We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
I just noticed a bug on Bootstrap 4.6 where the buttons scss is missing the box-shadow: 0 declaration for btn-link.
BS 4:
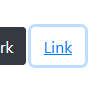
BS 4.6
This causes a weird button outline when leaving or toggling the button in :focus state.
https://codepen.io/team/bootstrap/pen/yLabNQL
Windows
No response
4.6
The text was updated successfully, but these errors were encountered:
Not a bug: #30036.
Sorry, something went wrong.
No branches or pull requests
Prerequisites
Describe the issue
I just noticed a bug on Bootstrap 4.6 where the buttons scss is missing the box-shadow: 0 declaration for btn-link.
BS 4:

BS 4.6

This causes a weird button outline when leaving or toggling the button in :focus state.
Reduced test cases
https://codepen.io/team/bootstrap/pen/yLabNQL
What operating system(s) are you seeing the problem on?
Windows
What browser(s) are you seeing the problem on?
No response
What version of Bootstrap are you using?
4.6
The text was updated successfully, but these errors were encountered: