-
Notifications
You must be signed in to change notification settings - Fork 15k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
webpages are too bright #10737
Comments
|
👋 Thanks for opening your first issue here! If you're reporting a 🐞 bug, please make sure you include steps to reproduce it. We get a lot of issues on this repo, so please be patient and we will get back to you as soon as we can. To help make it easier for us to investigate your issue, please follow the contributing guidelines. |
|
This could be the same problem as the bug I filed yesterday: #10732 |
|
It is indeed the same as the bug you filed. |
|
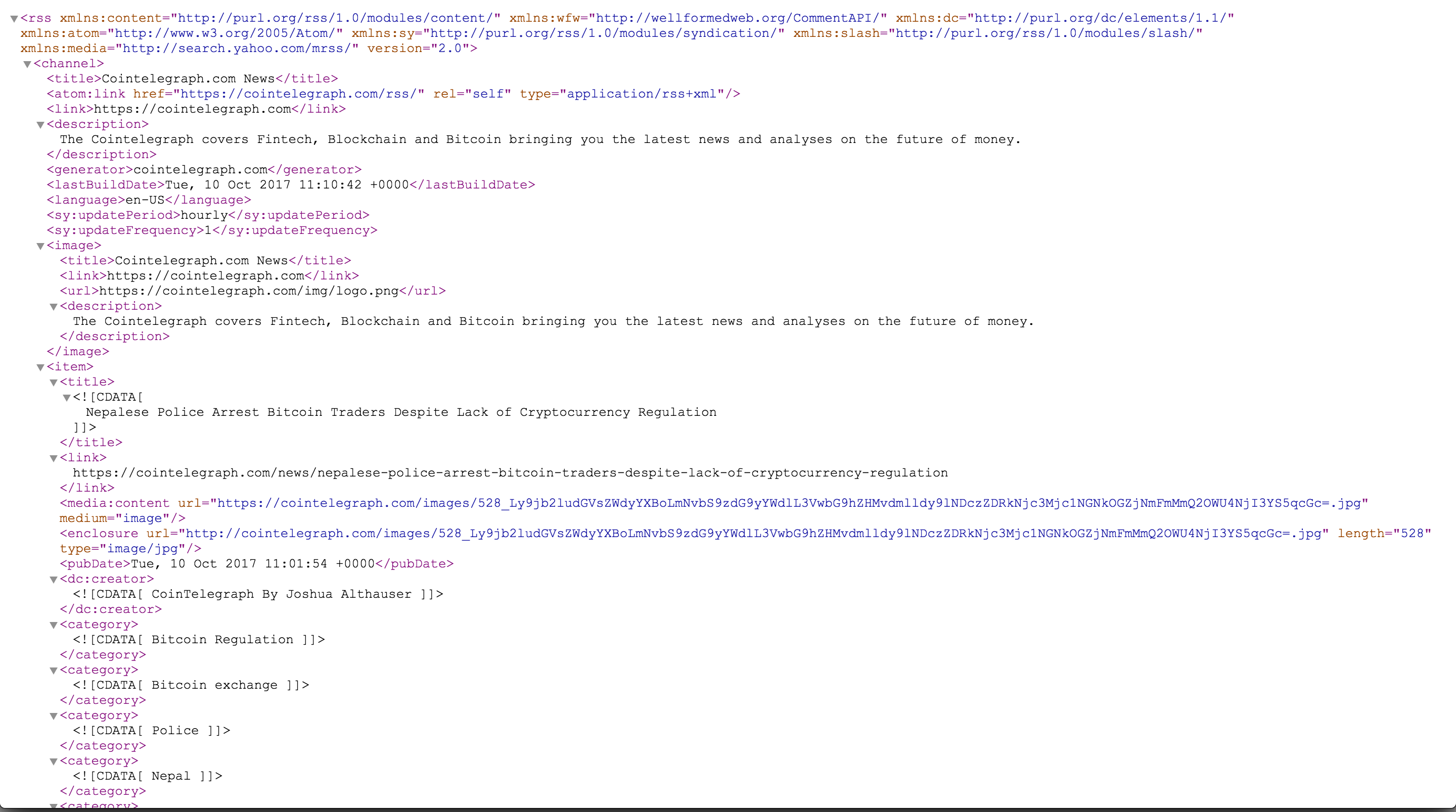
Actually, I take it back. I think there is something else going on. [edit]On the left is a page rendered in Electron, on the right is same page in Chrome.[/edit] You'll notice it's only the I presume this is the same font as is used to show the XML code in the screenshots above. So the issue appears to have something to do with that font, or the way Chrome renders that font. Beyond that, I'm not sure. |
|
I suspect this is something similar to #10955 or so. |
|
Thank you for taking the time to report this issue and helping to make Electron better. The version of Electron you reported this on has been superseded by newer releases. If you're still experiencing this issue in Electron v2.0.x or later, please add a comment specifying the version you're testing with and any other new information that a maintainer trying to reproduce the issue should know. I'm setting the Thanks in advance! Your help is appreciated. |
|
Thank you for your issue! We haven't gotten a response to our questions in our comment above. With only the information that is currently in the issue, we don't have enough information to take action. I'm going to close this but don't hesitate to reach out if you have or find the answers we need, we'll be happy to reopen the issue. |

Expected behavior
Take a look at the following screenshot from chrome.

Actual behavior
This is how it appears using electron.

How to reproduce
I've noticed this happening in both my custom electron apps, and in other apps that are built on top of electron: The brightness just seems to be higher than on chrome.
But, i've also noticed this issue when using qutebrowser so my guess is that this might be a chromium issue?
The text was updated successfully, but these errors were encountered: