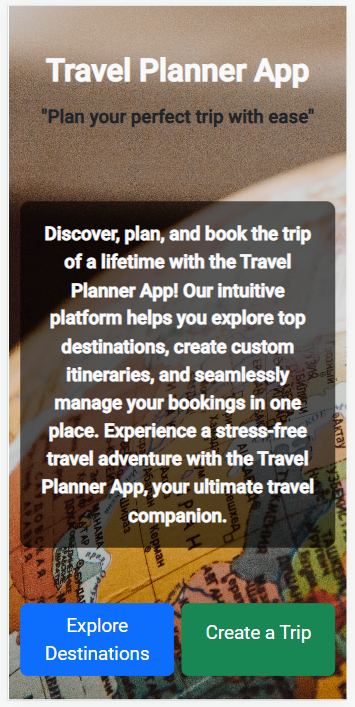
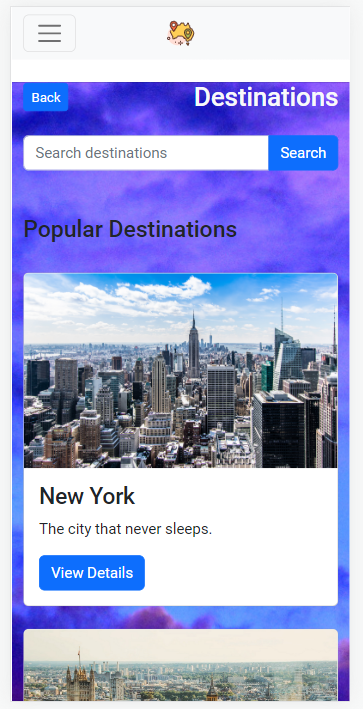
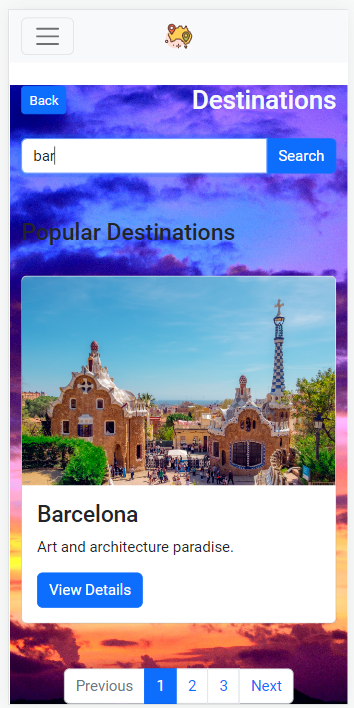
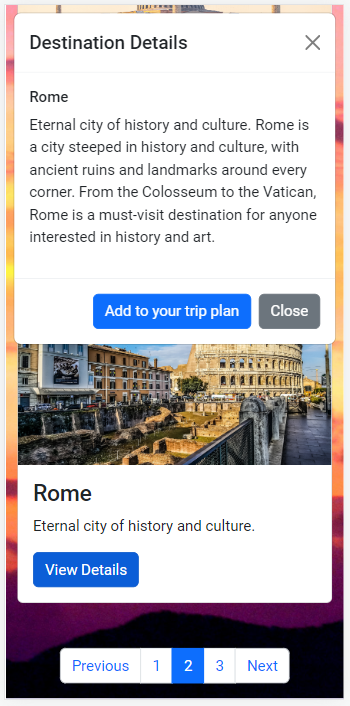
Travel Planner is a powerful and efficient web application designed to help users effortlessly organize and plan their trips. With an intuitive interface and robust features, managing trips has never been easier. Users can seamlessly add, edit, and delete trips, as well as manage essential trip details such as destination, start and end dates, budget, and notes. Additionally, the app offers a popular destinations page, allowing users to explore and choose from a curated list of top travel spots. Once a destination is selected, it can be easily added to the user's trip plan with just a few clicks.
The app should meet the following requirements:
- Display an optimal layout depending on the user's device screen size
- Develop the application using Angular and TypeScript
- Utilize WebSQL for database management
- Implement 3 tables, with 1 main table featuring CRUD operations and 2 additional relational tables
- Integrate Bootstrap for front-end design and responsiveness
- Ensure seamless user experience and efficient trip planning functionality
- Live Site URL: ()
- Angular: A powerful web application framework for building dynamic and efficient single-page applications.
- TypeScript: A statically-typed superset of JavaScript that adds optional types and features to enhance code readability and maintainability.
- Semantic HTML5 markup: Using HTML elements to give meaning to content and structure web pages in a more accessible and SEO-friendly way.
- CSS custom properties/vars: Declaring reusable variables in CSS to make it easier to maintain and change the look and feel of a website.
- Bootstrap: A popular front-end framework for designing responsive and modern web applications with pre-built components and styles.
- Mobile-first workflow: Designing and developing a website with a focus on the mobile version first, then adapting it for bigger screen sizes using responsive design techniques.
- WebSQL: A client-side database management system for storing data within the user's browser, allowing for structured storage, retrieval, and modification of data.
- Cordova: An open-source platform for building native mobile applications using HTML, CSS, and JavaScript, enabling the conversion of web applications to Android APKs and other mobile platforms.
Author: Nikita Litvinov
This project was generated with Angular CLI version 15.1.0.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The application will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.