-
Notifications
You must be signed in to change notification settings - Fork 179
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Enable Editing Text as soon as Text Box is in Focus #830
Labels
Comments
|
Related: #1608 |
|
Hey @csossi, could you check it again using the PR#1810 env? At least, that's was the env that I addressed this issue, not PR#2183. Let me know if you have any doubt 😄 |
|
Verified in QA - thanks, @obetomuniz |
|
Verified in UAT |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels


Bug Description
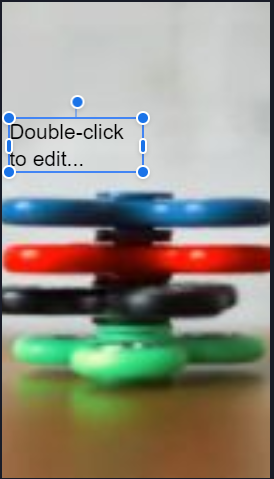
The default rules for selecting and editing text are not applied as specified in figma
When a user adds text, they see the hint within the text box (fine):

But when they click within, they have to manually delete or overwrite this tip ("Double-click..."). Should the tip automatically "clear" when user clicks within the field?
Note: This issue does not deal with automatically enabling edit-mode when a new text field is added. This is only about being able to type while text box is in focus to edit content.
Reported by Claudio on #576
Expected Behaviour
Steps to Reproduce
Screenshots
Do not alter or remove anything below. The following sections will be managed by moderators only.
Acceptance Criteria
QA Instructions
Alphanumeric: Replace with new content
Enter: Select content
The text was updated successfully, but these errors were encountered: