Adds a file field to TinaCMS
If you want to read more in depth walk through to how this file field works, checkout my article here: https://mintel.me/how-to-add-a-file-upload-to-your-gatsby-site/
npm install --save tinacms-file-fieldor
yarn add tinacms-file-fieldimport TinaCMSFileField from 'tinacms-file-field'
const fileField = new TinaCMSFileField(tinacms);
fileField.install();add to gatsby-browser.js
import TinaCMSFileField from 'tinacms-file-field'
export const onClientEntry = () => {
const fileField = new TinaCMSFileField(window.tinacms);
fileField.install();
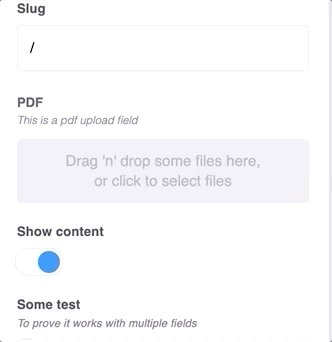
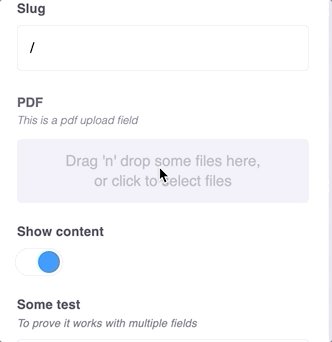
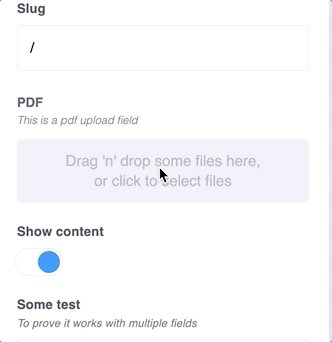
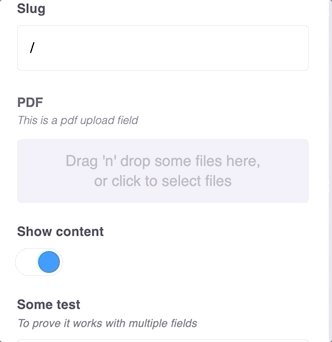
}The file component is applied when specifying component: 'file' in your field.
{
name: 'frontmatter.file',
component: 'file',
description: 'This is a pdf upload field',
label: 'PDF',
},You can also specify to accept only specific MIME types, change the default upload dir or disallow clearing.
{
name: 'frontmatter.file',
component: 'file',
description: 'This is a pdf upload field',
label: 'PDF',
accept: 'application/pdf',
clearable: true,
parse: (file) => `../uploads/${file}`,
uploadDir: () => 'src/uploads',
},