Project Page | Live demo | Documentation and API Reference
WordPress Playground is an experimental in-browser WordPress that runs without a PHP server thanks to the magic of WebAssembly.
WordPress Playground is a building block that can power apps like:
- Runnable code snippets in your documentation or course
- Plugin and theme demos in a private WordPress instance where the user is already logged in as an admin
- Easily switching PHP and WordPress version when testing
- Replaying and fixing the failed CI tests right in the browser
See the WordPress.org announcement post to learn more about the vision.
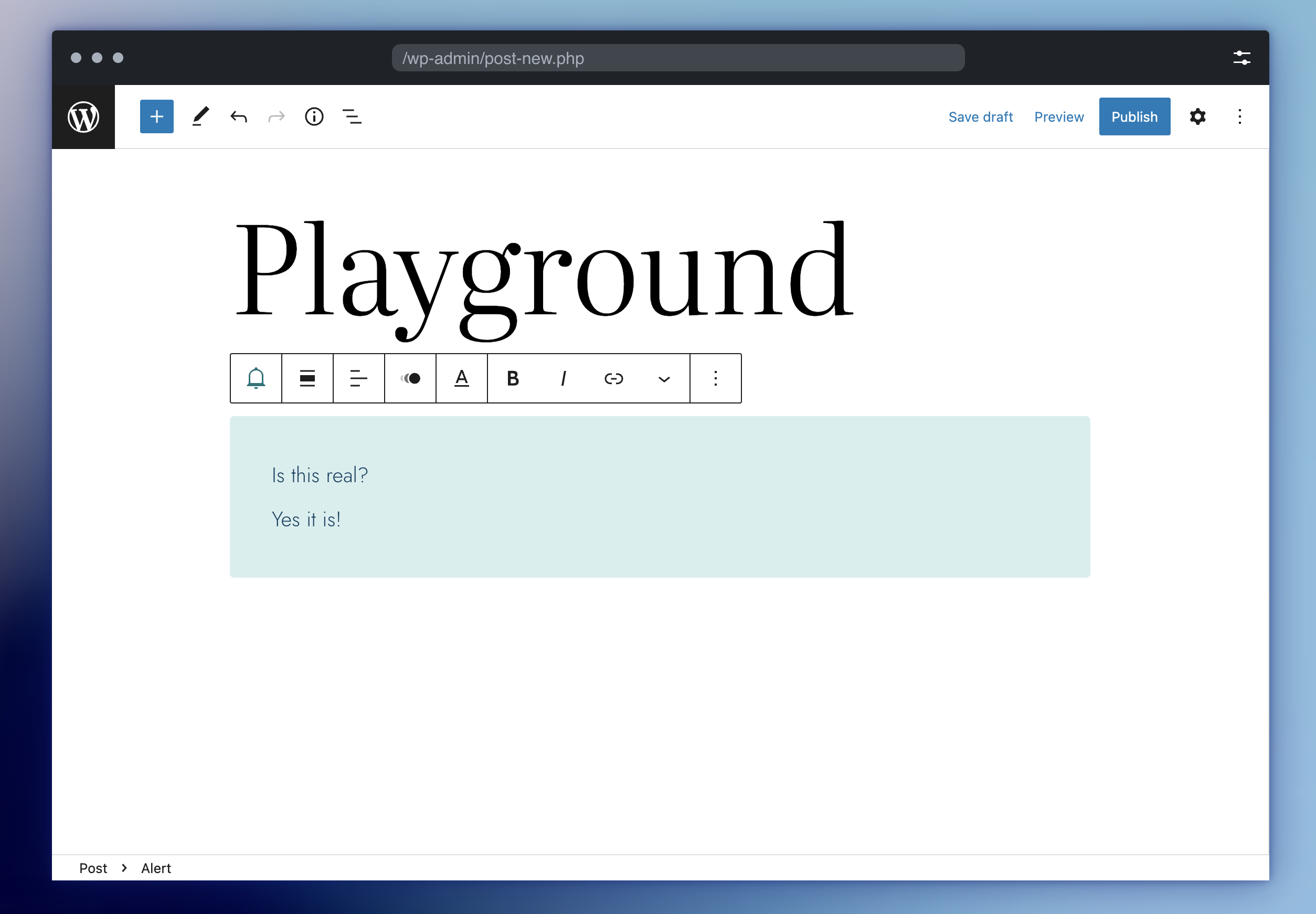
WordPress Playground has a live demo available.
You can embed WordPress Playground in your project via an <iframe> – find out how in the documentation. Note the embed is experimental and may break or change without a warning.
You can connect to the Playground using the JavaScript client. Here's an example of how to do it in the browser using an iframe HTML element and the startPlaygroundWeb function from the @wp-playground/client package.
index.html:
<!DOCTYPE html>
<html>
<head>
<title>WordPress Playground</title>
</head>
<body>
<iframe id="wp" style="width: 1200px; height: 800px"></iframe>
<script type="module">
import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js';
const client = await startPlaygroundWeb({
iframe,
remoteUrl: `https://playground.wordpress.net/remote.html`,
blueprint: {
landingPage: '/wp-admin/',
preferredVersions: {
php: '8.0',
wp: 'latest',
},
steps: [
{
step: 'login',
username: 'admin',
password: 'password',
},
{
step: 'installPlugin',
pluginZipFile: {
resource: 'wordpress.org/plugins',
slug: 'friends',
},
},
],
},
});
const response = await client.run({
code: '<?php echo "Hi!"; ',
});
console.log(response.text);
</script>
</body>
</html>The vanilla git clone command will take ages. Here's a faster alternative that will
only pull the latest revision of the trunk branch:
git clone -b trunk --single-branch --depth 1 git@github.com:WordPress/wordpress-playground.git
You also can run WordPress Playground locally as follows:
git clone https://github.com/WordPress/wordpress-playground
cd wordpress-playground
npm install
npm run devA browser should open and take you to your very own client-side WordPress at http://127.0.0.1:5400/!
Any changes you make to .ts files will be live-reloaded. Changes to Dockerfile require a full rebuild.
From here, the documentation will help you learn how WordPress Playground works and how to use it to build amazing things!
And here's a few more interesting CLI commands, which expect that you have nx installed globally:
# Build and run PHP.wasm CLI
nx start php-wasm-cli
# Build latest WordPress releases
nx recompile-wordpress:all playground-remote
# Recompile PHP 5.6 - 8.2 releases to .wasm for web
nx recompile-php:all php-wasm-web
# Recompile PHP 5.6 - 8.2 releases to .wasm for node
nx recompile-php:all php-wasm-node
# Builds the documentation site
nx build docs-site
# Builds the Playground Client npm package
nx build playground-client
# Bonus: Run PHP.wasm in your local CLI:
npx @php-wasm/cli -v
PHP=7.4 npx @php-wasm/cli -v
npx @php-wasm/cli phpcbfThis experimental software may break or change without a warning. Releasing a stable API is an important future milestone that will be reached once the codebase is mature enough.
WordPress Playground forked the original PHP to WebAssembly build published in https://github.com/oraoto/pib and modified later in https://github.com/seanmorris/php-wasm.
Another strong inspiration was the Drupal in the browser demo which proved you can run non-trivial PHP software in the browser.
A worthy mention is Wasm Labs’s closed-source WordPress in the browser shared before this project was first published. There is no public repository available, but their technical overview gives a breakdown of the technical decisions that project took. WordPress Playground draws inspiration from the same PHP in the browser projects and makes similar technical choices.
WordPress Playground comes with wp-now. wp-now is a Command Line Interface (CLI) tool designed to streamline the process of setting up a local WordPress environment by using only Node.js. If you are looking to set up wp-now specifically, you can follow this README.md.
WordPress Playground is an ambitious project in its early days. If the feature you need is missing, you are more than welcome to start a discussion, open an issue, and even propose a Pull Request to implement it.