New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
WebAccessibility #50
Comments
|
Colors: Increase contrast of results of quizzes |
|
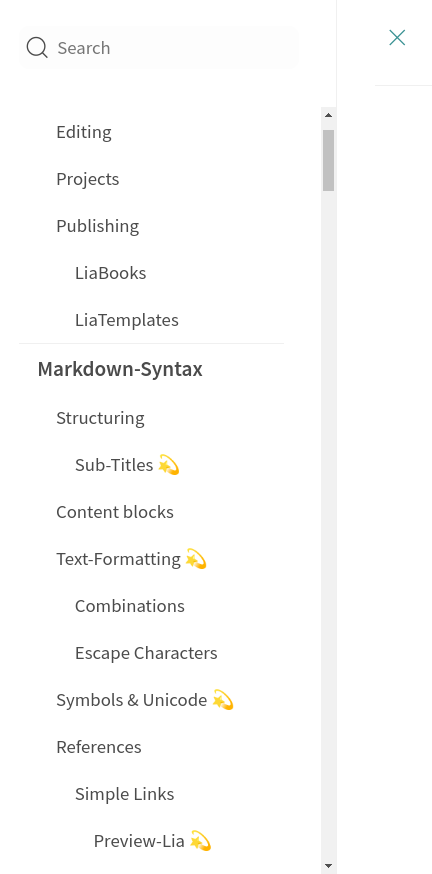
I'm not able to check for a11y with webaccessibility.com or WAVE because they seem to only check the loading screen. At least the first checker has a tool which can be integrated into firefox as a plugin which then allows to analyze the course. But I wasn't able to export the findings yet. Here is the view of the liascript docs analized by Checka11y.css: |
|
Thank you for the link. Quizzes at least should work fine with screen-reader. When we got the designs, we were not aware of the fact that accessibility is such a big thing and so important. That is why some color - contrast ratios might fail, but the plan so far is to add another theme, which is optimized for visibility also makes use of all accessibility feature in echarts or the applied code-editor ... @pwab by the way, which browser do you use? Since the unicode-symbols in the table of contents appear darker than in my firefox and chrome ... |
|
I'll gladly help testing a11y stuff. Just give a ping if you think the styling is ready for a checkup.
Firefox Developer Edition 93.0b5 (64-Bit) (on Win 10) |





There are still some points that need to be optimized in terms of Accessibility:
The text was updated successfully, but these errors were encountered: