English is no good - -, The template realized by vue-next + TS + antd Vue + vite2 + vueuse.The significance of the project is to communicate and learn with all leaders
Online instance has been deployed
This setup removes the data scheme of mock simulating RBAC in the previous version, and logs in to VAA (Vue Artemis admin) by implementing RBAC authentication through the service
Through the RBAC service implemented by (golang+gorm+gin), functions such as logging and redis will be added later
- reconstruct-vuex=>:pineapple:pinia :heavy_check_mark:
- feat-SSO(login) ✔️
- feat-async-route loading ✔️
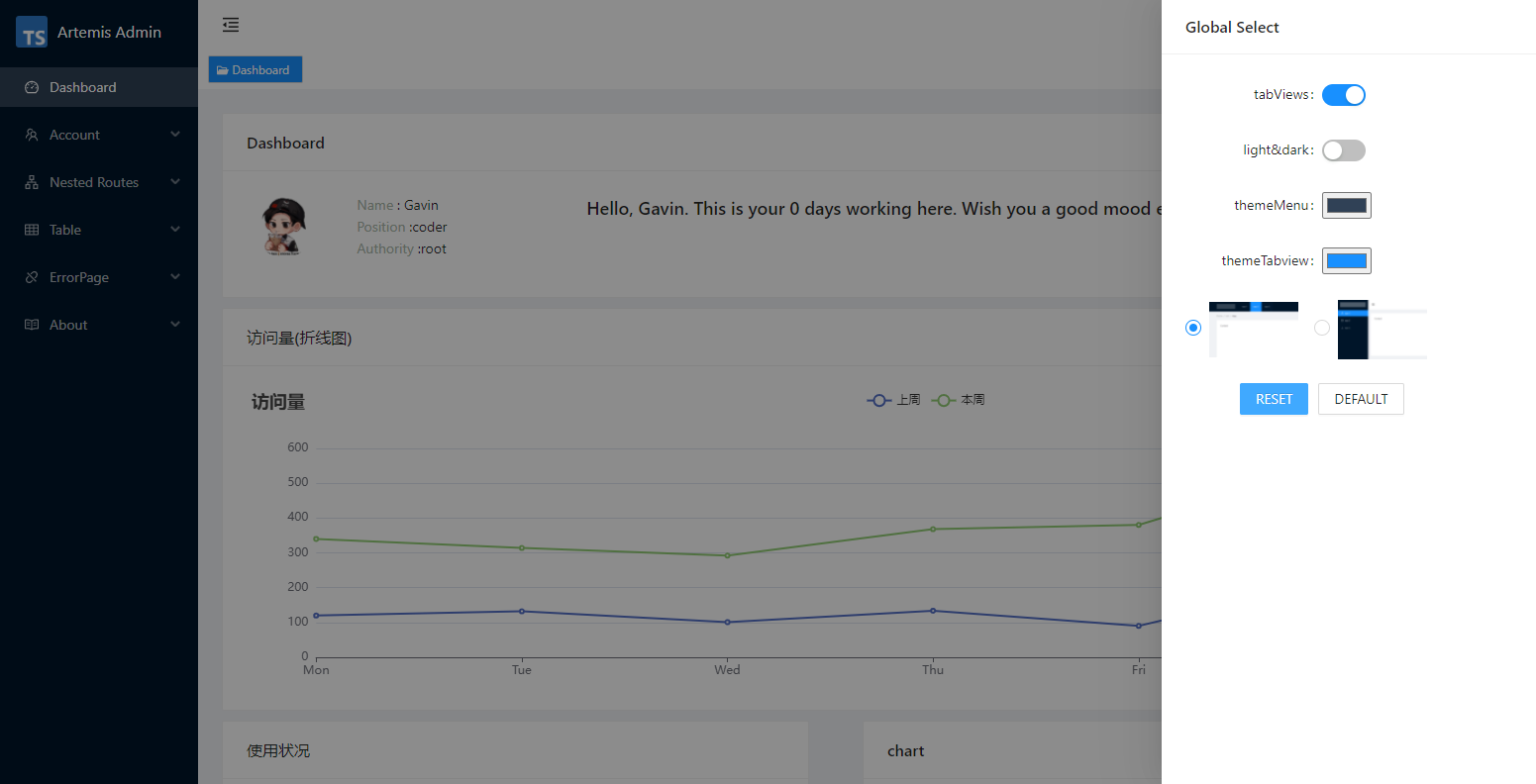
- feat-Theme light&dark replacement ✔️
- feat-Permission configuration 🔧
- feat-form-constructor(closed) 🔧
- feat-auto Router modules ✔️
- expand-threeJs-comp:heavy_check_mark:
- New component Echars:heavy_check_mark:
- Added eslint & perttier review code specification ✔️
- replace tag ico
All routing tables will be automatically imported into Vue router. You only need to establish the corresponding configuration file in '@/router/modules/*.ts' to import them automatically Sort by the weight value of sortIndex. The default value of item ortIndex without this attribute is 0(max)
/** When your routing table is too long, you can split it into small modules **/
const Layout = () => import('@/layout/index.vue');
import { RouteRecordRaw } from 'vue-router'
const mixinRouter: Array<RouteRecordRaw> = [{
path: '/account',
component: Layout,
redirect: '/account/settings',
name: 'Account',
meta: {
title: 'Account',
icon: 'icon-team',
roles: "/account",
sortIndex:2
},
children: [
{
path: 'center',
name: 'Center',
component: () => import('@/views/account/center/index.vue'),
meta: { title: 'Center',icon: 'icon-user',
roles: "/account/center" }
},
{
path: 'settings',
name: 'Settings',
component: () => import('@/views/account/settings/index.vue'),
meta: { title: 'Settings',icon: 'icon-switchuser',
roles: "/account/settings" }
}
]
}
]
export default mixinRouter
enter HomePage Move the mouse to the right of the window DOM click Setting
Q3 Asynchronous routing mode, the third-party library cannot be introduced in the development environment
This problem is being investigated. At present, the project development will not receive much impact.Submitted to Issues
Icons setting through antdv custom icon. iconfontCollect your favorite charts and customize icon settings.Configure icons by generating links
//path @/components/Iconfont
export function registerIconComponents(app: App): void {
const IconFont = createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2732043_9vyrkwrodqw.js',
})
app.component('IconFont', IconFont)
}
-
Hot-reloads no page memory overflow=>Store configuration initialization
-
Hot-reload no page&&router no page=>keep-aliv&&router-view add Key
-
about 🍍pinia Vuex4 support for typescript doesn't really fit.Therefore, the main branch is reconstructed.Vuex
-
fix productionEnvironment light&dark
-
fix Replace faker =>@faker-js/faker
-
New component Echars=> load-on-demand
-
The page hidding function is repaired. Now the page setting hiding of routing level will not be displayed in the menu bar
-
fix vue-router hot-reload .ctx.deactivate is not a function=>keep alive component add key
-
beforeEach has been revised to the official recommended usage
-
pending vite-plugin-imagemin(plugins) install error
-
form-constructor =>due to plug-in to Vue3.2 or vite is not supported, which leads to abnormal conditions in the development environment of the plug-in, so this function is temporarily cancelled and waiting for official repair
-
Cancel the mock
yarn install
yarn dev
yarn build
My blog by Gavin
I sincerely thank the three developers for their help, although I have never communicated @PanJiaChen 花裤衩 @Anthony Fu ant fu @coderwhy 王红元老师