-
-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add support for an autoprefixer config in package.json and/or a seperate config file #1257
Comments
|
Have the same problem here. I'm using CSS-in-JS solutions to style my components in the project, and I don't really want to eject the project. What I want is to add config to the |
|
Adding the whole config for one feature could be a tricky thing (especially, because finding config will slow down Autoprefixer for all users). But I understand that we need a solution for Can we use |
|
Adding it to a seperate file might be a bit expensive since you would need to look for the file, check it exists, if it does, read the file, parse it, apply the settings from it. Adding it through package.json wouldn't be that bad though would it? It is basically just a |
Nope. You need to walk through the path to find project root This is why I think the environment variables You can set it in your Will it work in your case? |
|
That might work. It is possible to set more than one environment variable right? Something like I would prefer the environment variable not be all caps unless it is following a common convention by doing that. |
It seems like to is the UNIX convention to have it uppercases. We already use uppercases variables in Browserslist.
Yeap. |
|
Sounds like a good solution to me then 😊 |
|
Was this released in 9.6.5 as well? Maybe add it to the release notes. |
|
@Dan503 nope. This feature will be in 9.7 today. |
|
Released in 9.7 |
|
I'll give it a try tomorrow morning and see if it works 😁 |
|
I installed the newest const Grid = styled.div`
/* autoprefixer grid: autoplace */
display: grid;
height: 600px;
grid-gap: 20px;
grid-template-columns: 50% 2fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr 1fr;
`CSS-in-JS solution is working in this version by using environment variables? |
|
If you are using the environment variable then |
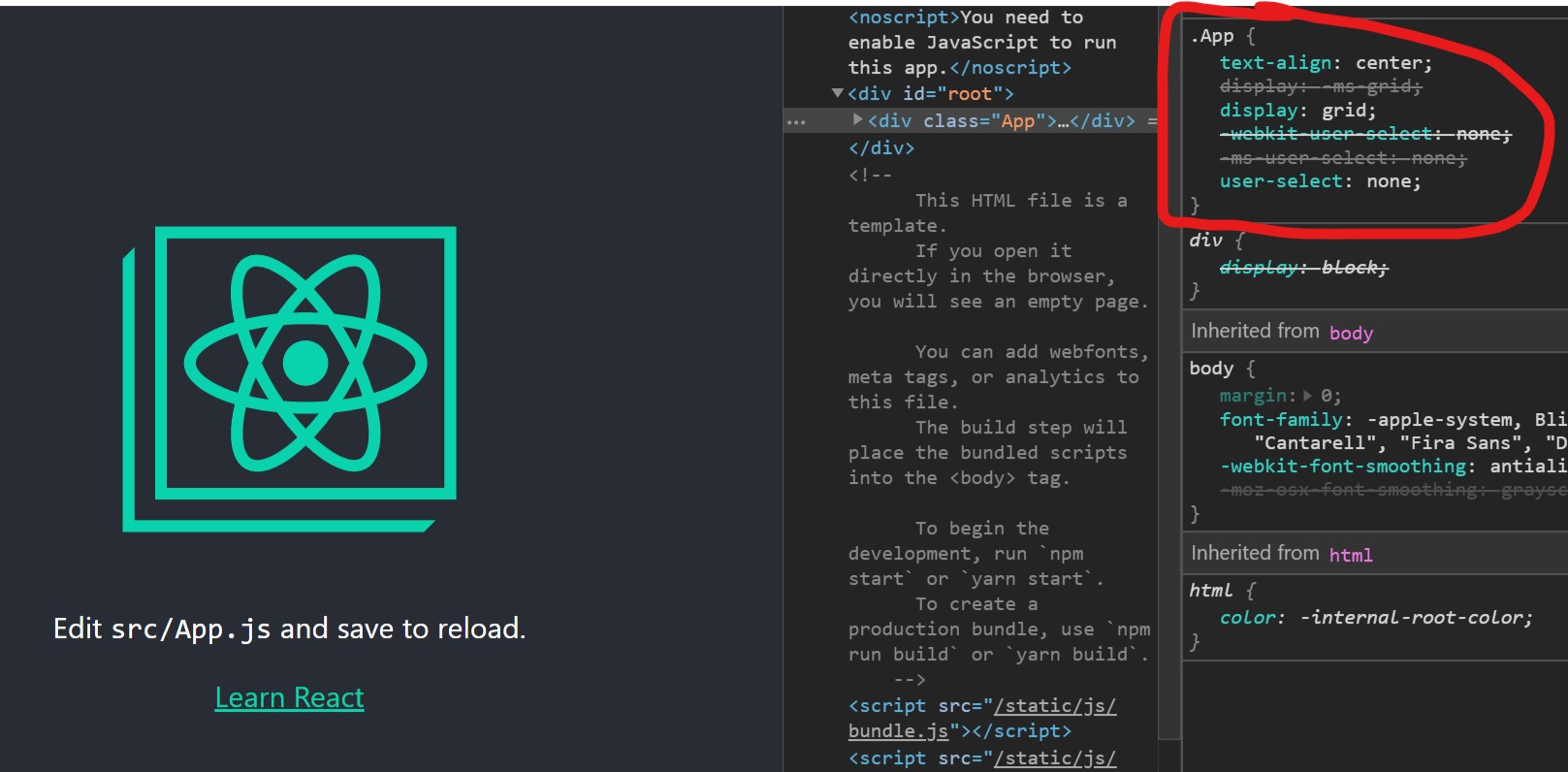
I can confirm that the environment variable worksThese are the steps I took:
It compiles cleanly and it adds the CSS Grid prefixes as expected 😊 |
|
Yeah, add |
|
It must not be getting the environment variable passed into it :/ You might need to raise this as an issue against Styled Components, I'm not sure there is anything Autoprefixer can do about your use case 🙁 |
|
I just found that even in The steps I took are:
|
|
Wierd, I'm not sure why it isn't working for you :/ My package.json file: {
"name": "test-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"autoprefixer": "^9.7.1",
"react": "^16.11.0",
"react-dom": "^16.11.0",
"react-scripts": "3.2.0"
},
"scripts": {
"start": "set AUTOPREFIXER_GRID=autoplace && react-scripts start",
"build": "set AUTOPREFIXER_GRID=autoplace && react-scripts build",
"test": "set AUTOPREFIXER_GRID=autoplace && react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version",
"last 1 ie version"
]
}
}
|
|
I'm on Windows. I'm wondering if this is a platform issue 🤔 |
|
I don't have Windows to test right now, but I'll try to find a Windows PC to see the result and let you know tomorrow. Thanks for your help @Dan503 :) |
|
If this method only works on Windows then it is still a bug, but maybe something that should be opened as a new ticket since the work of applying the actual environment variable to Autoprefixer is done. |
|
@Dan503, I've tested both Windows and Mac with the same codebase, looks like CSS grid prefixed perfectly in |
|
@Chun-Lin does It takes CSS parser to the client-side bundle (instead of compiling CSS once during deploy). |
|
@ai you are right, it was my fault. Looks like it doesn't support autoprefixer because it prefixes codes during runtime. It uses |
|
I think the problem on Mac is that the environment variables aren't getting passed into React. If you can figure out how to get React to read the environment variable on Mac then we can update the documentation. I don't have access to a Mac so I'm not much help. |
|
Thanks @ai, I'll try to promote another CSS-in-JS solution when the team projects need CSS GRID :) |
|
@Dan503, I used the original script An easy solution is to install |
I think you should log a ticket against styled components asking for Post CSS compatibility support. |
There is an issue about switching prefixer from Looks like they choose |
Don't forget that stylis in SC is slower than Autoprefixer in Astroturf/Linaria. Because of architecture, SC must compile CSS and add prefixes on any style changes on client side. Zero runtime CSS-in-JS does it only once during the deploy. The main problem of SC, that you need to put all you CSS tools to client side bundle. JS bundle size is very critical for performance (because compiling and executing 100 KB of JS is much slower that downloading the same 100 KB of data and can't be cached). As result, it will be very bar to put Can I Use data to client side bundle. SC can't switch to Autoprefixer because of their architecture. |
@ai you are right, I think they won't switch to I think for now a workaround way to write CSS grid in |




I am working on a create-react-app project at the moment and I can't figure out how to enable Autoprefixer CSS Grid translations.
I can't use control comments because we are using Material UI CSS in JS. It doesn't really provide a way to add comments to the output CSS
https://material-ui.com/styles/basics/#higher-order-component-api
creat-react-app is intended to be a simple zero config React solution that hides all of the ugly webpack stuff from the author.
It is possible to make all that webpack stuff editable (and thus making it possible to edit the autoprefixer settings) by ejecting the project, but this is not a preferable option.
What I would like to do instead is define my custom autoprefixer settings in a file in the root folder or as an option in the package.json file (think like how Browsers List works).
This would theoretically allow for custom Autoprefixer configurations in projects like create-react-app and Angular that are not built to give their users full configuration control.
The text was updated successfully, but these errors were encountered: