🔔 Localization needed! PRs are welcomed (look here for bundles) 😎
Available @ JetBrains Plugins Repository
Looking for the latest plugin binaries? Get them here as .zip
Supported IDE versions: 201.6668 to *
- Java
- JavaScript and TypeScript
- Python
- PHP
- Need another language? Open an issue
The aim of this plugin is to highlight return keywords in source code.
Sometimes it happens we find difficult to read source files; take for example this piece of code
1 private toggleRowCheck(rowId: string, doCheck: boolean): boolean {
2 if (doCheck) {
3 if (this.checkedRows.size >= (this.selectionOpt.limit || Infinity)) return false;
4 this.checkedRows.add(rowId);
5 } else {
6 this.checkedRows.delete(rowId);
7 }
8 return true;
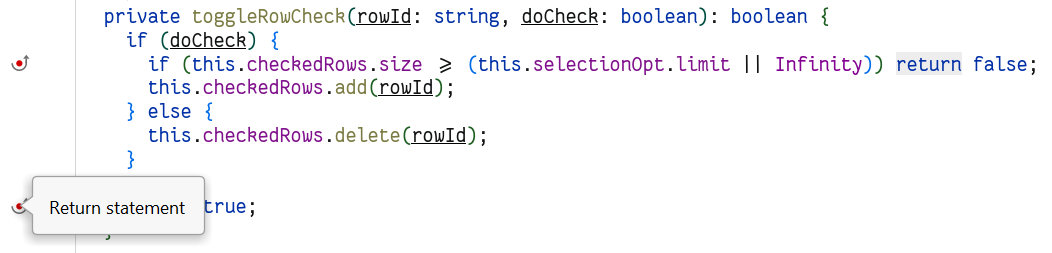
9 }It is not immediately apparent a return statement is present at line 3.
This is why the plugin does
- Show a gutter icon next to the
returning lines (clicking on it will take you to the return statement!) - Highlight the
returnkeyword, so that it stands out more
The plugin offers some degree of customization.
You can customize which languages will have the gutter icon via
Settings > Editor > General > Gutter Icons
You'll find a Return Highlighter section, with all available languages listed.
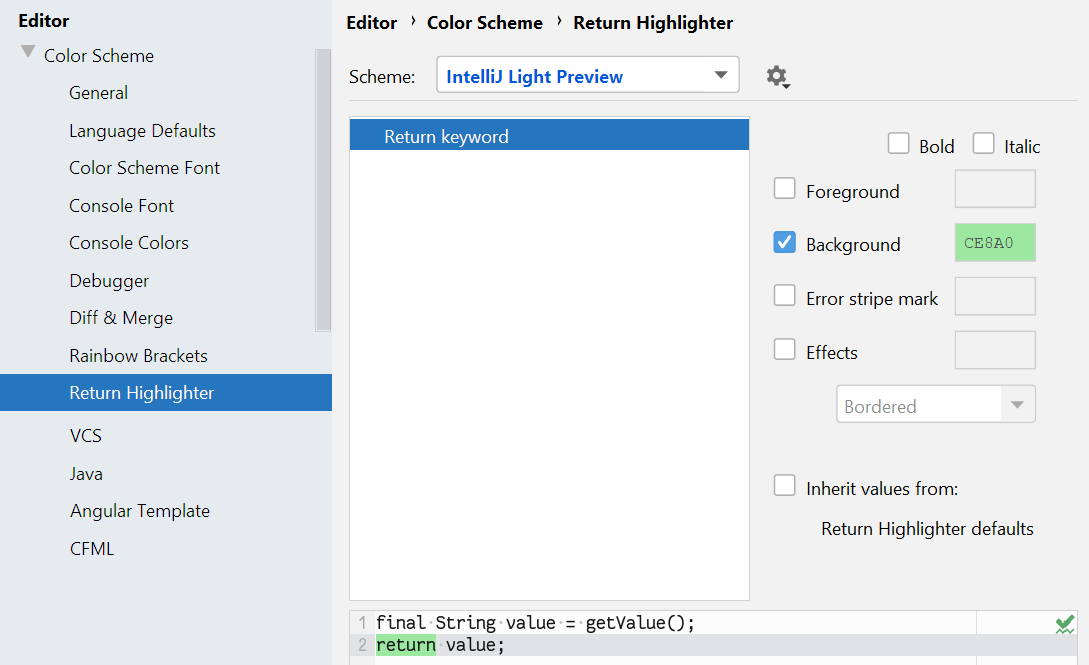
You can disable or customize how the return keyword is highlighted, to stand out more, via
Settings > Editor > Color Scheme > Return Highlighter
To reset values to the default ones, check Inherit values from.
-
Certain languages offer features like lambda expressions (Java) or function expressions (JavaScript). This means potentially you can have nested functions, and thus nested
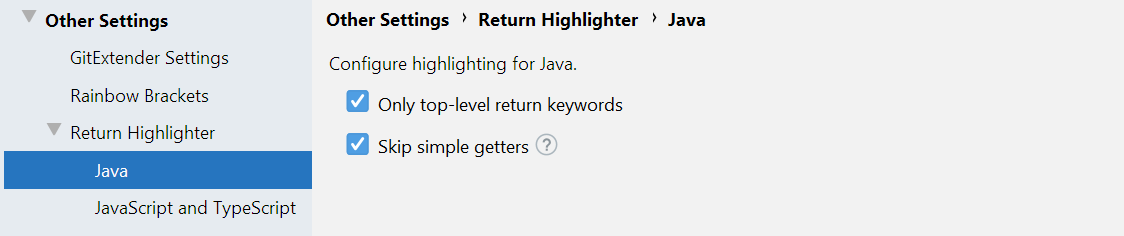
returnstatements.To highlight only top-level
returnkeywords, depending on the language, look under
Settings > Return Highlighter > [language]
and check Only top-level return keywords. -
Highlighting
returnstatements in simple functions/methods can be annoying.
Thus it is possible to disable it for such elements.To skip
returnkeywords inside simple getters, look under
Settings > Return Highlighter > [language]
and check Skip simple getters.
A tooltip is there to show examples of simple getters, per language, but for the sake of README completeness here is one too in TypeScript
isEnabled(): boolean { return true; }
- Edoardo Luppi (lp.edoardo@gmail.com)