New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ngb-timepicker - Manuel entering time values into input fields doesn't work on Ms-Edge 16-18 #3621
Comments
|
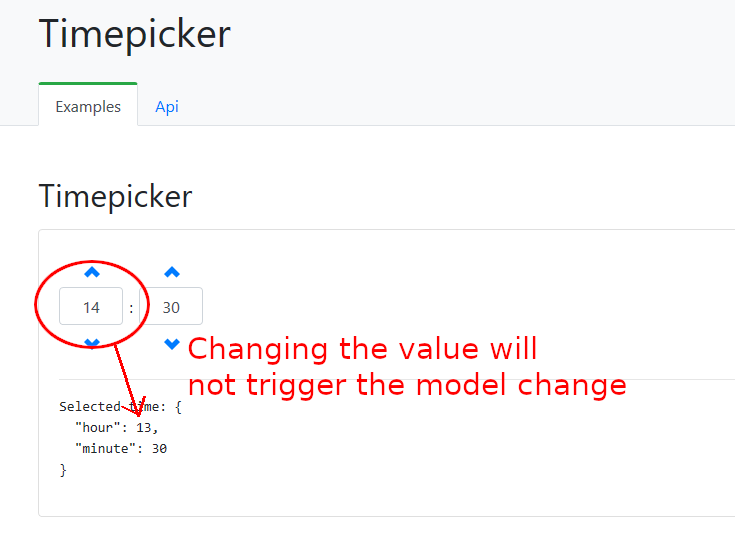
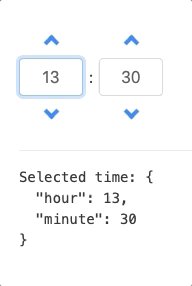
@brabenetz could you please clarify what exactly is not working / record a gif or video maybe? I can change time values without any issues in Edge 17 |
|
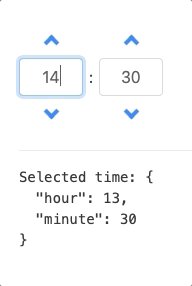
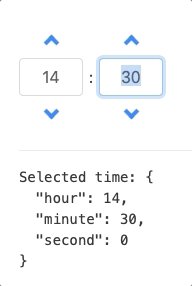
That's exactly what dos NOT work with MS-Edge 18! |
This comment has been minimized.
This comment has been minimized.
My bad! I was checking it in the IE11 Window... sorry @brabenetz :) |
|
Managed to reproduce in SauceLabs in Edge 18 on the demo site. Looking at the history it might be related to this change → #3247 cc @fbasso
@brabenetz, this was helpful, thanks for checking multiple versions UPDATE: reverting #3247 fixes the issue, @fbasso could you PTAL ? |
|
Closing for 2 reasons:
|
|
@benouat Just letting you know that this is still broken on Edge 18. What's the official stance on which browsers are supported? |
|
Edge on MAC is working but Edge on Windows is not working... |


Microsoft Edge 44.17763.831.0
Microsoft EdgeHTML 18.17763
This can be reproduced on every example of the ng-bootstrap example-page:
https://ng-bootstrap.github.io/#/components/timepicker/examples
I tested following ng-bootstrap versions
✓ 4.1.1
✓ 4.2.2
- 5.0.0 ( compile errors: Couldn't resolve original symbol for ./datepicker/adapters/ngb-date-adapter ...)
✓ 5.1.0
✓ 5.1.5
X 5.2.0
X 5.2.1
X 5.2.3
- 6.0.0 ( compile errors (e.g.: error TS1086: An accessor cannot be declared in an ambient context.)
In other words:
It worked until Version 5.1.5 also in MS Edge 18.
Since version 5.2.0 it is broken.
6.0.0 I couldn't test because of breaking changes.
I also tested https://ng-bootstrap.github.io/#/components/timepicker/examples on multiple Ms Edge Browsers:
X EdgeHTML 18
X EdgeHTML 17
X EdgeHTML 16
✓ EdgeHTML 15
Since Ms-Edge version 16 (before Chromium) the current ng-bootstrap timepicker doesn't work anymore. It worked with EdgeHTML version 15.
The text was updated successfully, but these errors were encountered: