English | 简体中文
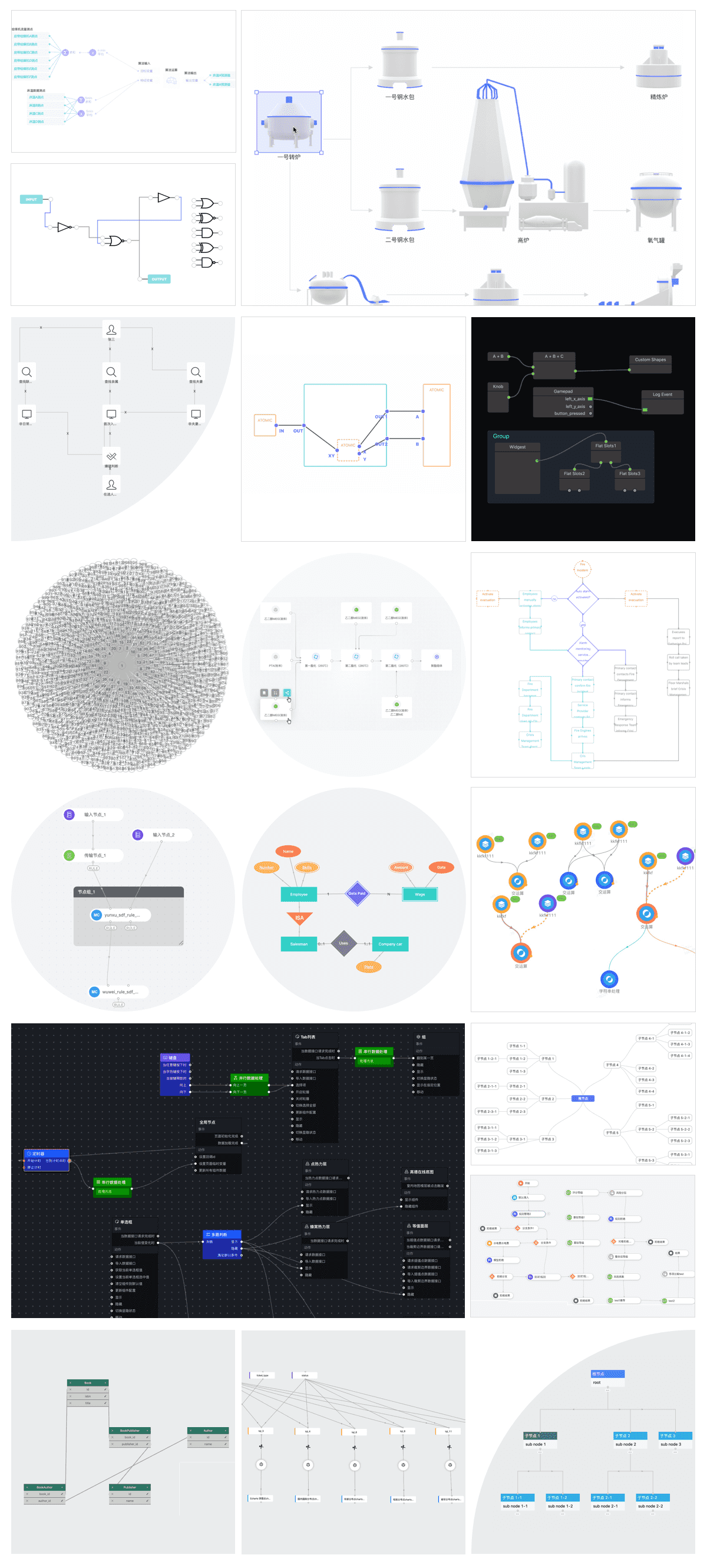
- Simple & Poweful & Rich DEMO
- Manage the canvas in all aspects, developers only need to focus more on customized needs
- Use dom to customize elements: flexibility and excellent expandability
git clone git@github.com:alibaba/butterfly.git
npm install
cd example
npm install
npm start
npm install butterfly-dag
// Full version, including jQuery and lodash internally
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// If your project uses jQuery and lodash, in order to reduce the size of the project, we suggest:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';
const Canvas = require('butterfly-dag').Canvas;
let canvas = new Canvas({
root: dom, //canvas root dom (require)
zoomable: true, //enable zoom canvas (option)
moveable: true, //enable move canvas (option)
draggable: true, //enbale drag nodes (options)
});
canvas.draw({
groups: [], // group data
nodes: [], // nodes data
edges: [] // edges data
})
Butterfly is a completely open source project and we welcome everyone to contribute to fixing bugs and improvements. For information on how to get started, read our contribution guide.