- Visit the website
- Click the "Add" button at the bottom to keep playing even without an internet connection
- Plug in a 🎮 controller! (tested with PS3/4/XBox)
If you are using iOS (Apple phone or tablet) click here for instructions
- Visit the website
- Click the Share button in Safari
- Scroll over and click "Add to Home Screen"
- Run
npx puzzlescript-clito start playing!
Here are some screencaps of games being played.
(click to see the ascii screencast)
This screencast shows playing the game in a terminal using ASCII and ANSI colors.
PuzzleScript lends itself nicely to be playable by people with low or no vision:
- each level is small (~10x10)
- each sprite has a human-readable name (since the whole game is in 1 text file and the logic refers to the sprites)
- a blind person has 2 sets of directions (one to move the player and one to move the “eye” which reads off which sprite is in that spot)
- the games do not require quick reflexes and have Undo built-in so it is easy to think and try different options
- we can just print to the terminal whenever something needs to be read (presumably the terminal is read aloud to the person)
If you are blind, you can play the games by running puzzlescript --no-ui and use the I, K, J, L, and P keys to move the cursor to explore the level.
If you want to experience what a non-sighted person would experience but still see the level, run NODE_ENV=development puzzlescript and use the I, K, J, L, and P keys to move the cursor to explore the level.
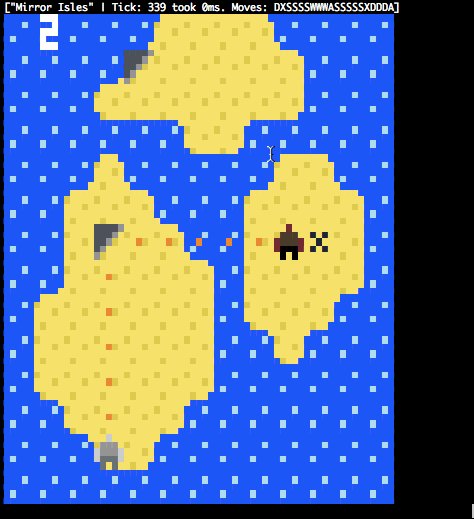
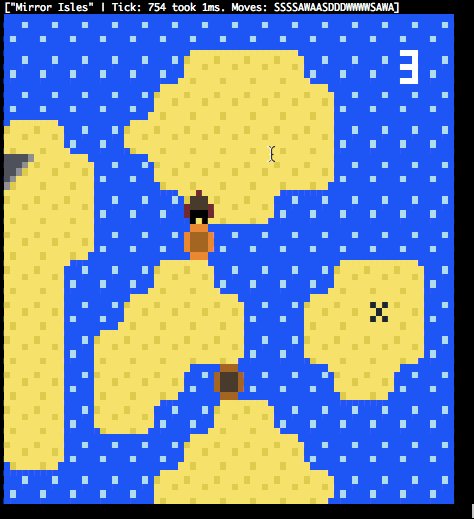
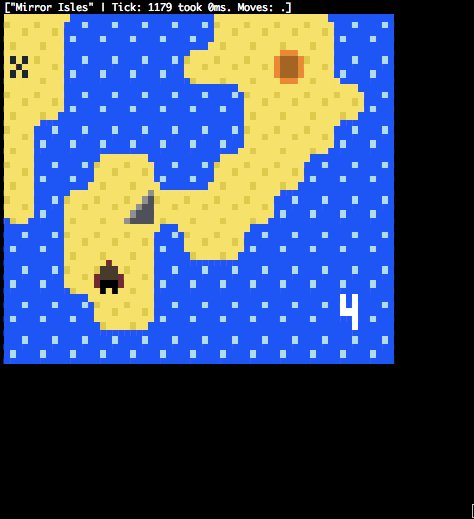
This screencap is a visual demonstration of exploring and then playing a level.
This screencap is the non-visual version of the same steps as shown above. This is what vision-impaired people will read when they move the Inspector cursor around and then move the player to play the game.
The goal of this project is to do 3 things:
- make PuzzleScript easier to embed (like in 404 pages, easter eggs, etc). See docs
- allow blind people to play video games (by passing the
--no-uiargument) - use the terminal as a GUI for playing games
To use https://chromevox.com, table navigation keys on the Mac are Ctrl + Command + Up.
- Install lerna
lerna bootstrap --force-locallerna run compilelerna run test --stream- you can run
test:unitortest:webto just run tests specific to a package
- you can run
lerna run test:integration --stream(this runs several games and takes about 30min)lerna run start:server --streamto start up a server
To publish a new version of the packages:
lerna publish prerelease- Move to a monorepo
- Add embedding example
- Upgrade dependencies
- Move CLI code into a separate package
- Update so that the puzzlescript package (or puzzlescript-web package) has 0 dependencies
- Get CI tests running again
- get Codecov reporting
- Lint again
- Support when
<table>does not have an aria-live caption (by adding one) - change the web handler to create a different event when a checkpoint occurs (so saving is easier)
- change the CLI so that you can specify the path to a puzzlescript game.
- get code coverage up to 100% by skipping untested code
- Generate ESModules and CJS: https://www.sensedeep.com/blog/posts/2021/how-to-create-single-source-npm-module.html
- convert puzzlescript-web to use Cypress and sourcemaps
- move the games and solutions into a separate package (
puzzlescript-games) - 🔥 default exports because they are hard on IDEs and make for a confusing API