-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add cy.hover() #10
Comments
|
When I issue a |
|
I don't think it's possible to implement a hover function with support for the css pseudo selectors considering it's a trusted event. http://www.w3.org/TR/DOM-Level-3-Events/#trusted-events A solution could be to modify and reinject the css to ensure that all :hover pseudo selectors are made available as a class. |
|
Correct, it is not possible to trigger the CSS pseudo selectors via JavaScript directly, but it is possible to re-create what CSS does on a hover using just JavaScript (without the user changing anything). When browsers run in cross browser mode we simply use the OS to actually hover over an element by its coordinates, so this isn't an issue in that mode. However when testing in your local environment, Cypress has to simulate all events, and thats where the problem comes in. I experimented with a few different solutions nearly a year ago, and found one to work really well. It works like this - on For each of those elements iterate through the css and figure out if a hover pseudo state applies. If it does, then inline that style directly on each element. This will achieve all CSS results in JavaScript. However that's only half the battle. The reason this command hasn't been finished is 2 reasons:
I originally imagined cy.get("button").hover(function(){
cy.get("span").click()
...
...
})However that puts a lot of work on the user, and its possible you can create impossibilities. But the idea was that by using a callback function the user could specify the semantics of "continue hovering until X". That is probably overkill though. Instead I will just dumb down the method and if edge cases occur handle them when they arise. Hover additionally needs to be automatically invoked under the hood to properly simulate user action. For instance any Anyway, that's why |
|
I hope to be able to write assertions about pseudo-classes since this isn't readily accessible without the work outlined above by @brian-mann. Example assertion
|
|
This helped me out to at least show my element to be able to click it: cy.get('.content').invoke('show').click(); |
|
Good point. We're going to add a pivotal story to write the documentation for |
|
Using cy.hover() will now provide a detailed error message with a link for working around hover constraints in |
|
The following workaround works for me: Cypress.addChildCommand('triggerHover', function(elements) {
elements.each((index, element) => {
fireEvent(element, 'mouseover');
});
function fireEvent(element, event) {
if (element.fireEvent) {
element.fireEvent('on' + event);
} else {
var evObj = document.createEvent('Events');
evObj.initEvent(event, true, false);
element.dispatchEvent(evObj);
}
}
});Which now allows me to: HTH someone. |
|
Yup, this simulates the event which is likely good enough in situations where you only have a simple javascript bound event handler. To make this solution more complete we would need to:
My thoughts are we still attempt to workaround hover purely in Javascript by inlining styles, but provide a I have on good authority been told that dev tools will eventually support multiplexed connections which means we'd no longer being booted off of the protocol whenever dev tools is opened by the user. This would make generating native events the preferred way in Cypress as opposed to event simulation. |
|
Re the example above... for javascript hovers this works: cy
.get('.resultsHeading .icon-info-circle:first')
//.triggerHover()
.then(function($heading) { $heading.trigger('hover'); })
.get('.header-tooltips')
.should('exist') |
|
As per the above example - this will only work if you're using Also you can write what you wrote a bit more succinctly like this: EDIT: read my comment here for an updated example using Lastly you can ditch the https://docs.cypress.io/docs/finding-elements#section-existence |
|
We've added a recipe which explains how to simulate hover / get around this. |
|
I simulate the hover by dispatching the event 'mousemove',and it worked for me. my solution is // create a event 'mousemove'
let e = new Event('mousemove', { bubbles: true, cancelable: true })
// give corresponding value to its target position
e.clientX=300;e.clientY=400
// dispatch the event
selector.dispatchEvent(e) |
|
With cy.get('button').trigger('mouseover') // or mouseenter based on what your app is bound to |
|
@brian-mann I'm curious if you've seen any issues using .trigger('mouseover') with php/jqery elements? I am unable to make it work. It will go to the correct element but the element doesn't recognize it as a mouse hover. |
|
Events all work the same way in Javascript. As long as you trigger the event that your element/plugin/whatever is bound to - it will fire. It's possible your code is not bound to |
|
@brian-mann I guess hoverIntent is what we are using: |
|
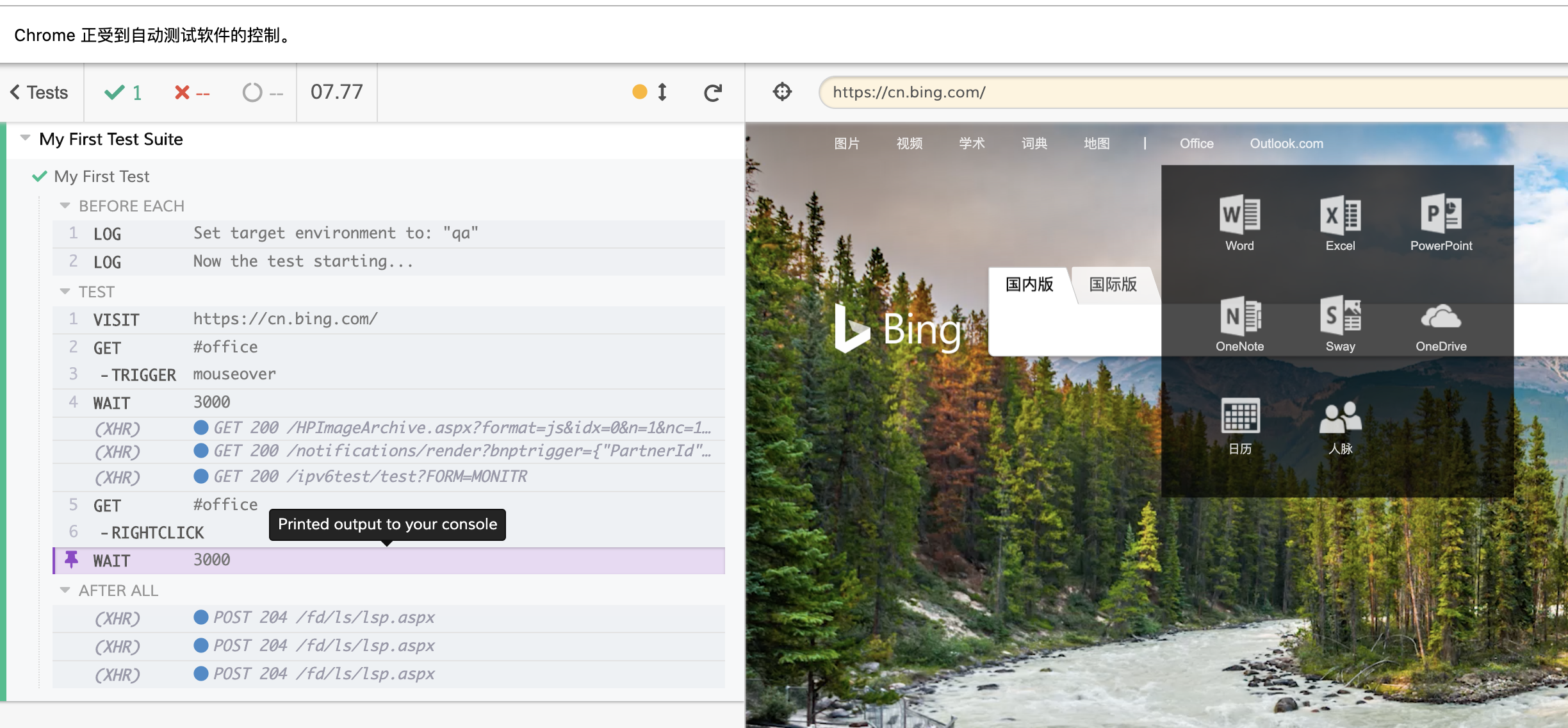
Just sharing a workaround that worked for my project, using the right click. I hope this can help some of you. |
|
Please use: #10 (comment) |
worked like a charm, thanks! |
|
I have an application that is made of web components with lit-html. I could not make hover to work with the help of invoke or trigger along with experimental shadow dom as true. Any suggestions? |
|
It is possible to run a native system hover event using CDP. Find the ready-to-use hover command in this package https://github.com/dmtrKovalenko/cypress-real-events. Check |
This worked like a charm 🤗 |
|
Three workarounds if
|
|
Awesome |
This is really cool. Unfortunately, I'm looking for a solution that works for Chrome and Firefox :( |
|
@vegerot can't you just target these onHover tests just on Chrome? |
|
@silversonicaxel only if I didn't care about verifying my app on Firefox :p |
|
Makes totally sense... I've a question by the way @vegerot Thanks |
|
I haven't tried it, sorry |
|
@silversonicaxel I think this is impossible |
|
https://github.com/dmtrKovalenko/cypress-real-events. works nicely! |
Very nice! I hope this gets implemented for FF as well, but for now, this is excellent! |
I confirm this, I'm using Cypress for job and I have to replicate an hover on a menu. Have a try, no big installs, just |
I couldn't make it work. |
|
You can use cypress-real-events to test css as well. |

Need to be able to hover in/out of DOM elements.
Example for hover
I'm not sure what a stop hover command would look like.
Currently I would achieve this with
mouseOverandmouseOutevents. The hover command could follow a similar convention.Other considerations:
The text was updated successfully, but these errors were encountered: