You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I'm sure you're not at the stage in this project where you are optimizing for mobile, but in the meantime, one small fix could improve the mobile experience.
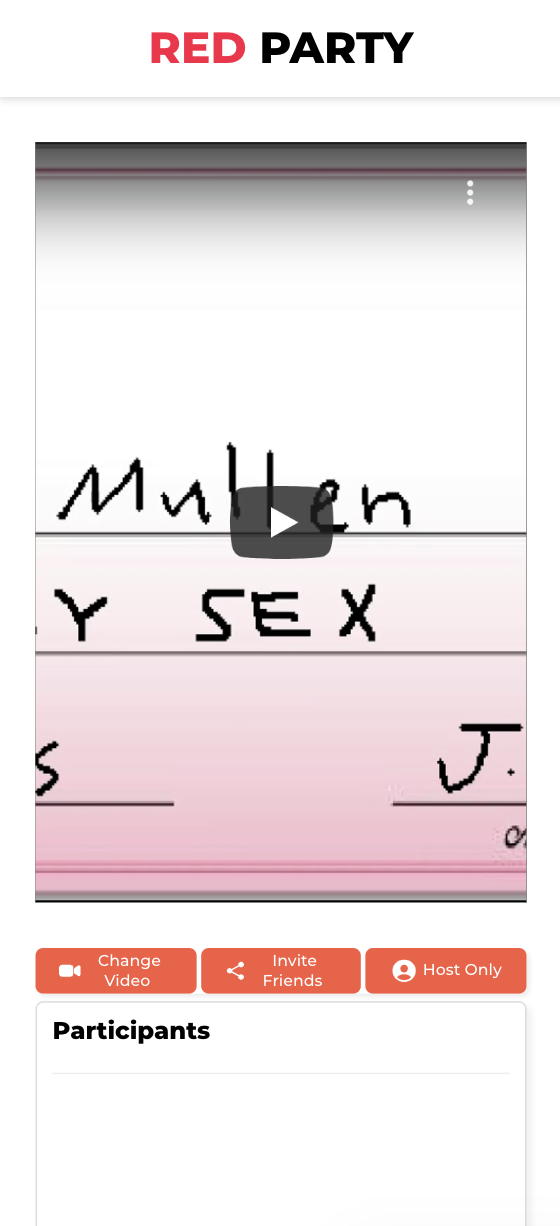
Right now the video player looks like this on mobile:
You can see the height is too high for the width available on the screen so the majority of the video gets cut off.
I bet this could be fixed by not passing a height of 500px to the StyledPlayer component.
The text was updated successfully, but these errors were encountered:
Hey @ahmedsadman
I'm sure you're not at the stage in this project where you are optimizing for mobile, but in the meantime, one small fix could improve the mobile experience.
Right now the video player looks like this on mobile:

You can see the height is too high for the width available on the screen so the majority of the video gets cut off.
I bet this could be fixed by not passing a height of 500px to the
StyledPlayercomponent.The text was updated successfully, but these errors were encountered: