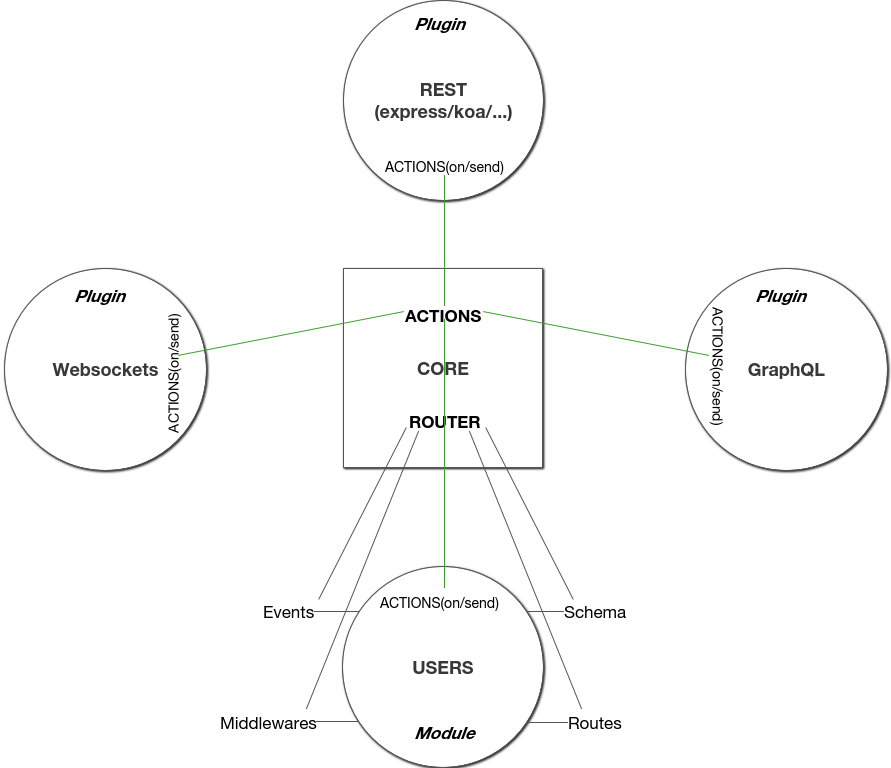
JSBerry is open source modular simple architecture for building Node.js applications.
JSBerry is not a framework. It's a solution for creating applications using any frameworks, modules, and plugins.
IMPORTANT NOTE: JSBerry isn't yet ready for production, stay tuned for releases, beta version will come soon. You can see what we're working on here and our ROADMAP.
npm i -g jsberry@latestCreate new project:
jsberry new my-project
cd my-project
npm startAfter installing you can create any your own module in "src/modules" directory or any your own plugin in "src/plugins" directory. For example, we can create a plugin for making outside requests from the server using the npm module "request".
- Install node module "request-promise" using
npm i request-promise. - Create a directory "request" in "src/plugins".
- Create file "index.js" in "request" directory.
- Paste this code to "index.js" for create plugin wrapper.
const request = require('request-promise');
module.exports = ({ ACTIONS }) => {
// plugin code...
});
- Create an ACTION which will send outside request. Paste this code instead "// plugin code..."
ACTIONS.on('request.send', ({ url = 'http://www.google.com' }) => {
return request(url);
});
After that, you need to connect your module/plugin to application "core":
- Go to "src/plugins/index.js".
- Add this line to top:
const Request = require('./request'); - Add your plugin variable Request to array "PLUGINS".
Now, you can call ACTION.send('request.send', { url: 'example.com' }); from any other module/plugin and it will return promised site response.
npm start- run application with development modenpm run prod- run application with production modenpm run inspect- run application with node debugger (dev mode)npm run check- run npm modules vulnerabilities checker (npm i nsp -g)npm run protect- run npm modules vulnerabilities checker (npm i snyk -g)
Add yourself to the docker group to enable running docker commands
without prefixing with sudo:
sudo groupadd docker
sudo chown root:docker /var/run/docker.sock
sudo chown `$USER`:docker /home/`$USER`/.docker/config.json
sudo usermod -a -G docker $USER
rebootTo build simple Docker jsberry image:
docker build -t `$USER`/jsberry .To run build:
docker run -p 8080:8000 -d `$USER`/jsberryTo restart container automatically:
docker run -dit --restart unless-stopped `$USER`/jsberryTo remove unused (none:none) images use:
docker rmi $(sudo docker images -f "dangling=true" -q)Run npm run inspect and open this url in browser:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/${uuid}where "uuid" - debug session id from the console.
OR:
Install extension nodejs-v8-inspector and launch it on 9229 port.
You can check our ROADMAP and propose new features.
For general help using JSBerry, please refer to the official documentation. For additional help, you can use ask question here:
- Telegram (realtime support)
Alexey Dugnist |
Sergey Rudenko |
|---|---|
| 💡 💻 ❏ 📖 💬 | 💻 ❏ |
Dugnist Alexey
Code and documentation copyright 2017-2018 JSBerry. Code released under the MIT license.