50 minutes, Advanced, Start Building
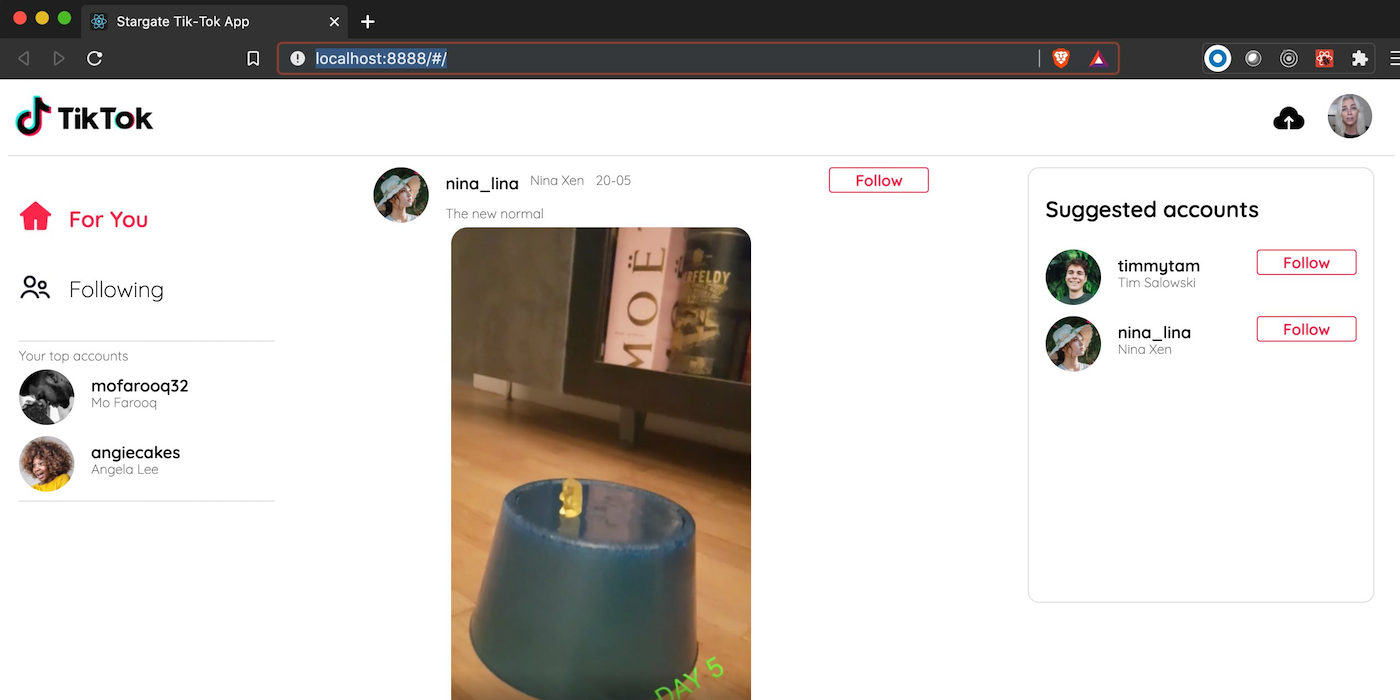
A simple Tik-Tok clone running on Astra DB that leverages the Document API.
- Signup for DataStax Astra, or login to your already existing account.
- Create an Astra DB Database if you don't already have one.
- Create an Astra DB Keyspace called
sag_tiktokin your database. - Generate an Application Token with the role of
Database Administratorfor the Organization that your Astra DB is in. - Click the 'Open in Gitpod' link:
- Once the app is finished launching in the Gitpod IDE, copy the
env.examplefile to a file named.envand fill the required values in from your Application Token and Astra DB connection settings. - Start the example by running
npm run devin the Gitpod console.
- https://youtu.be/IATOicvih5A
- (00:00) Introduction
- (03:05) Creating our Database on DataStax
- (06:52) Setting up our App
- (12:37) Routing Pages
- (18:02) Creating Components
- (28:32) Introduction to Data with Netlify and Stargate
- (30:10) Introduction to using the astrajs/collections
- (34:01) Posting data to our Database (creating dummy Tik Tok posts)
- (34:01) Adding authorization to access our Database
- (43:10) Getting data from our Database (getting all our Tik Tok posts)
- (50: 32) Viewing all our Data
- (51:56) Rendering components based on our Data
- (01:17:01) Editing our Data (following/unfollowing a user)
- (01:32:57) Adding new Data to our Database (creating a Tik Tok post)
- Twitter: https://twitter.com/ania_kubow
- YouTube: https://youtube.com/aniakubow
- Instagram: https://instagram.com/aniakubow