The SuggestBox control in this repository was originally developed by Leung Yat Chun Joseph lycj in his FileExplorer application originating from CodePlex and CodeProject.
A WPF Dark/Light AutoComplete TextBox that can easily handle 20.000+ entries.
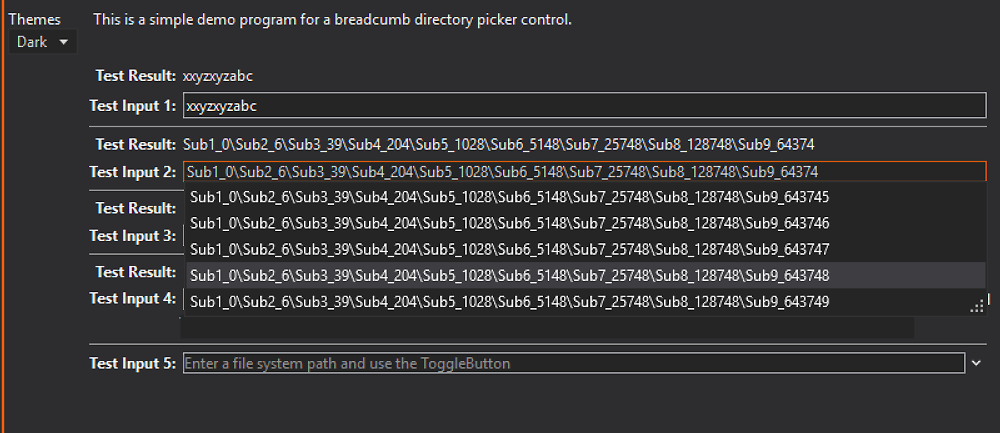
This project implements a WPF Dark/Light AutoComplete TextBox that can easily handle 20.000+ entries in the list of suggestions. The screenshots below show a dark themed demo appliaction with a classic AutoComplete use case for browsing the file system. This control can also be used to browse other data structures since the data processing is implemented in the ViewModel/Model layers of the MVVM demo app, while the control itself is limited to the view.
Review the Wiki section to find out more details of the available API.
This control is also used in a Metro Breadcrumb control.
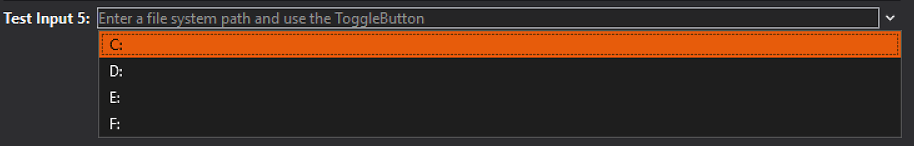
The first two screenshots show how a seperate combobox like drop down control can be used to select an entry from
a list of recently visited locations (bound to a collection in the viewmodel):

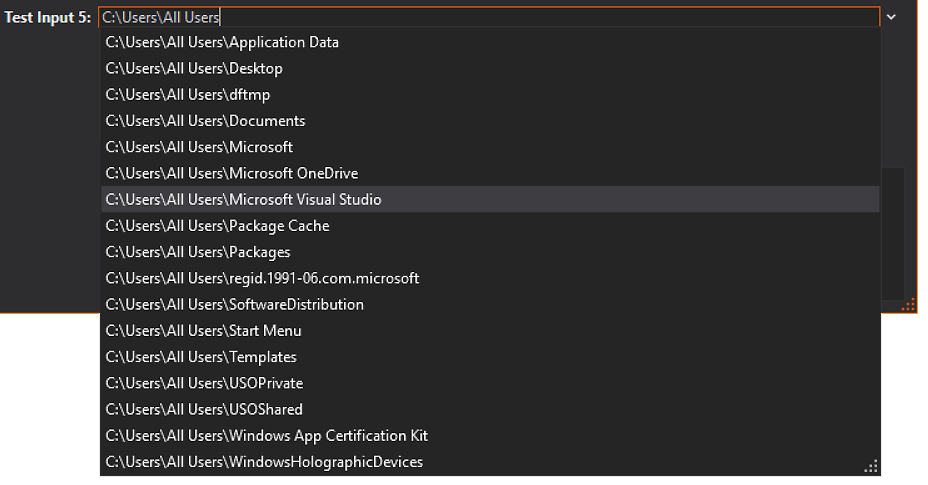
A selection of a recently visited location can be used as a starting point to follow up with more suggestions:

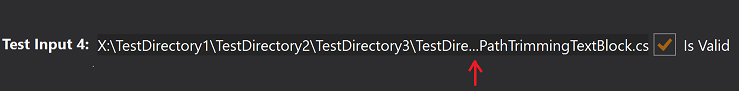
The control can shorten text that is too long for display by inserting ellipses '...' on the:
- left
- right or in the
- center
of a given string. This display is available only if the control is not currently focused.

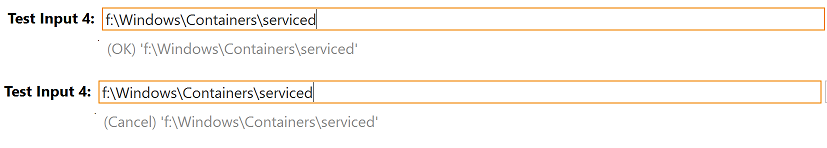
The control implements a NextTargetLocationArgs event that can be raised via enter/escape key in the textbox control to support keyboard gestures to confirm/cancel editing of a location.
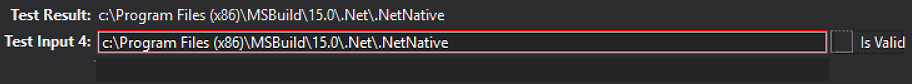
The control can show a red rectangle if the user types a completely unmatchable string. This red rectangle can be triggered with the property attached to the checkbox in the demo application.
Screenshot in this repository where done with this highlighting color on Windows 10:

A Dark/Light themed demo application and a Generic application are part of this repository.
Load Light or Dark brush resources in you resource dictionary to take advantage of existing definitions.
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/SuggestBoxLib;component/Themes/DarkBrushes.xaml" />
</ResourceDictionary.MergedDictionaries> <ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/SuggestBoxLib;component/Themes/LightBrushes.xaml" />
</ResourceDictionary.MergedDictionaries>These definitions do not theme all controls used within this library. You should use a standard theming library, such as:
- MahApps.Metro,
- MLib, or
- MUI
to also theme standard elements, such as, button and textblock etc.