Releases: DevExpress/testcafe
v3.0.0-rc.1
What’s Changed
- release: updated version (3.0.0-rc.1) (#7776) @Aleksey28
- error message fixes, comment fixes (#7772) @titerman
- fix monaco editor issue (#closes 7770) (#7773) @AlexKamaev
- fix unstable client scripts test on remote browsers (#7771) @miherlosev
- fix:
sellectaAllcommand added toctrl+acombination in NA mode (#7767) @aleks-pro - feat: add test and fixture info to the TestController object and fixture hooks(closes #2826) (#7736) @Artem-Babich
- refactor: remove unused code from onBeforeWrite hook and remove context binding(closes testcafe-private#196) (#7737) @Artem-Babich
- fix: throw error and provide original error details to read/parse config errors and attach reporter error(closes #7208, #6437) (#7759) @Artem-Babich
- Native automation: fix incorrect headers logging (closes #7764) (#7763) @AlexKamaev
- github-actions: moved testing on the edge to the github-host (#7768) @Aleksey28
- experimental debug mode: remove leftovers (part 2) (#7762) @miherlosev
- fix 'Unhandled promise Rejection: Error: Invalid InterceptionId' (#7760) @miherlosev
- native automation: run by default (#7677) (#7750) @Aleksey28
- Native Automation: fix headers modifying in request hooks (#7754) @AlexKamaev
- fix 'Testcafe crashes if driver status result is null' (#7757) @miherlosev
- experimental debug mode: remove leftovers (#7749) @miherlosev
- native automation: fix undefined of reqOpts (#7738) @AlexKamaev
- native automation: skip failing test (#7745) @AlexKamaev
v2.6.2
v2.6.2-rc.1
What’s Changed
- release: updated version (2.6.2-rc.1) and HH (#7744) @Aleksey28
- fix: keyPress with space doesn't change the checkbox state(closes #6969) (#7729) @Artem-Babich
- native automation: fix youtube.com hanging after redirects (#7727) @AlexKamaev
v2.6.1
TestCafe v2.6.1 Released
TestCafe v2.6.1 retires Experimental Debug mode, and introduces a number of important bug fixes.
Removed: Experimental debug mode
TestCafe v1.18.0 introduced Experimental Debug mode --- a way to debug Selectors and Client Functions in the text editor. TestCafe v2.4.0 shipped with the Visual Selector Debugger, which allows users to troubleshoot Selector queries directly in the browser.
The two capabilities serve the same purpose, but the Visual Selector Debugger is more user-friendly. As such, beginning with TestCafe v2.6.1, the framework no longer includes Experimental Debug mode. Thank you to all the TestCafe users who tried out the capability.
Bug fixes
- When TestCafe runs in Native Automation mode, Request Hooks yield an error (#7683).
- When TestCafe runs in Native Automation mode, the framework incorrectly processes pages with the pound sign ("#") in the URL (#7652).
- TestCafe incorrectly handles XHR headers in Native Automation mode (#7664, #7686, #7645).
- TestCafe reports an incorrect browser alias when it runs tests in Microsoft Edge (#7647).
- TestCafe fails to intercept all HTTP requests when it runs in Native Automation mode. (#7640).
- TestCafe cannot resize browser windows in the latest version of Chrome for macOS (#7684).
- TestCafe incorrectly processes client-side styles, causing slowdowns and errors (#6726, #6747).
- TestCafe crashes when you use the TestCafe Test Runner API to launch multiple tests simultaneously (#7711).
v2.6.1-rc.1
What’s Changed
- build: updated testcafe-browser-tools (#7720) @Aleksey28
- fix: TestCafe Studio recorder stops working after a request hook is added (#7721) @Dmitry-Ostashev
- remove hack for the docker server tests (#7722) @miherlosev
- fix 'Error creating multiple test runnres at the same time' close (#7711) (#7717) @miherlosev
- attempt to fix missing requests (#7640) (#7712) @AlexKamaev
- remove dashboard related code (#7708) @miherlosev
- fix 'Incorrect browser alias is displayed while running Edge in headless mode' (close #7647) (#7705) @miherlosev
- test: added xhr tests (#7702) @Aleksey28
- fix: Native automation - Do not generate a char for hotkey combinations (closes #7680) (#7690) @Dmitry-Ostashev
- github-actions: upgraded remote workflows (#7703) @Aleksey28
- fix: Native Automation - Support modifier keys for the hover action (closes #7676) (#7699) @Dmitry-Ostashev
- fix: fixed hanging in NA if url has hash (#7698) @Aleksey28
- build: change timeouts for remote tests (#7701) @Aleksey28
- fix serviceWorker with native automation (closes #7675) (#7689) @AlexKamaev
- fix 'Unhandled promise rejection in NativeAutomationRequestHookEventProvider.onResponse' (#7692) @miherlosev
- remove dashboard integration wizard and tests for it. (#7682) @miherlosev
- Remove the '--experimental-debug' feature (#7681) @miherlosev
v2.6.0
TestCafe v2.6.0 Released
TestCafe v2.6.0 introduces two enhancements: a new hook that allows users to modify reporter output, and support for JavaScript configuration files with the .cjs extension.
meta-readmore
New reporter hook
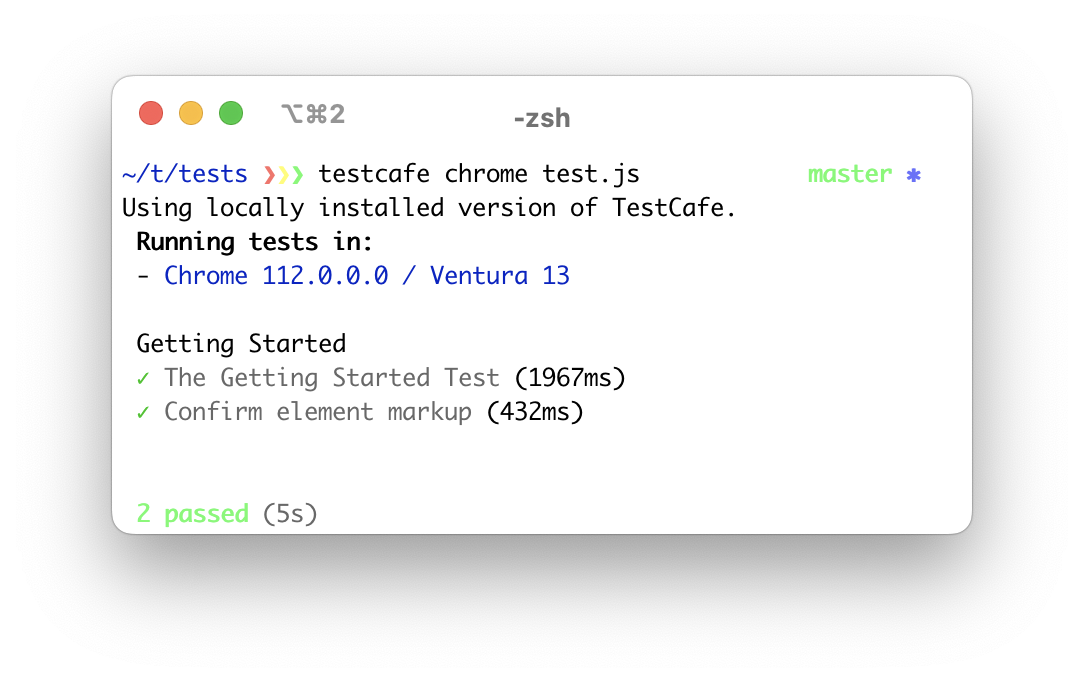
The onBeforeWrite hook allows you to modify the output of a reporter.
If you want your test reports to include custom content, you can create a custom reporter from scratch. However, this approach takes time and effort. Use the onBeforeWrite hook if you want to make minor changes to the output of an existing reporter.
Define an onBeforeWrite hook in a JavaScript configuration file. The following hook adds the duration in milliseconds to every test entry in the report:
//.testcaferc.js or .testcaferc.cjs
function onBeforeWriteHook(writeInfo) { // This function will fire every time the reporter calls the "write" method.
if (writeInfo.initiator === 'reportTestDone') { // The "initiator" property contains the name of the reporter event that triggered the hook.
const {
name,
testRunInfo,
meta
} = writeInfo.data || {}; // If you attached this hook to a compatible reporter (such as "spec" or "list"), the hook can process data related to the event.
const testDuration = testRunInfo.durationMs; // Save the duration of the test.
writeInfo.formattedText = writeInfo.formattedText + ' (' + testDuration + 'ms)'; // Add test duration to the reporter output.
};
}
module.exports = { // Attach the hook
hooks: {
reporter: {
onBeforeWrite: {
'spec': onBeforeWriteHook, // This hook will fire when you use the default "spec" reporter.
},
},
},
};CJS support
If you run TestCafe v2.6.0 and higher, you can now use a configuration file with the .cjs file extension. TestCafe detects the .testcaferc.cjs file on startup, alongside its .js and .json counterparts.
TestCafe configuration files only support CommonJS syntax. Meanwhile, modern JavaScript tools often default to ESM syntax. If a JavaScript project is of type module, Node.js expects the project's .js files to contain ESM syntax.
Use the .cjs configuration file extension to let Node.js know that the file contains CommonJS syntax.
Many thanks to the TestCafe contributor Damien Guérin (@gigaga) for the implementation of this capability.
Bug fixes
- If you call the
t.skipJsErrorsmethod without arguments, TestCafe passes afalsevalue to the method. This behavior is inconsistent with similar methods of a greater scope ---test.skipJsErrorsandfixture.skipJsErrors(#7648). - Users cannot disable the "quarantine mode" or "skipJsErrors" settings from the command line (#7077).
- TestCafe incorrectly processes exceptions of types other than
Error(#7627). - TestCafe does not consistently execute the
t.pressKeyaction in Mozilla Firefox. Attempts to press the "backspace" key and the "tab" key, among others, may fail. (#7623) - When TestCafe runs in Native Automation mode, it incorrectly executes some instances of the
t.requestmethod. (#7609) - The TestCafe proxy incorrectly processes private class properties in client-side scripts, which leads to page load failure (#7632, PR by @sorin-davidoi).
v2.6.0-rc.1
What’s Changed
- release: publish 2.6.0-rc.1 (#7679) @Aleksey28
- update minimal and list reporters version (#7673) @Artem-Babich
- Add possibility to load config file from cjs file (#7614) @gigaga
- feat: introduce onBeforeWrite reporter hook (#7584) @Artem-Babich
- native automation: do not inject resources if the target is not html page (#7663) @AlexKamaev
- fix: skipJsErrors action without arguments doesn't skip errors(closes #7648) (#7650) @Artem-Babich
- test: Fix for electron or studio tests with native automation mode (#7669) @Dmitry-Ostashev
- fix: quarantine and skipJsErrors CLI option value cannot be set to false(closes #7077) (#7666) @Artem-Babich
- native automation: support redirects for custom request hooks (#7658) @AlexKamaev
- fix: adjust typing of
SkipJsErrorsCallback(#7655) @lg-kialo - FIPS compliance (#5864) (#7654) @dhgsg
- run nativeAutomation by default: preparation 1 (#7651) @miherlosev
- fix docker server tests (#7659) @miherlosev
- Fix the 'test-functional-local-safari' task (#7615) @miherlosev
- update hammerhead (#7643) @miherlosev
- native automation: postData processing in hooks (#7635) @AlexKamaev
v2.5.1-rc.1
What’s Changed
- update hammerhead (#7643) @miherlosev
- native automation: postData processing in hooks (#7635) @AlexKamaev
- bump version 2.5.1-rc.1 (#7641) @AlexKamaev
- fix: request action returns bad request if request method is specified in lowercase in native automation(closes #7609) (#7633) @Artem-Babich
- fix: firefox keypress event doesn't work with backspace, tab, etc, if preventDefault called (#7623) @Artem-Babich
- A note about Native Automation Mode added into the bug report template (#7630) @aleks-pro
- build: increase timeout for debug tests (#7628) @Aleksey28
- native automation: disable multiple windows if native automation is enabled (#7618) @AlexKamaev
- proxyless: ignore the
pasteoption of TypeAutomation (#7617) @AlexKamaev - build: updated server tests and refactored other tests (#7624) @Aleksey28
- try to show cursor in proxyless mode (#7610) @AlexKamaev
- fix: update spec-reporter dependency (#7620) @Artem-Babich
- Node version update (#7621) @titerman
- fix file upload problem in the proxyless mode (#7607) @AlexKamaev
- nativeAutomation: rename task (#7619) @Artem-Babich
- nativeAutomation: Rename proxyless internal (#7613) @Artem-Babich
- fix: use calculated osInfo in userAgent (#7600) @Artem-Babich
v2.5.0
TestCafe v2.5.0 Released
TestCafe v2.5.0 introduces three major enhancements:
- The new
t.reportmethod passes custom data to the test reporter. - The new
--native-automationflag enables TestCafe to automate all Chromium-based browsers with the native CDP protocol. - The new
--esmflag allows users to import ESM modules in test files.
meta-readmore
t.report
Include the t.report() method in your test to pass custom data to the reporter.
Specify arguments of any type (string, array, Object, etc). Separate arguments with a comma:
await
t.report(
'text',
{'key': 'value'},
['arrayItem1', 'arrayItem2']
);The default spec reporter displays custom data after test completion, once for each browser that runs the test.

CDP Automation: Now Stable
TestCafe v2.2.0 introduced an experimental proxyless mode that automated Google Chrome with the native CDP protocol.
For the v2.5.0 release, the TestCafe team addressed most issues that our users discovered when the capability was "experimental", and gave it a new name --- Native Automation mode.
Unlike its predecessor, the Native Automation mode supports all Chromium-based browsers, including Microsoft Edge. Enable the nativeAutomation option in the command line interface, the configuration file, or the runner.run() function to try this capability.
Important
TestCafe v2.5.0 removed theexperimentalProxylessoption from the createTestCafe function. Use the runner.run() function to enable Native Automation mode from the TestCafe Test Runner API.
ESM Module Support: Now Stable
TestCafe v2.5.0 drops the experimental prefix from the --esm CLI flag. Enable the --esm flag to import modules that do not support CommonJS.
testcafe chrome test.js --esmv2.5.0-rc.3
What's Changed
- nativeAutomation: fix typings by @Artem-Babich in #7612
Full Changelog: v2.5.0-rc.2...v2.5.0-rc.3