New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
React + Vite styles broken, multi-events not displayed on all days #7238
Comments
|
@joao-azevedo-toptal and @acerix , can you be more specific about exactly how its not rendering correctly? |
|
Doesn't seem to be related to vite, I'm having the same issue with a create react app project |
|
@joao-azevedo-toptal , the staged fix will almost definitely fix the issue you describe as well. |
|
Fixed in v6.1.5 Updated vite repro: https://stackblitz.com/edit/vitejs-vite-agartk?file=package.json&terminal=dev |
|
Still seeing the same issue in v6.1.5, not sure what else to do, styles only load while in development mode, in my case, there are six style tags rendered when it all looks good, but for some reason when building for production environment, and then loading the same page, only two out of six style tags are being rendered, causing the layout of the calendar to break, the most visible part is the calendar items, which loose ---fc-small-font-size, to consider one single example of all the ones that are missing. I am using next.js, and building with babel, in a typescript project, react is also latest 18.x, and fullcalendar is 6.1.5 (latest as of today). I will keep looking into the code to see that might be missing, but, it is quite strange to have a development version behaving different than a prod one, at this point I have wasted a couple of days without a clue about what might be wrong. |

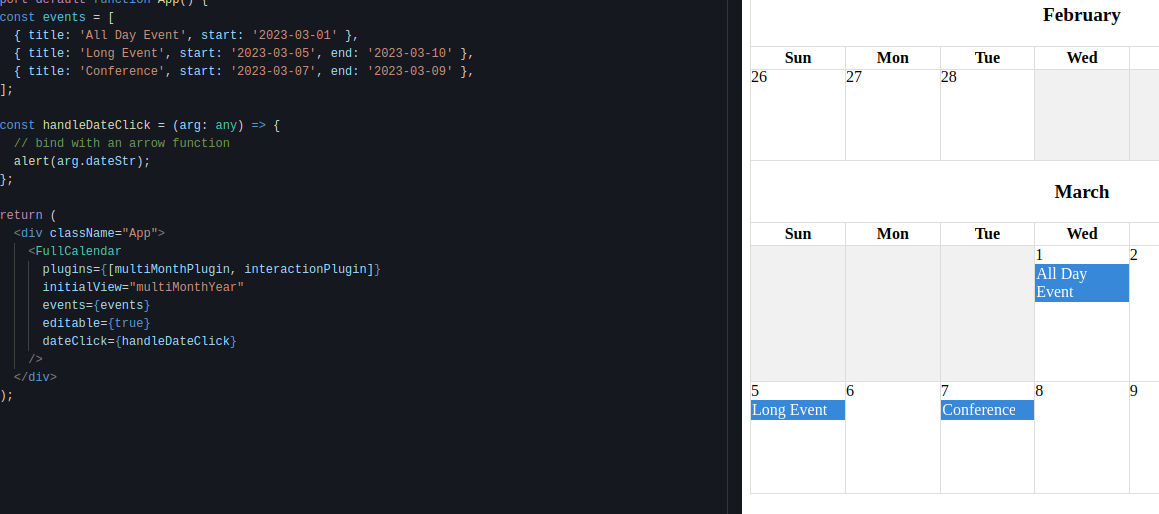
Reduced Test Case
https://stackblitz.com/edit/vitejs-vite-9ygsyj?file=src%2FApp.tsx&terminal=dev
Do you understand that if a reduced test case is not provided, we will intentionally delay triaging of your ticket?
Which connector are you using (React/Angular/etc)?
React
Bug Description
When using Vite with React the styles for the calendar are not working properly, causing issues like the events not taking all the days they should.
The text was updated successfully, but these errors were encountered: