New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Bug Report] Raise error when export default used instead of module.exports #332
Comments
|
@akki-jat Looks like a bug, feel free to send PR |
|
Looks like a configuration problem. What's your loader configuration? |
|
Hi @sokra, here is my loader configuraion |
|
@evilebottnawi and @sokra, any response on this? |
|
@akki-jat can you create minimum reproducible test repo? |
|
@evilebottnawi yeah. |
|
@evilebottnawi here is the repo to reproduce the bug. |
|
Hi @evilebottnawi any progress on this? |
|
@akki-jat right now not, very busy, feel free to investigate and send fix |
|
@evilebottnawi I already added fix for this. #333 |
|
thanks @michael-ciniawsky & @evilebottnawi . |
What is the current behavior?
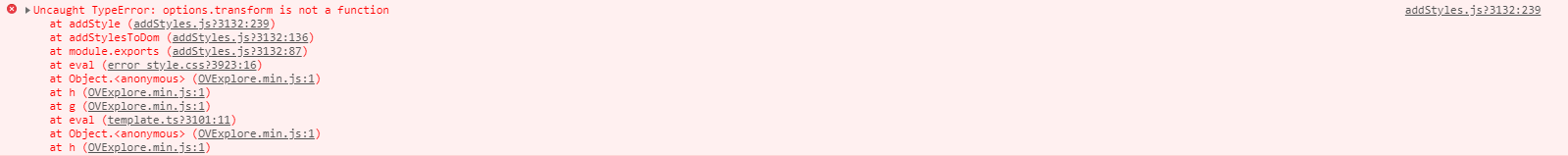
Raise error when export default used instead of module.exports.
If the current behavior is a bug, please provide the steps to reproduce.
Just use export default instead of module.exports
What is the expected behavior?
Should not raise error
Please mention other relevant information such as your webpack version, Node.js version and Operating System.
webpack version : 3.6.0
Node.js version : 8.11.2
OS : Windows 7
Error Screenshots

Currently using this solution
The text was updated successfully, but these errors were encountered: