New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Invalid vnode type when creating vnode: undefined. #4358
Comments
|
给个最小重现的项目,可运行的。 |
|
https://gitee.com/zhenzhenChange/vue-next-issuse-4358 [GitHub 被墙了,推不上] 不好意思,久等了。 就像问题描述里的一样,这里的 demo 只是涉及了组件名的 不过我个人人为,这里的问题应该是相通的,关联的,也许搞定了大小写的问题,另外一个也随之搞定 |
|
|
这个问题貌似存在偶然性,我刚刚又跑了一遍第一张图 |
|
没有重新我们无法给你更多帮助 |
|
好的,我再尝试一下找找问题所在。 但我想向你确认一点,在 |
|
不必须大写 |
|
嗯嗯,好的,谢谢你。 也感谢 @ygj6 的付出。 |
|
@HcySunYang @zhenzhenChange I can reproduce the problem stably in this project: https://gitee.com/zhenzhenChange/vue-next-issuse-4358, so I think it's a bug. |
|
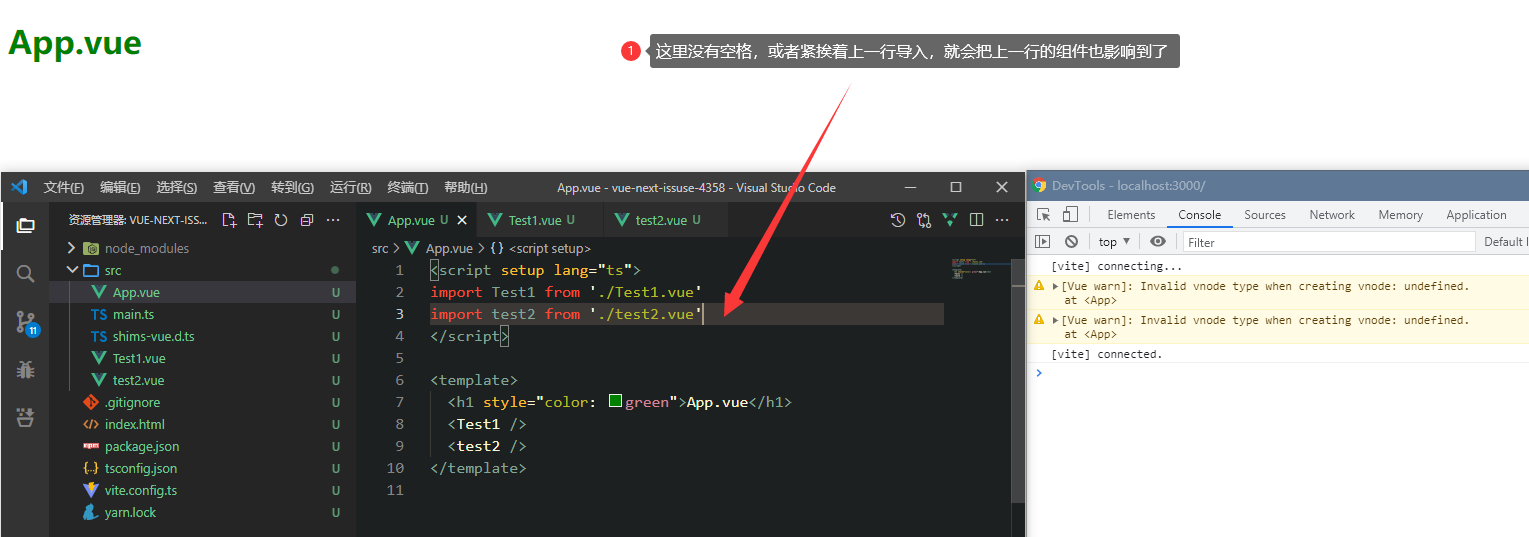
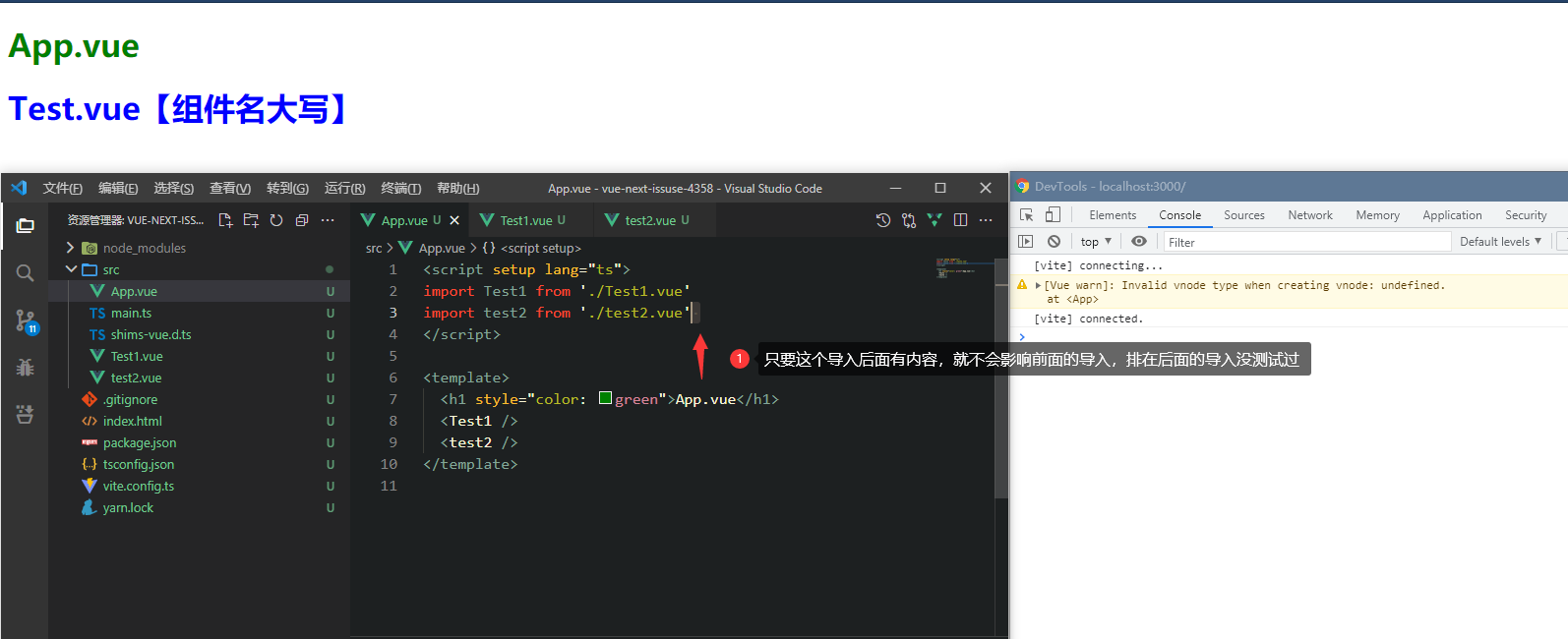
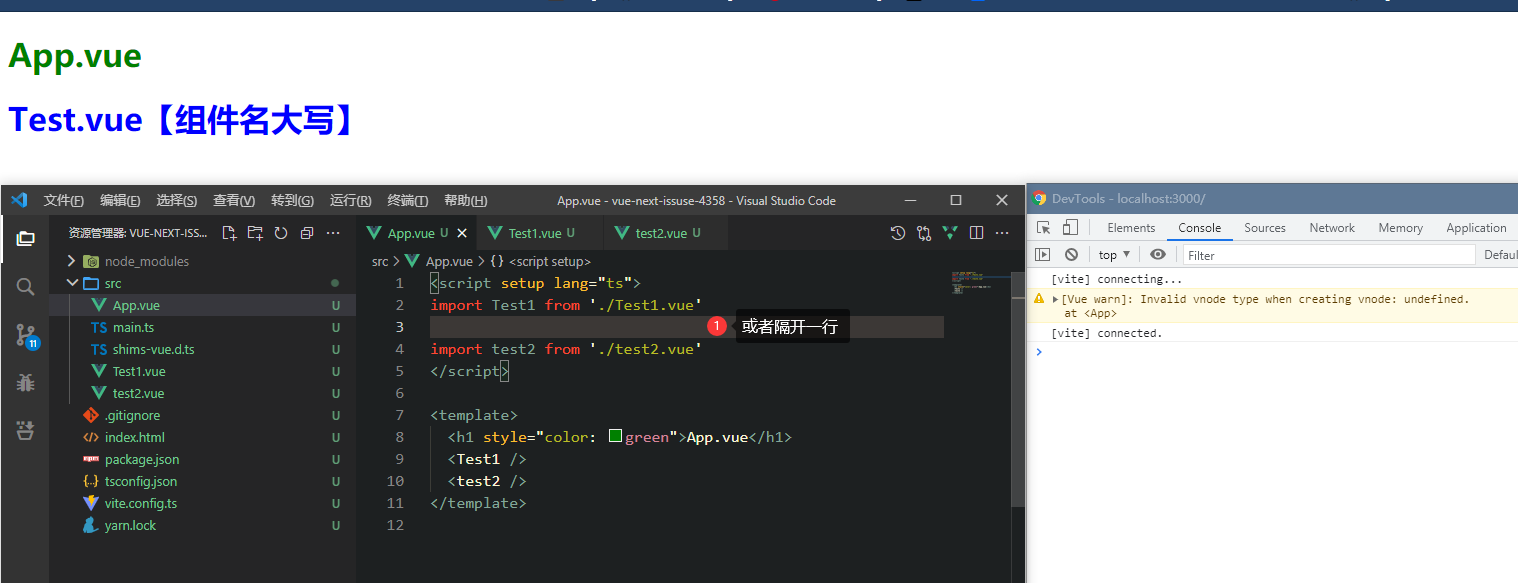
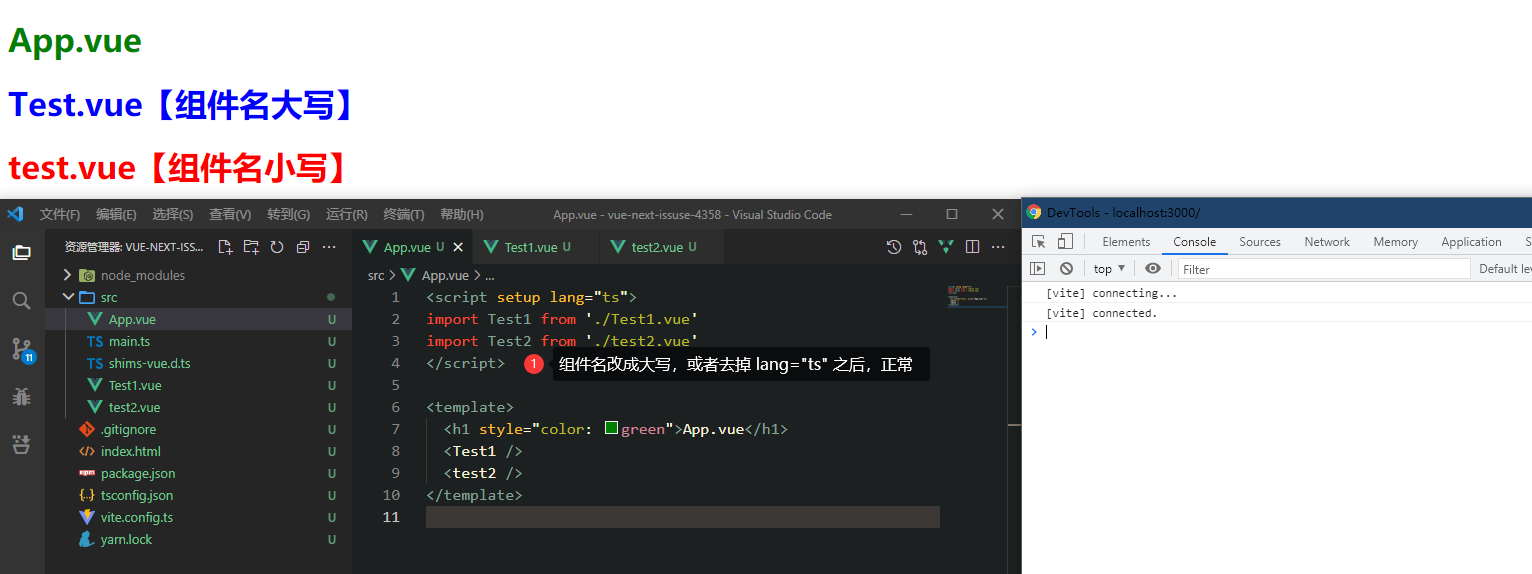
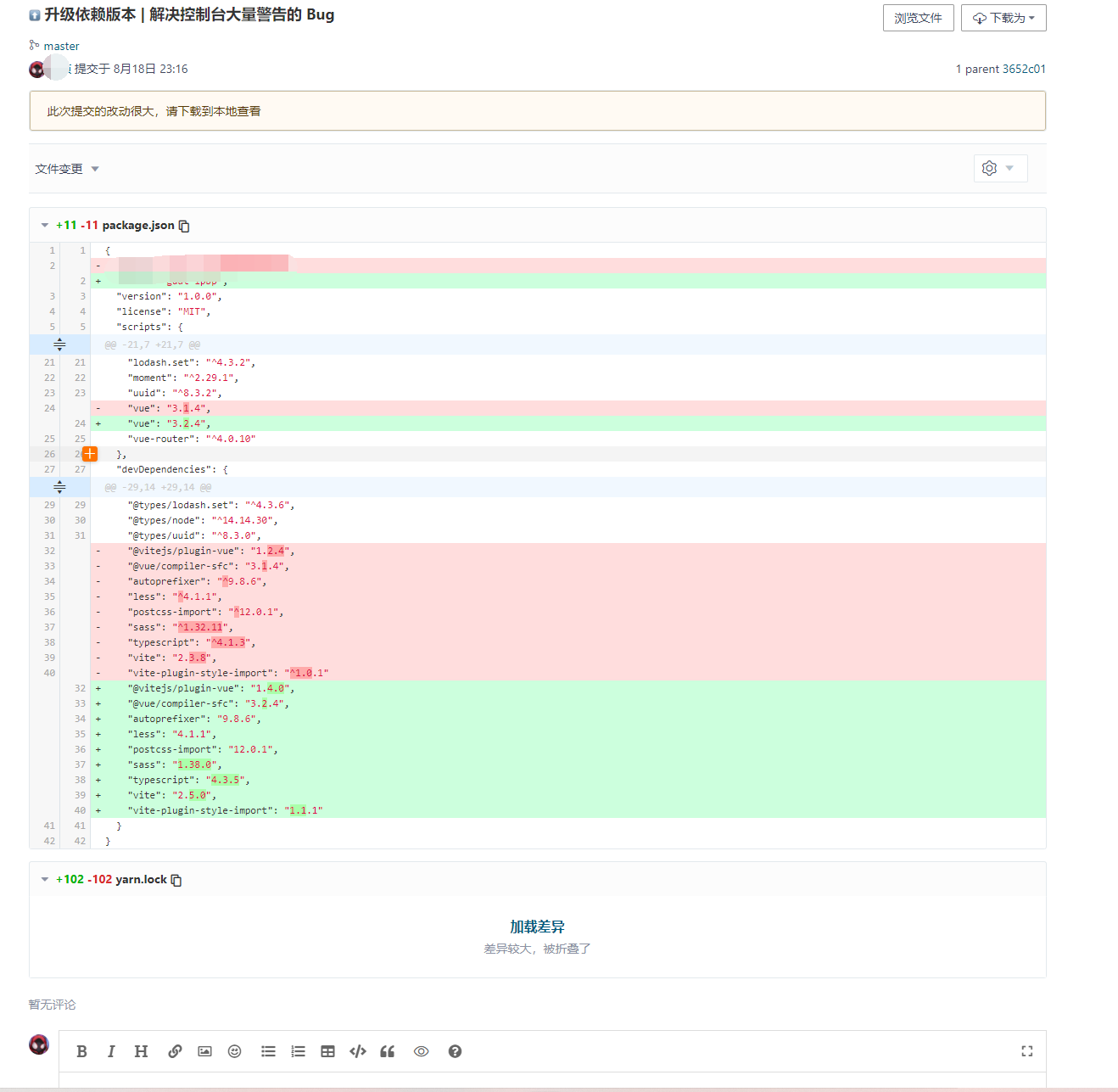
是的,这个问题依然会出现,只不过出现的频率可能就是偶尔一两次,解决的办法就是调整他们的位置、换行、加空行 {
"dependencies": {
"vue": "^3.2.20"
},
"devDependencies": {
"@vue/compiler-sfc": "^3.2.20",
"vite": "^2.6.7"
}
} |
|
@wsrfde Could you please provide a minimal reproduction project. |
|
my-code.zip |
|
Sorry, I could not reproduce the problem, if you can provide a sfc playground project, maybe we can solve the problem more quickly. |
|
@ygj6 https://github.com/wsrfde/bug-code.git 具体查看README,记得及时下载,明天该项目我会删除 |
|
我也遇到了类似这样的问题,一重启项目就解决了,头疼,经常需要重新run |
最大问题是缺乏稳定复现的repro.:dizzy_face: |
以天为单位的稳定复现. =-= |
你能提供一个例子吗?使用 sfc.vuejs.org、git、或者gitee。当然最好尽可能的小:smiley: |
|
稍等一下,因为我是在vite+vue3的环境下遇到了这个问题,我先排除一下是否与vite有关 |
|
https://github.com/Coderclc/vue3-vite-test 问题是运行时的问题,既在项目启动以后导入foo这个组件就会有此提示,还遇到一个相似的问题且没有任何提示,既在运行时手动切换img src 绑定的图片,会加载不出来, 同样的这两个问题都是重启即可解决.我不知道这个现象是否应该如此,虽然vite重新启动很快,但开发时经常会感到疑惑 |
|
看来这个问题已经有越来越多的人出现了,我觉得我应该是首批发现这个 我觉得我在这个问题上有一定的发言权:
此时应该注意,可能是当时 至于为什么现在这么多人出现了呢?就是越来越多的人使用 |
|
@zhenzhenChange
|
|
Oh, I finally understand what the problem is. When we use
|










Version
3.2.3
Reproduction link
codesandbox貌似不支持script setup?很抱歉,为了能正确表达我遇到的问题,请原谅我采用中文来叙述问题😂。
Steps to reproduce
Test.vue一切的前提是开启了
lang="ts"Invalid vnode type when creating vnode: undefined.,并且是两次。这点和 SFCsetupscript does not make imported components available to template with TypeScript + Pug #4312 描述的相似。去掉
lang="ts"或者组件名大写,能正确解析What is expected?
正确解析组件
What is actually happening?
未正确解析
The text was updated successfully, but these errors were encountered: