Releases: DevExpress/testcafe
v0.11.0-alpha
Update hammerhead. Set alpha tag. Bump version. (#972)
v0.10.0 (2016-11-8)
Enhancements
-
Snapshot API shorthands. (#771)
Previously, if you needed to use a single property from the snapshot, you had to introduce two assignments
const snapshot = await selector(); const nodeType = snapshot.nodeType;
or additional parentheses.
const nodeType = (await selector()).nodeType;
Now snapshot methods and property getters are exposed by selectors
(and selector promises as well) so that you can write more compact code.const nodeType = await selector.nodeType; // or const nodeType = await selector('someParam').nodeType;
However, shorthand properties do not allow you to omit parentheses when working with dictionary properties
likestyle,attributesorboundingClientRect.const width = (await selector.style)['width'];
That is why we have also introduced shorthand methods for these dictionaries:
getStyleProperty,getAttributeandgetBoundingClientRectProperty.const width = await selector.getStyleProperty('width'); const id = await selector.getAttribute('id'); const left = await selector.getBoundingClientRectProperty('left');
Finally, we have added the
hasClassmethod.if (await selector.hasClass('foo')) { //... }
-
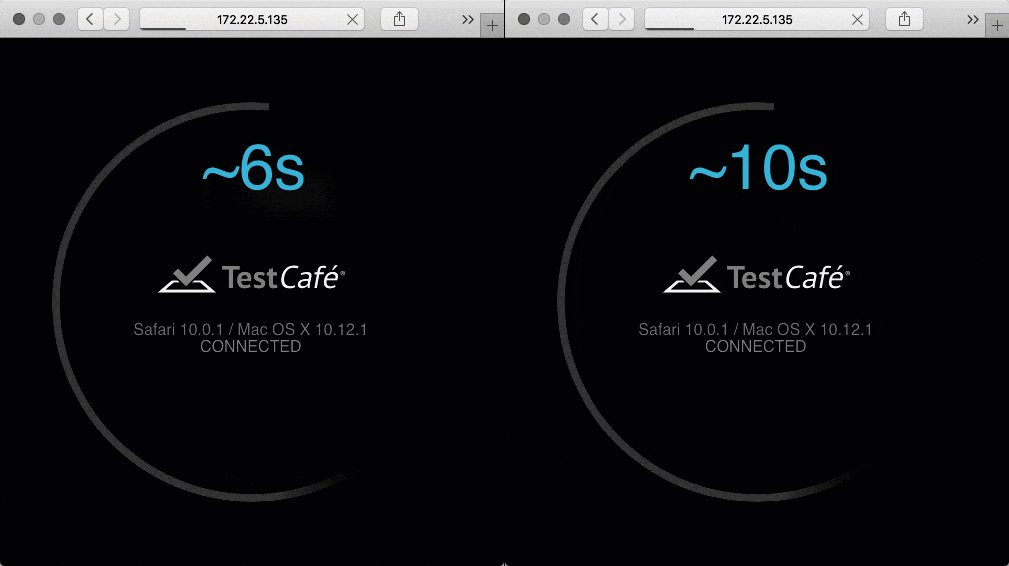
Improved automatic wait mechanism. (#245)
We got rid of unnecessary waiting so that tests now run almost two times faster.
-
Test execution speed control. (#938)
We have introduced an option that allows you to specify how fast tests run.
By default, tests run at the maximum speed. However, if you need to watch a test running to understand what happens in it,
this speed may seem too fast. In this instance, use the newspeedoption to slow the test down.This option is available from the command line
testcafe chrome my-tests --speed 0.1
and from the API.
await runner.run({ speed: 0.1 })
You can use factor values between
1(the fastest, used by default) and0.01(the slowest). -
t.maximizeWindowtest action. (#812)We have added a test action that maximizes the browser window.
import { expect } from 'chai'; import { Selector } from 'testcafe'; const menu = Selector('#side-menu'); fixture `My fixture` .page `http://www.example.com/`; test('Side menu is displayed in full screen', async t => { await t.maximizeWindow(); expect(await menu.visible).to.be.ok; });
Bug Fixes
- The
t.resizeWindowandt.resizeWindowToFitDeviceactions now work correctly on macOS (#816) - Browser aliases are now case insensitive in the command line (#890)
- Tests no longer hang if target scrolling coordinates are fractional (#882)
- The 'Element is not visible' error is no longer raised when scrolling a document in Quirks mode (#883)
<table>child elements are now focused correctly (#889)- The page is no longer scrolled to the parent element when focusing on a non-focusable child during click automation (#913)
- Browser auto-detection now works with all the Linux distributions (#104,
#915)
v0.10.0-rc1
Bump version (#942)
v0.10.0-alpha1: Update hammerhead (10.0.2) and testcafe (0.10.0-alpha1) versions (#914)
* Update hammerhead (10.0.1) and testcafe (0.10.0-alpha1) versions * Update hammerhead to 10.0.2 * Fix server tests after babel submodules update
v0.10.0-alpha
Update version to 0.10.0-alpha (#900)
v0.9.0 (2016-10-18)
🎉 Initial release 🎉
0.9.0-rc2
0.9.0-rc1
v0.3.1-alpha
All timeout/interval functions are replaced with hammerhead.browserNa… …tives analogues (closes #431) (#737) * All timeout/interval functions are replaced with hammerhead.browserNatives analogues (closes #431) * fix missed window.setTimeout * eslint rule added * src/client/browser .eslintrc file updated
v0.2.3-alpha
Bump version (#721)