New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
PT-510 | Accessibility improvements #53
Conversation
| @@ -13,10 +15,11 @@ import styles from './eventCard.module.scss'; | |||
|
|
|||
| interface Props { | |||
| event: EventFieldsFragment; | |||
| link: string; | |||
| onClick?: (id: string) => void; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could remove unused property
| <div className={styles.textWithIcon}> | ||
| <IconClock /> | ||
| {time} | ||
| <Link href={link}> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
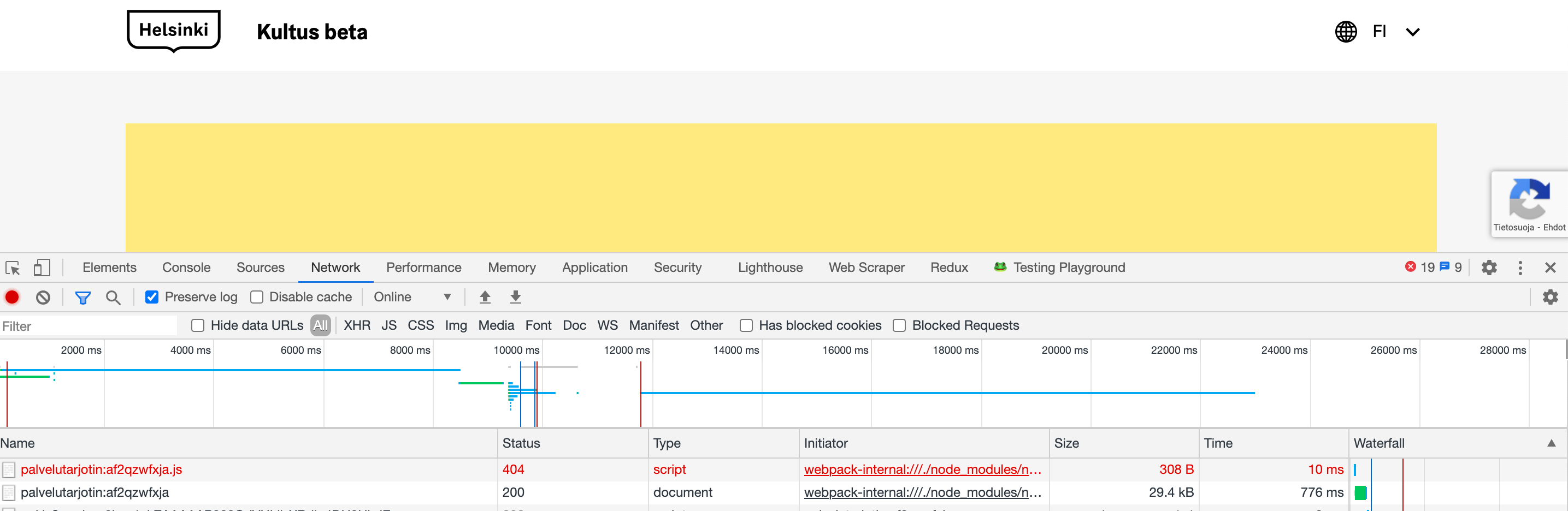
I think that the dynamic routing is not working properly here. When I'm clicking event card i get this error message

And on event page

You can fix this by adding as prop to Link
e.g.
<Link
href={`${ROUTES.EVENT_DETAILS.replace(':id', '[eventId]')}?eventId=${
event.id
}`}
as={ROUTES.EVENT_DETAILS.replace(':id', event.id)}
>
More info can be found here i18next/next-i18next#413
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
hmm next docs mention that this props is used before version Next.js 9.5.3. Need to check if updating next would help 🤔
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
And I think I have seen that error evenr before when running locally
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The problem existed already before this PR. next-i18next still seems to use 'as' prop internally. Here's source code for that component https://github.com/isaachinman/next-i18next/blob/master/src/components/Link.tsx
But hopefully just updating next.js to latest version does the magic
|
couldn't get this https://github.com/isaachinman/next-i18next/blob/master/examples/simple/next.config.js example working, publicRuntimeConfig was always undefined |
|
And importing to next.config.js threw error, I will try again :) |
You could try using require. But it really isn't a big deal |
|
that didn't work but next/config started working, maybe the problem was with the sass config hoc or something |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Very good
Description
Issues
Related
PT-510: