You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
In old version, my usage of Summary is like this <Form.Summary formatMessage={this.formatMessage} className={fieldClass} {...props} component={AlertBanner} ></Form.Summary>
So based on the new version document , I change it to <Form.Summary formatMessage={this.formatMessage} errorClass={fieldClass} {...props} as={AlertBanner} ></Form.Summary>
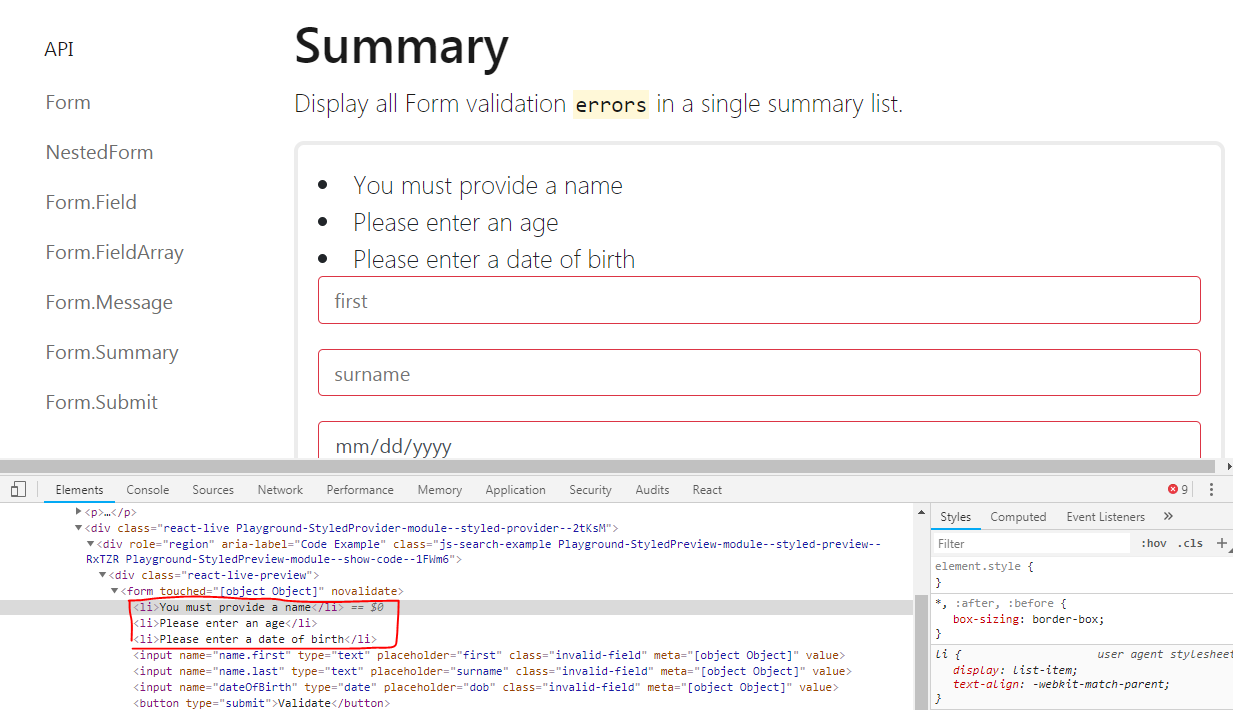
But I found the 'as' and 'errorClass' do not work. The default prop of 'as' is 'ul', but I can only see 'li' in your example code.
The text was updated successfully, but these errors were encountered:
In old version, my usage of Summary is like this
<Form.Summary formatMessage={this.formatMessage} className={fieldClass} {...props} component={AlertBanner} ></Form.Summary>So based on the new version document , I change it to
<Form.Summary formatMessage={this.formatMessage} errorClass={fieldClass} {...props} as={AlertBanner} ></Form.Summary>But I found the 'as' and 'errorClass' do not work. The default prop of 'as' is 'ul', but I can only see 'li' in your example code.

The text was updated successfully, but these errors were encountered: