Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
chore(packages): improve package readmes
- Loading branch information
Showing
38 changed files
with
220 additions
and
101 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/annotations` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/annotations) | ||
| [](https://www.npmjs.com/package/@nivo/annotations) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,9 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/arcs` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/arcs) | ||
| [](https://www.npmjs.com/package/@nivo/arcs) | ||
| [](https://www.npmjs.com/package/@nivo/arcs) | ||
|
|
||
| This package is used internally by nivo packages dealing with arcs | ||
| such as `@nivo/pie`, `@nivo/chord` and `@nivo/sunburst`. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/axes` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/axes) | ||
| [](https://www.npmjs.com/package/@nivo/axes) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,15 +1,18 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
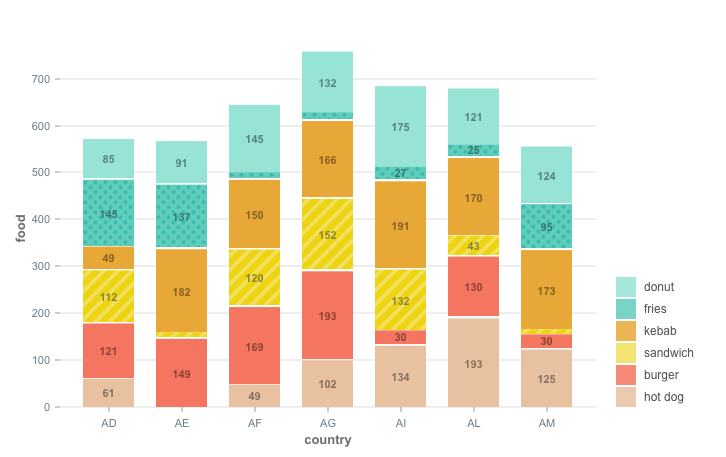
| # `@nivo/bar` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/bar) | ||
| [](https://www.npmjs.com/package/@nivo/bar) | ||
| [](https://www.npmjs.com/package/@nivo/bar) | ||
|
|
||
| ## Bar | ||
|
|
||
| [documentation](http://nivo.rocks/bar) | ||
| [documentation](http://nivo.rocks/bar/) | ||
|
|
||
|  | ||
|
|
||
| ## BarCanvas | ||
|
|
||
| [documentation](http://nivo.rocks/bar/canvas) | ||
| [documentation](http://nivo.rocks/bar/canvas/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,12 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
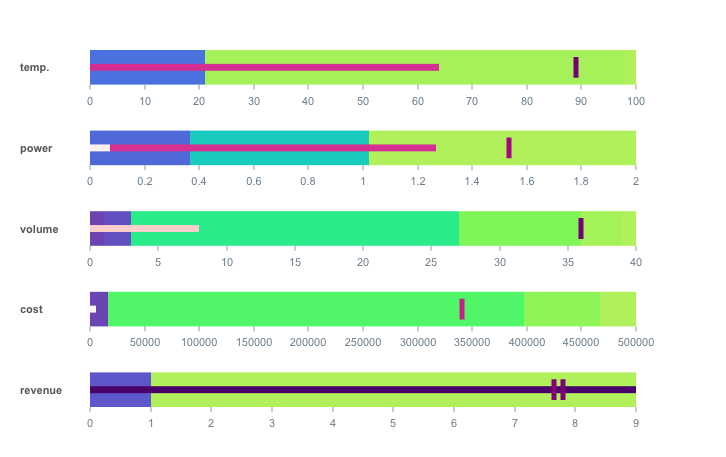
| # `@nivo/bullet` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/bullet) | ||
| [](https://www.npmjs.com/package/@nivo/bullet) | ||
| [](https://www.npmjs.com/package/@nivo/bullet) | ||
|
|
||
| ## Bullet | ||
|
|
||
| [documentation](http://nivo.rocks/bullet) | ||
| [documentation](http://nivo.rocks/bullet/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,18 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
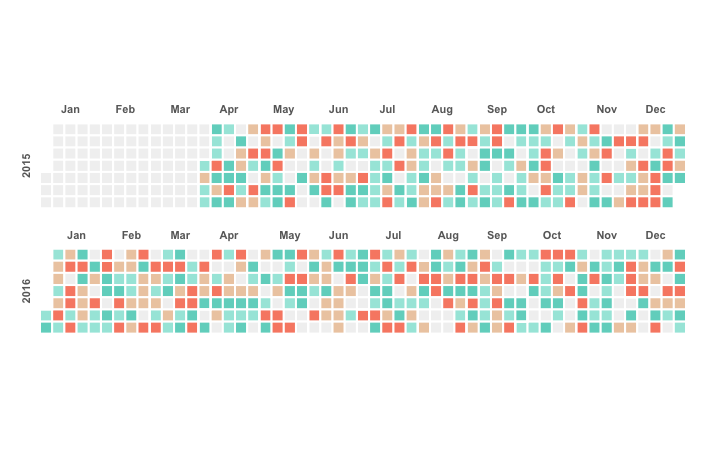
| # `@nivo/calendar` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/calendar) | ||
| [](https://www.npmjs.com/package/@nivo/calendar) | ||
| [](https://www.npmjs.com/package/@nivo/calendar) | ||
|
|
||
| ## Calendar | ||
|
|
||
| [documentation](http://nivo.rocks/calendar) | ||
| [documentation](http://nivo.rocks/calendar/) | ||
|
|
||
|  | ||
|
|
||
| ## CalendarCanvas | ||
|
|
||
| [documentation](http://nivo.rocks/calendar/canvas/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,21 +1,24 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
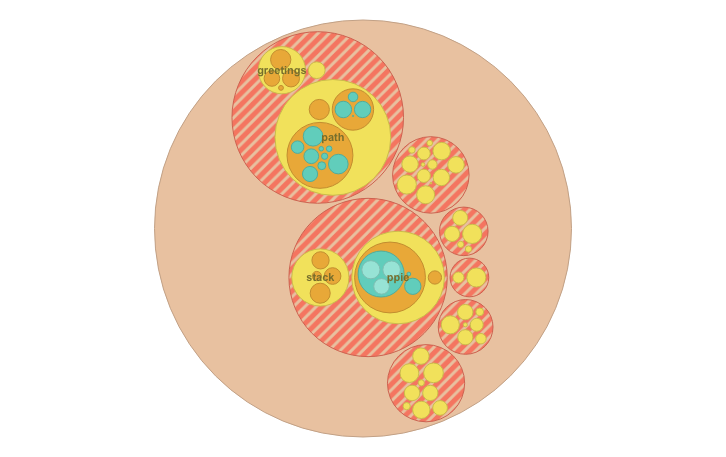
| # `@nivo/circle-packing` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/circle-packing) | ||
| [](https://www.npmjs.com/package/@nivo/circle-packing) | ||
| [](https://www.npmjs.com/package/@nivo/circle-packing) | ||
|
|
||
| ## CirclePacking | ||
|
|
||
| [documentation](http://nivo.rocks/circle-pack) | ||
| [documentation](http://nivo.rocks/circle-packing/) | ||
|
|
||
|  | ||
|
|
||
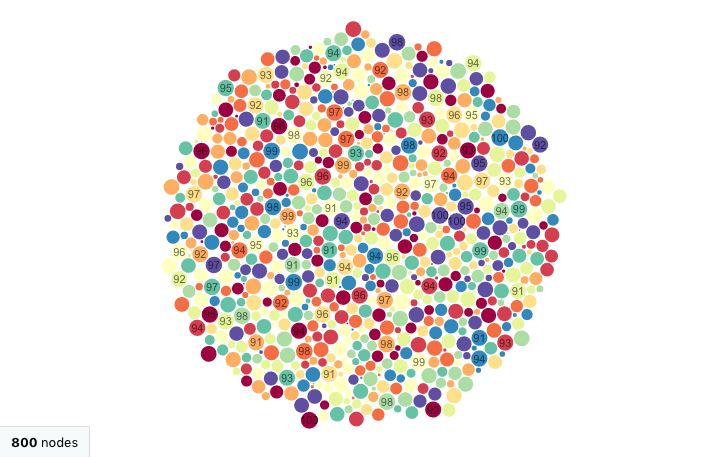
| ## CirclePackingHtml | ||
|
|
||
| [documentation](http://nivo.rocks/circle-pack/html) | ||
| [documentation](http://nivo.rocks/circle-packing/html/) | ||
|
|
||
|  | ||
|
|
||
| ## CirclePackingCanvas | ||
|
|
||
| [documentation](http://nivo.rocks/circle-packing/canvas) | ||
| [documentation](http://nivo.rocks/circle-packing/canvas/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/colors` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/colors) | ||
| [](https://www.npmjs.com/package/@nivo/colors) | ||
| [](https://www.npmjs.com/package/@nivo/colors) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/core` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/core) | ||
| [](https://www.npmjs.com/package/@nivo/core) | ||
| [](https://www.npmjs.com/package/@nivo/core) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/express` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/express) | ||
| [](https://www.npmjs.com/package/@nivo/express) | ||
| [](https://www.npmjs.com/package/@nivo/express) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| Copyright (c) Raphaël Benitte | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of | ||
| this software and associated documentation files (the "Software"), to deal in | ||
| the Software without restriction, including without limitation the rights to | ||
| use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies | ||
| of the Software, and to permit persons to whom the Software is furnished to do | ||
| so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,12 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
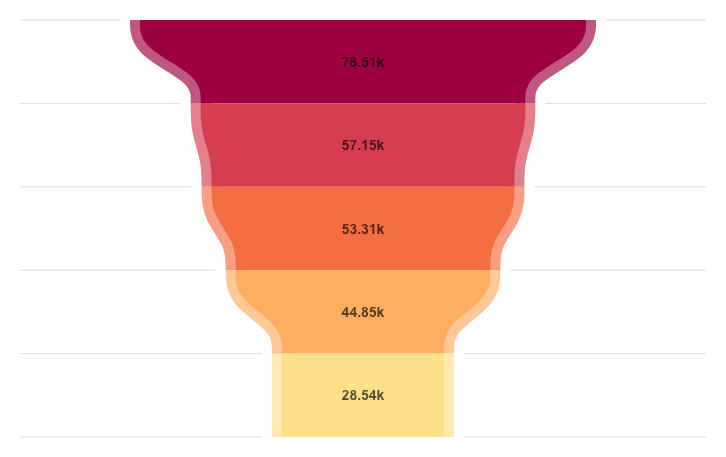
| # `@nivo/funnel` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/funnel) | ||
| [](https://www.npmjs.com/package/@nivo/funnel) | ||
| [](https://www.npmjs.com/package/@nivo/funnel) | ||
|
|
||
| ## Funnel | ||
|
|
||
| [documentation](http://nivo.rocks/funnel) | ||
| [documentation](http://nivo.rocks/funnel/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/generators` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/generators) | ||
| [](https://www.npmjs.com/package/@nivo/generators) | ||
| [](https://www.npmjs.com/package/@nivo/generators) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,27 +1,30 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/geo` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/geo) | ||
| [](https://www.npmjs.com/package/@nivo/geo) | ||
| [](https://www.npmjs.com/package/@nivo/geo) | ||
|
|
||
| ## GeoMap | ||
|
|
||
| [documentation](http://nivo.rocks/geomap) | ||
| [documentation](http://nivo.rocks/geomap/) | ||
|
|
||
|  | ||
|
|
||
| ## GeoMapCanvas | ||
|
|
||
| [documentation](http://nivo.rocks/geomap/canvas) | ||
| [documentation](http://nivo.rocks/geomap/canvas/) | ||
|
|
||
|  | ||
|
|
||
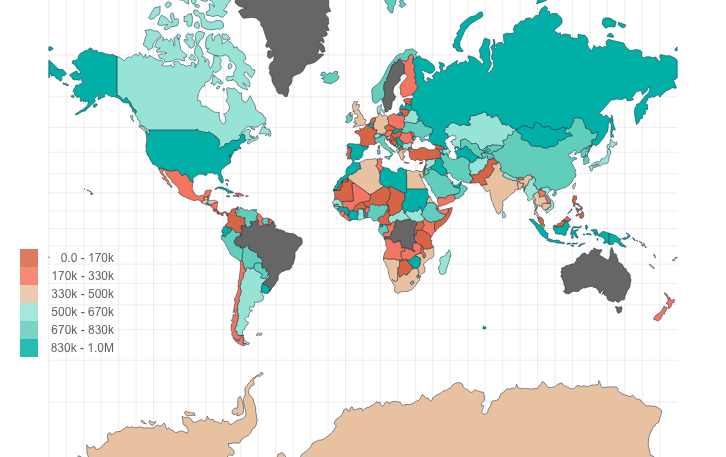
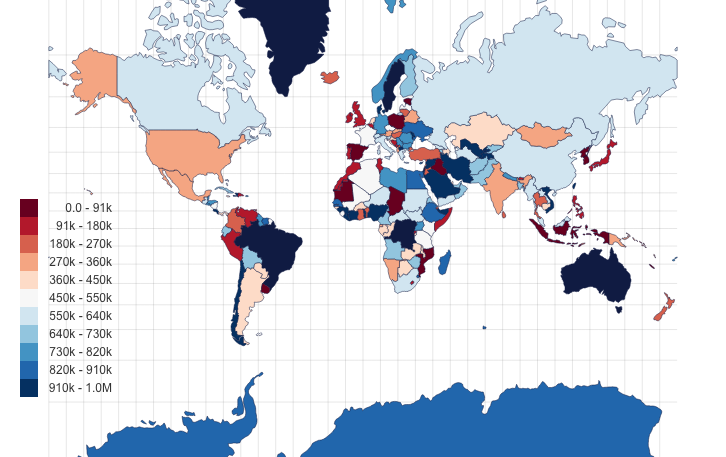
| ## Choropleth | ||
|
|
||
| [documentation](http://nivo.rocks/choropleth) | ||
| [documentation](http://nivo.rocks/choropleth/) | ||
|
|
||
|  | ||
|
|
||
| ## ChoroplethCanvas | ||
|
|
||
| [documentation](http://nivo.rocks/choropleth/canvas) | ||
| [documentation](http://nivo.rocks/choropleth/canvas/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,15 +1,18 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
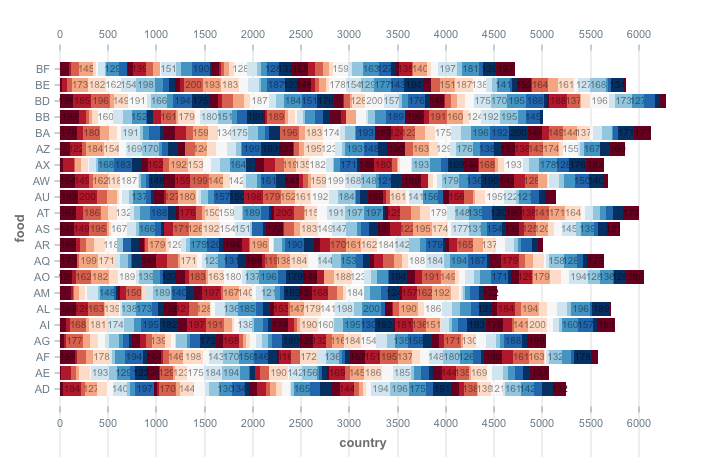
| # `@nivo/heatmap` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/heatmap) | ||
| [](https://www.npmjs.com/package/@nivo/heatmap) | ||
| [](https://www.npmjs.com/package/@nivo/heatmap) | ||
|
|
||
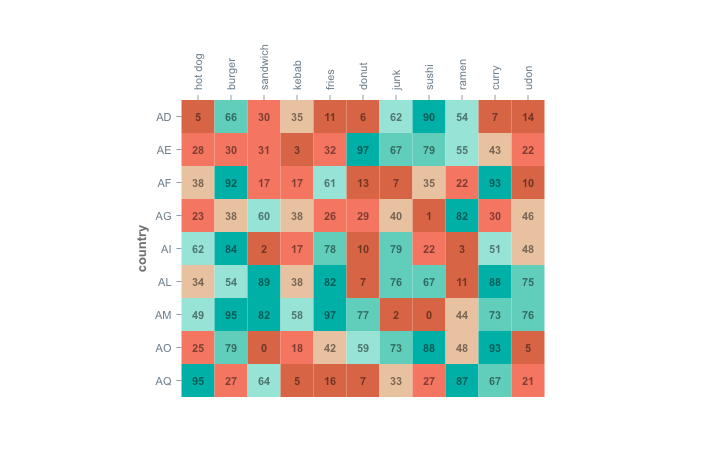
| ## HeatMap | ||
|
|
||
| [documentation](http://nivo.rocks/heatmap) | ||
| [documentation](http://nivo.rocks/heatmap/) | ||
|
|
||
|  | ||
|
|
||
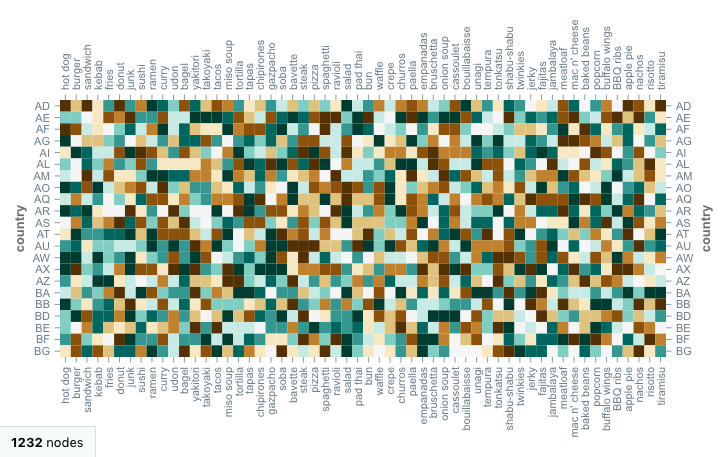
| ## HeatMapCanvas | ||
|
|
||
| [documentation](http://nivo.rocks/heatmap/canvas) | ||
| [documentation](http://nivo.rocks/heatmap/canvas/) | ||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,6 @@ | ||
| <a href="https://nivo.rocks"><img alt="nivo" src="https://raw.githubusercontent.com/plouc/nivo/master/nivo.png" width="216" height="68"/></a> | ||
|
|
||
| # `@nivo/legends` | ||
|
|
||
| [](https://www.npmjs.com/package/@nivo/legends) | ||
| [](https://www.npmjs.com/package/@nivo/legends) | ||
| [](https://www.npmjs.com/package/@nivo/legends) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.