New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
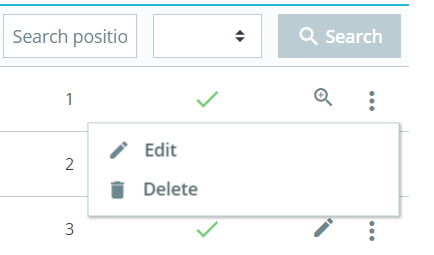
Blurry effect on edit and delete submenu icons on migrated pages #14001
Comments
|
This happened to me before as well, make sure your browser zoom is at 100%, but I guess it should be fixed anyway. |
|
I found out that this behavior is associated with bootstrap dropdown, so i doubt we can do anything. |
|
It is easy to fix adding single line of code.
|
|
Still unfixable without a bootstrap update of UIKit and BO Themes |
|
Alright so I guess this will be fixed with 178 once the UI kit has been updated ? |
|
Well it seems like I can yes, gonna work on this |
|
On hold, waiting for the merge of the UI kit. |
|
@davidglezz It will probably fixed on next uikit release, or on new major version :/ I say that because we noticed that it wasn't here with uikit on the develop branch, but overwhise it will probably be fixed later with the PR you linked, thanks :) |
|
Looks fine now on develop, should be fixed :) |
In newly migrated pages, there is a "blurry" effect on submenu icons for edit and remove options. This might be related to a change in their size, which should not happen.

Ex :
The text was updated successfully, but these errors were encountered: