New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
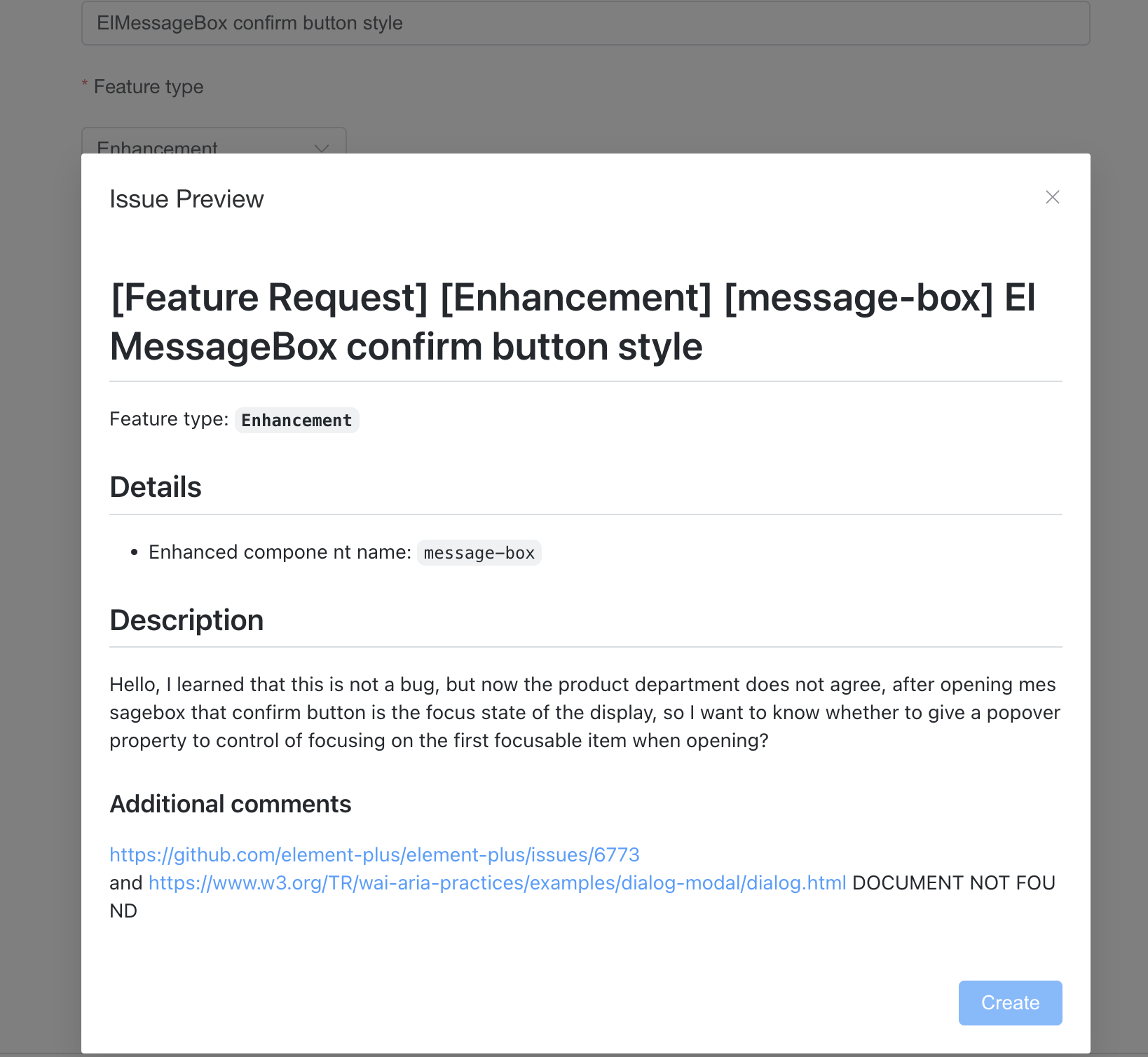
[Feature Request] ElMessageBox confirm button style #8213
Comments
|
显然,这就是 bug,因为我也遇到了 |
#6773 这里他们说不是一个bug...,只是希望使用者能够控制,是否打开即焦点状态 |
so did i, while https://elementui.github.io/issue-generator/#/en-US?repo=element-plus works ok. |
|
Yes, I created this from here. thanks! |
|
有找到取消配置项么? |
|
This is inherited from element-ui's design, which I think has a11y considerations in it. I've had discussions with current designers and we think it's possible to remove its active state by default and provide an enhanced attribute I'll finish it this week, please wait a while. |
|
Could probably move the background color change from People who need accessibility features rely on frameworks implementing them by default, because website developers rarely pay attention to it. |
|
Done. Anyone want to review it? |
Yeah, thanks for the suggestion, but I think So how about we change it through properties |




Existing Component
Yes
Component Name
el-message-box
Description
Hello, I learned that this is not a bug, but now the product department does not agree, after opening messagebox that confirm button is the focus state of the display, so I want to know whether to give a popover property to control of focusing on the first focusable item when opening?
#6773
and https://www.w3.org/TR/wai-aria-practices/examples/dialog-modal/dialog.html DOCUMENT NOT FOUND
The text was updated successfully, but these errors were encountered: