-
A SPA web application for checking and tracking daily information about COVID 19 in the big European Countries using React & Redux. The web app has several pages :
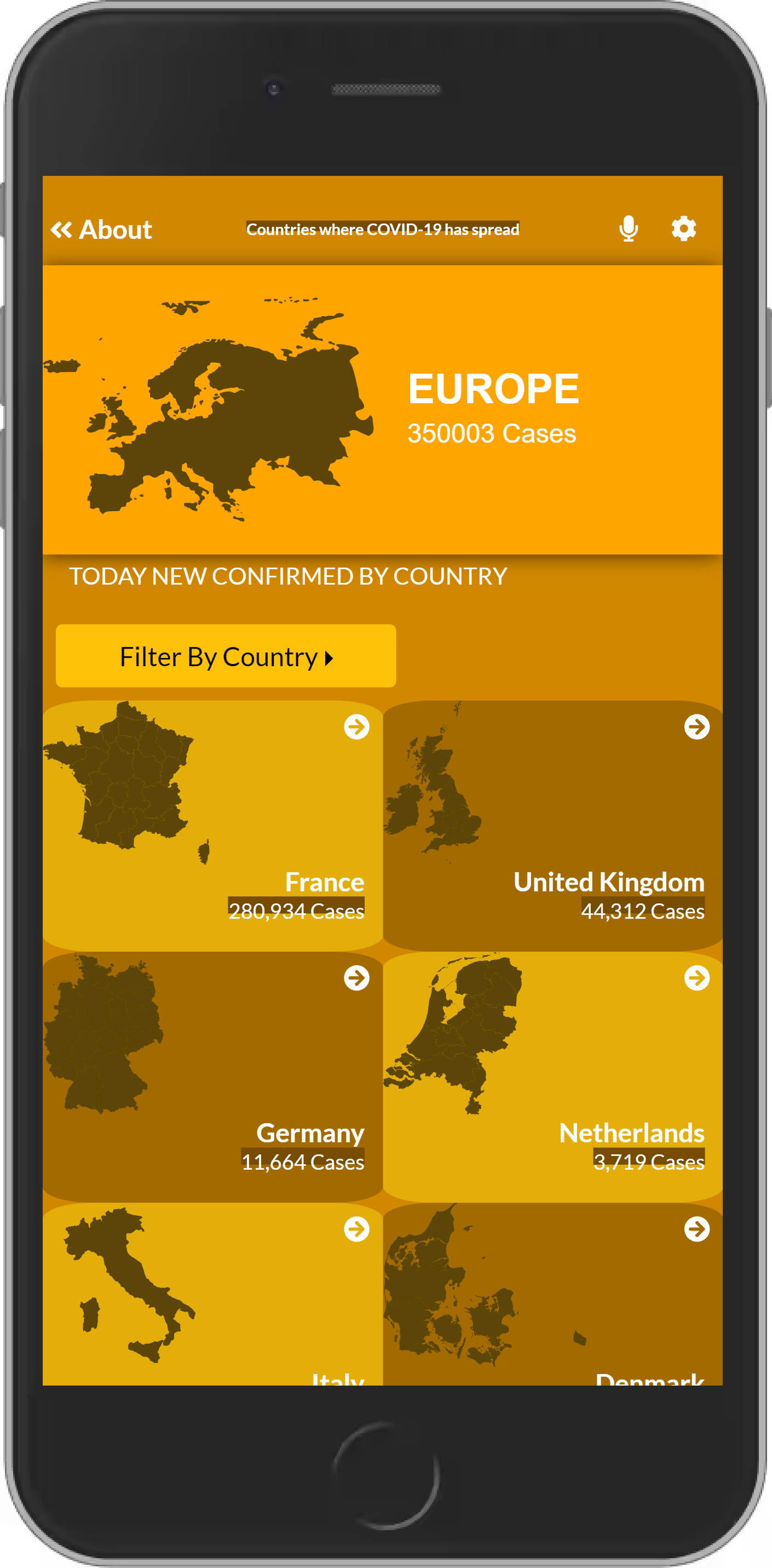
- Home page with a list of European countries that can be filtered by the country.
- Detail page for more detail about the country by clicking on it with the number of infected and deaths.
-
For this project, I interacted with Narrativa API
Because COVID-19 virus affects all of us. Today it's someone else who is getting infected; tomorrow it could be us. We need to prevent the spread of this virus. We need to build app so that people can track and follow COVID-19 virus spread and make decision.
| About Page | Home Page | Detail Page |
|---|---|---|
 |
 |
 |
- JSX, JavaScript with ES6
- React.js with Redux
- Linters, Node.js, Git, Flexbox
- React-Bootstrap
Live demos for this project can be found on the following Cloud Platforms :
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
👤 Ellaouzi Hamza
- GitHub: hamzaoutdoors
- LinkedIn : Hamza Ellaouzi
- Twitter: Hamza Ellaouzi
- Instagram : HamzaOutdoors
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to Nelson Sakwa on Behance 🔰
- Inspiration 💘
- Microverse program ⚡
- My standup team 😍
- My family's support 🙌
- MicroBros 😜
This project is MIT licensed.
Made with ❤ by Hamza











