JavaScript linter with great defaults
Opinionated but configurable ESLint wrapper with lots of goodies included. Enforces strict and readable code. Never discuss code style on a pull request again! No decision-making. No .eslintrc or .jshintrc to manage. It just works!
Uses ESLint underneath, so issues regarding rules should be opened over there.
JSX is supported by default, but you'll need eslint-config-xo-react for React specific linting.
Vue components are not supported by default. You'll need eslint-config-xo-vue for specific linting in a Vue app.
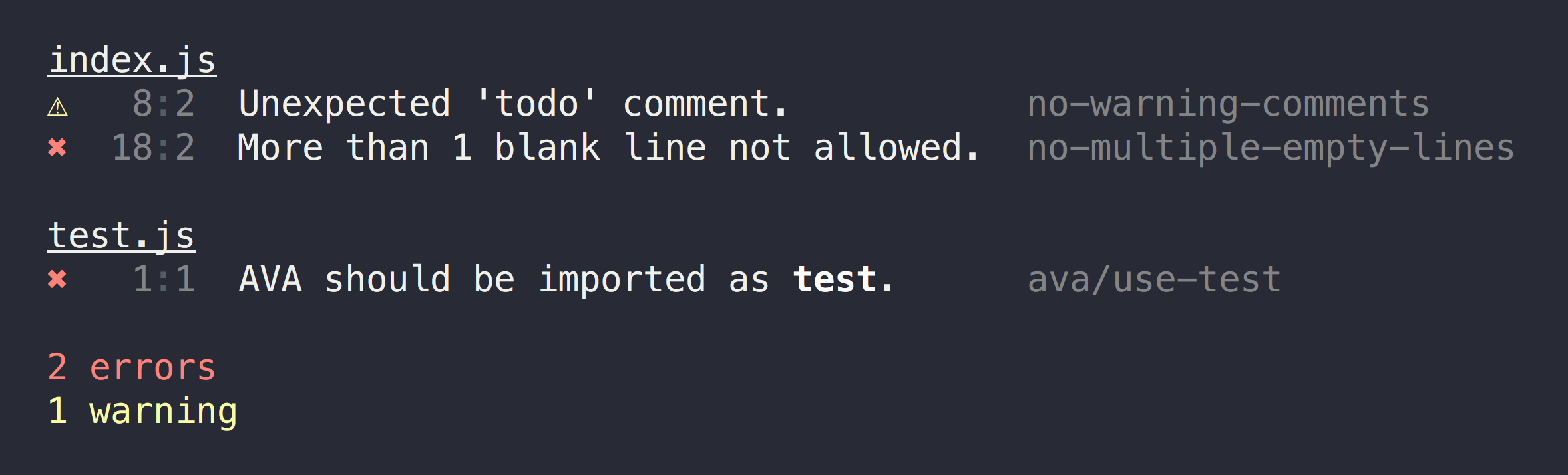
- Beautiful output.
- Zero-config, but configurable when needed.
- Enforces readable code, because you read more code than you write.
- No need to specify file paths to lint as it lints all JS files except for commonly ignored paths.
- Config overrides per files/globs.
- Includes many useful ESLint plugins, like
unicorn,import,ava,nodeand more. - Automatically enables rules based on the
enginesfield in yourpackage.json. - Caches results between runs for much better performance.
- Super simple to add XO to a project with
$ npm init xo. - Fix many issues automagically with
$ xo --fix. - Open all files with errors at the correct line in your editor with
$ xo --open. - Specify indent and semicolon preferences easily without messing with the rule config.
- Optionally use the Prettier code style.
- Great editor plugins.
$ npm install --global xo
$ xo --help
Usage
$ xo [<file|glob> ...]
Options
--fix Automagically fix issues
--reporter Reporter to use
--env Environment preset [Can be set multiple times]
--global Global variable [Can be set multiple times]
--ignore Additional paths to ignore [Can be set multiple times]
--space Use space indent instead of tabs [Default: 2]
--no-semicolon Prevent use of semicolons
--prettier Conform to Prettier code style
--node-version Range of Node.js version to support
--plugin Include third-party plugins [Can be set multiple times]
--extend Extend defaults with a custom config [Can be set multiple times]
--open Open files with issues in your editor
--quiet Show only errors and no warnings
--extension Additional extension to lint [Can be set multiple times]
--no-esnext Don't enforce ES2015+ rules
--cwd=<dir> Working directory for files
--stdin Validate/fix code from stdin
--stdin-filename Specify a filename for the --stdin option
Examples
$ xo
$ xo index.js
$ xo *.js !foo.js
$ xo --space
$ xo --env=node --env=mocha
$ xo --plugin=react
$ xo --plugin=html --extension=html
$ echo 'const x=true' | xo --stdin --fix
Tips
- Add XO to your project with `npm init xo`.
- Put options in package.json instead of using flags so other tools can read it.
Note that the CLI will use your local install of XO when available, even when run globally.
Any of these can be overridden if necessary.
- Tab indentation (or space)
- Semicolons (or not)
- Single-quotes
- No unused variables
- Space after keyword
if (condition) {} - Always
===instead of==
Check out an example and the ESLint rules.
The recommended workflow is to add XO locally to your project and run it with the tests.
Simply run $ npm init xo (with any options) to add XO to your package.json or create one.
{
"name": "awesome-package",
"scripts": {
- "test": "ava",
+ "test": "xo && ava"
},
"devDependencies": {
- "ava": "^2.0.0"
+ "ava": "^2.0.0",
+ "xo": "^0.25.0"
}
}Then just run $ npm test and XO will be run before your tests.
You can configure some options in XO by putting it in package.json:
{
"name": "awesome-package",
"xo": {
"space": true
}
}Globals and rules can be configured inline in files.
Type: string[]
Default: ['es2020', 'node']
Which environments your code is designed to run in. Each environment brings with it a certain set of predefined global variables.
Type: string[]
Additional global variables your code accesses during execution.
Type: string[]
Some paths are ignored by default, including paths in .gitignore and .eslintignore. Additional ignores can be added here.
Type: boolean | number
Default: false (tab indentation)
Set it to true to get 2-space indentation or specify the number of spaces.
This option exists for pragmatic reasons, but I would strongly recommend you read "Why tabs are superior".
Type: object
Override any of the default rules. See the ESLint docs for more info on each rule.
Please take a moment to consider if you really need to use this option.
Type: boolean
Default: true (Semicolons required)
Set it to false to enforce no-semicolon style.
Type: boolean
Default: false
Format code with Prettier.
The Prettier options will be read from the Prettier config and if not set will be determined as follow:
- semi: based on semicolon option
- useTabs: based on space option
- tabWidth: based on space option
- trailingComma:
none - singleQuote:
true - bracketSpacing:
false - jsxBracketSameLine:
false
If contradicting options are set for both Prettier and XO an error will be thrown.
Type: string | boolean
Default: Value of the engines.node key in the project package.json
Enable rules specific to the Node.js versions within the configured range.
If set to false, no rules specific to a Node.js version will be enabled.
Type: string[]
Include third-party plugins.
Type: string | string[]
Use one or more shareable configs or plugin configs to override any of the default rules (like rules above).
Type: string[]
Allow more extensions to be linted besides .js and .jsx. Make sure they're supported by ESLint or an ESLint plugin.
Type: object
Shared ESLint settings exposed to rules. For example, to configure the import plugin to use your webpack configuration for determining search paths, you can put {"import/resolver": "webpack"} here.
Type: string
ESLint parser. For example, babel-eslint if you're using language features that ESLint doesn't yet support.
Type: boolean
Default: true
Enforce ES2015+ rules. Disabling this will make it not enforce ES2015+ syntax and conventions.
*ES2015+ is parsed even without this option. You can already use ES2017 features like async/await.
See eslint-config-xo-typescript#use-with-xo
See eslint-config-xo-flow#use-with-xo
XO makes it easy to override configs for specific files. The overrides property must be an array of override objects. Each override object must contain a files property which is a glob string, or an array of glob strings. The remaining properties are identical to those described above, and will override the settings of the base config. If multiple override configs match the same file, each matching override is applied in the order it appears in the array. This means the last override in the array takes precedence over earlier ones. Consider the following example:
{
"xo": {
"semicolon": false,
"space": 2,
"overrides": [
{
"files": "test/*.js",
"esnext": false,
"space": 3
},
{
"files": "test/foo.js",
"esnext": true
}
]
}
}-
The base configuration is simply
space: 2,semicolon: false. These settings are used for every file unless otherwise noted below. -
For every file in
test/*.js, the base config is used, butspaceis overridden with3, and theesnextoption is set tofalse. The resulting config is:
{
"esnext": false,
"semicolon": false,
"space": 3
}- For
test/foo.js, the base config is first applied, followed the first overrides config (its glob pattern also matchestest/foo.js), finally the second override config is applied. The resulting config is:
{
"esnext": true,
"semicolon": false,
"space": 3
}If you have a directory structure with nested package.json files and you want one of the child manifests to be skipped, you can do so by setting "xo": false. For example, when you have separate app and dev package.json files with electron-builder.
Put a package.json with your config at the root and add "xo": false to the package.json in your bundled packages.
If some files in your project are transpiled in order to support an older Node.js version, you can use the config overrides option to set a specific nodeVersion target for these files.
For example, if your project targets Node.js 4 (your package.json is configured with engines.node set to >=4) and you are using AVA, then your test files are automatically transpiled. You can override nodeVersion for the tests files:
{
"xo": {
"overrides": [
{
"files": "{test,tests,spec,__tests__}/**/*.js",
"nodeVersion": ">=9"
}
]
}
}It means hugs and kisses.
The Standard style is a really cool idea. I too wish we could have one style to rule them all! But the reality is that the JS community is just too diverse and opinionated to create one code style. They also made the mistake of pushing their own style instead of the most popular one. In contrast, XO is more pragmatic and has no aspiration of being the style. My goal with XO is to make it simple to enforce consistent code style with close to no config. XO comes with my code style preference by default, as I mainly made it for myself, but everything is configurable.
XO is based on ESLint. This project started out as just a shareable ESLint config, but it quickly grew out of that. I wanted something even simpler. Just typing xo and be done. No decision-making. No config. I also have some exciting future plans for it. However, you can still get most of the XO benefits while using ESLint directly with the ESLint shareable config.
- eslint-config-xo - ESLint shareable config for XO with tab indent
- eslint-config-xo-space - ESLint shareable config for XO with 2-space indent
- eslint-config-xo-react - ESLint shareable config for React to be used with the above
- eslint-config-xo-vue - ESLint shareable config for Vue to be used with the above
- stylelint-config-xo - Stylelint shareable config for XO with tab indent
- stylelint-config-xo-space - Stylelint shareable config for XO with 2-space indent
- tslint-xo - TSLint shareable config for XO
- eslint-config-xo-typescript - ESLint shareable config for TypeScript
- eslint-config-xo-flow - ESLint shareable config for Flow
- eslint-plugin-unicorn - Various awesome ESLint rules (Bundled in XO)
- xo-summary - Display output from
xoas a list of style errors, ordered by count
Show the world you're using XO →
[](https://github.com/xojs/xo)You can also find some nice dynamic XO badges on badgen.net.
 |
 |
 |
|---|---|---|
| Sindre Sorhus | Mario Nebl | Pierre Vanduynslager |