Copyright (c) 2017-2018, Ryadel - https://www.ryadel.com/
Released under the GNU General Public License v3
The CustomContent plugin can be used to include custom HTML, PHP, JS or CSS content within the MantisBT HTML layout structure.
It has been originally developed to provide a workaround for the MantisBT bug #22098,
based upon the fact that the $g_top_include_page and $g_bottom_include_page global variables are not supported / not working anymore (as of MantisBT 2.16.0, at least).
-
Download this package as a single zip file & unzip it in the
/mantisbt/plugins/folder of your current MantisBT installation. -
Rename the resulting folder to
/CustomContent/, so that the main plugin PHP file will have the following path:/mantisbt/plugins/CustomContent/CustomContent.php. -
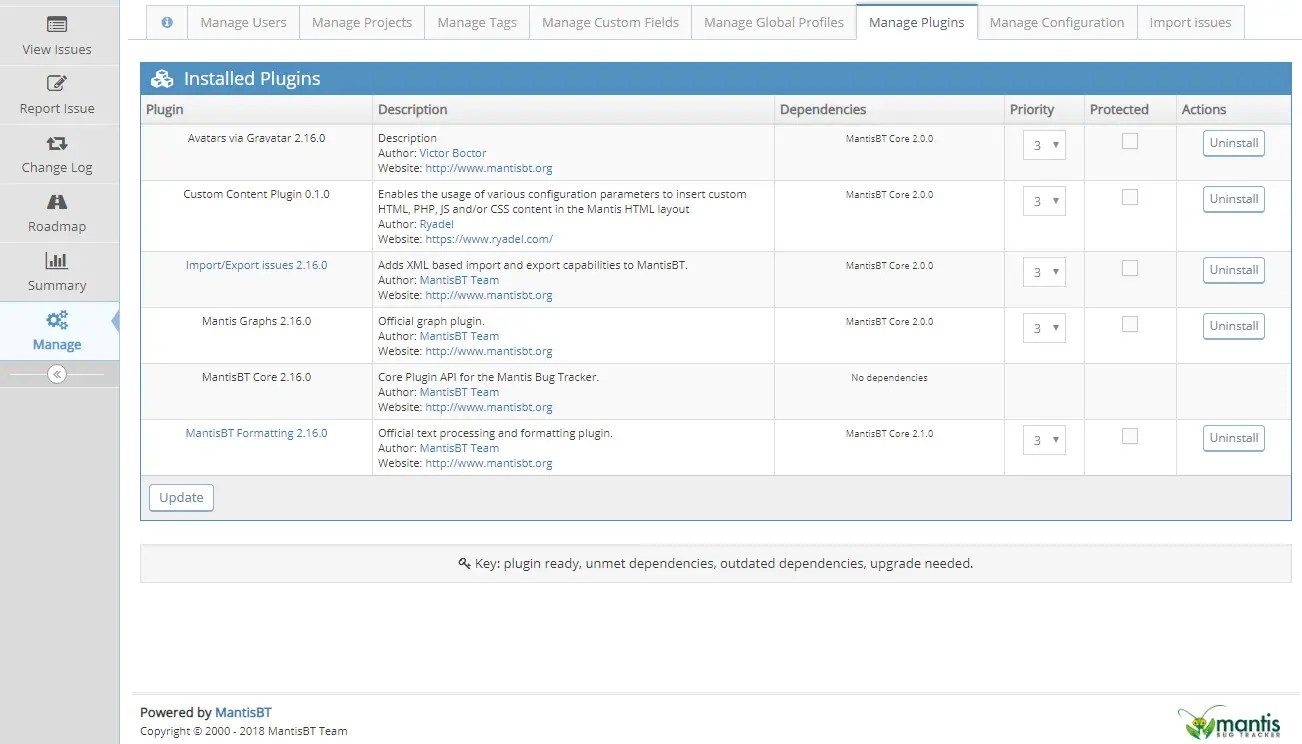
While logged into your Mantis installation as an administrator, go to Manage -> Manage Plugins.
-
In the Available Plugins list, you'll find the CustomContent plugin.
- Click the Install button to install the plugin into your current MantisBT environment.
-
Navigate to the
/mantisbt/plugins/CustomContent/incfolder and edit/modify the content files accordingly (see Usage below). -
Open the
/mantisbt/config/config_inc.php(the MantisBT configuration file) and add the following lines:
# CustomContent Plugin settings
# ------------------------------------------------------
# this file will be included right before the closing <header> tag
$custom_head_file = "%absolute_path%/plugins/CustomContent/inc/custom_head_file.php";
# this file will be included right after the opening <body> tag
$g_custom_body_begin_file = "%absolute_path%/plugins/CustomContent/inc/custom_body_begin_file.php";
# this file will be included at the end of the header layout section, i.e. the main menu
$g_custom_page_header_file = "%absolute_path%/plugins/CustomContent/inc/custom_page_header_file.php";
# this file will be included at the end of the footer layout section, i.e the Mantis copyright
$g_custom_page_footer_file = "%absolute_path%/plugins/CustomContent/inc/custom_page_footer_file.php";
# this file will be included right before the closing <body> tag
$g_custom_body_end_file = "%absolute_path%/plugins/CustomContent/inc/custom_body_end_file.php";Feel free to change the folders, paths & filenames accordingly to your needs.
IMPORTANT NOTE: As of MantisBT 2.16.0, the $custom_body_begin_file is not working because of a bug in the current Mantis source code, which doesn't trigger the corresponding EVENT_LAYOUT_PAGE_HEADER hook. However, you can easily work around it through HTML injection using the HEADER insert point (which is working) and a simple JavaScript/JQuery script such as the following working examples:
$(function() {
// insert brand/logo with link BEFORE the "MantisBT" text
$('.navbar-container').prepend('<a class="navbar-brand" href="#">Brand</a>');
// insert additional content AFTER the "MantisBT" text
$('.navbar-header').append('<p class="navbar-text">your custom content</p>');
// ... and so on.
});Check out the Bootstrap 3 Navbar API for additional info on what you can do.
This arguably is the most "cleaner" approach until the MantisBT team will fix the source code.
You can use the included files just any other PHP file: you can include PHP code, <script>, <link> and <style> elements to link external JS and CSS files or include internal code, images, text and so on.
HINT: this plugin can be used to bring back the MantisBT 1.x row-level coloring feature thanks to this JQuery script. Here's a screenshot showing the result:
A huge thanks to Xenos, to his MyKingCustomPlugin and to all the crew of the MantisBT bug #22098 who strongly inspired me to write this plugin.
- MantisBT 1.x - not supported
- MantisBT 2.x - supported