You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Change URL to some different route inside of the app
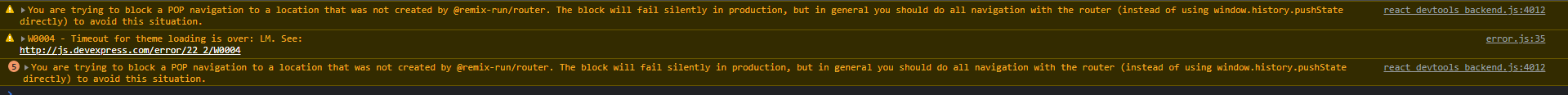
Check console for warning about attempt to block transition
Expected Behavior
Route transition should be allowed.
Actual Behavior
Even after commenting useBeforeUnload hook and onpopstate handler for actually blocking transition outside of app and change of history back through use of navigate() func in case of onpopstat (without any useBlock or usePrompt), router still reports attempts to block route transition when URL is changed manually to route inside of the app as can be seen in print screen. I think thats problem related to new added hooks for blocking navigation. We dont manipulate history stack directly outside of builtin functions in react-router-dom (navigate()).
The text was updated successfully, but these errors were encountered:
What version of React Router are you using?
6.7.0
Steps to Reproduce
Expected Behavior
Route transition should be allowed.
Actual Behavior
Even after commenting useBeforeUnload hook and onpopstate handler for actually blocking transition outside of app and change of history back through use of navigate() func in case of onpopstat (without any useBlock or usePrompt), router still reports attempts to block route transition when URL is changed manually to route inside of the app as can be seen in print screen. I think thats problem related to new added hooks for blocking navigation. We dont manipulate history stack directly outside of builtin functions in react-router-dom (navigate()).

The text was updated successfully, but these errors were encountered: