New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Progress bar text not showing correctly #5516
Comments
|
This looks to be an issue with a change made in bootstrap To fix it you can add the following CSS, to get it back to pre .progress {
line-height: initial;
} |
|
PR that introduced the change: twbs/bootstrap#29413 So if IE11 support is something your app needs, you might want to check what the workaround above does, to make sure it doesn't cause any issues. |
|
Thanks! How would I remove the line break in the first place? |
You want it to say "Progress: 50/100" on one line instead of two? If that's the case, just wrap the content in a single <b-progress-bar :value="value">
<div>
Progress: <strong>{{ value.toFixed(2) }} / {{ max }}</strong>
</div>
</b-progress-bar> |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contribution. |
|
Closing this issue after a prolonged period of inactivity. If this issue is still present in the latest release, please create a new issue with up-to-date information. Thank you! |
|
Closing this issue after a prolonged period of inactivity. If this issue is still present in the latest release, please create a new issue with up-to-date information. Thank you! |
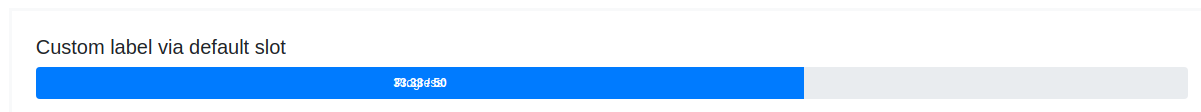
Describe the bug
Progressbar text is not going to a new line. This screenshot is from the docs.

Steps to reproduce the bug
Expected behavior
All text should be visible
Versions
Libraries:
Environment:
The text was updated successfully, but these errors were encountered: