New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Declarative ShadowDOM does not work as shown in Docs #668
Labels
bug
Something isn't working
Comments
|
@rossanmol Thanks for posting this. I have exactly the same experience. The light DOM ( |
capricorn86
added a commit
that referenced
this issue
May 23, 2023
…he HTMLUnknownElement that gets replaced by a custom element when it is defined by calling CustomElementRegistry.define() after it is used.
capricorn86
added a commit
that referenced
this issue
May 23, 2023
capricorn86
added a commit
that referenced
this issue
May 23, 2023
…om-does-not-work-as-shown-in-docs #668@patch: Fixes issue where all properties didn't get copied from t…
|
Thank you for reporting @rossanmol and @Heydon! 🙂 The issue has finally been fixed. You can read more about the release here: |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Describe the bug
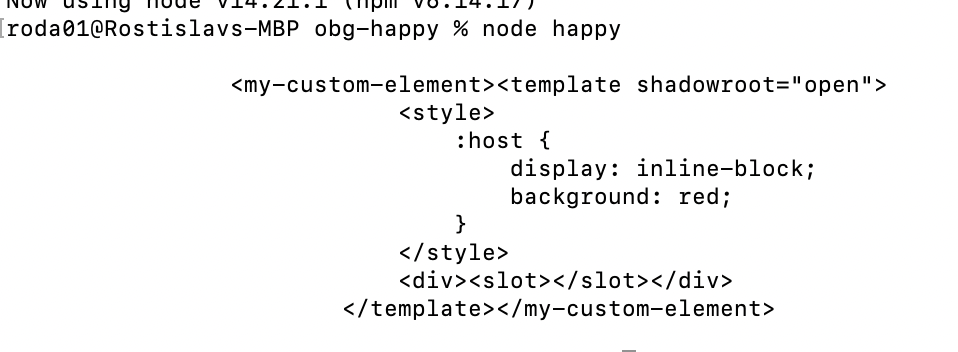
I have copied the code written in your Docs, in Node 14/16/18. And the output was:
To Reproduce
Steps to reproduce the behavior:
Expected behavior
Screenshots

Device:
The text was updated successfully, but these errors were encountered: