A portfolio website showcasing personal projects I have been or am working on.
- React
- Redux
- JavaScript
- SASS
- HTML
- parallax-js
- GSAP
- Clone the repository to a local directory
- cd into the directory and run
npm startto run the app in development mode - run
npm run buildoryarn buildto build the app for production - run
npm run deployto publish the app to github pages
https://ntielman.github.io/Portfolio/
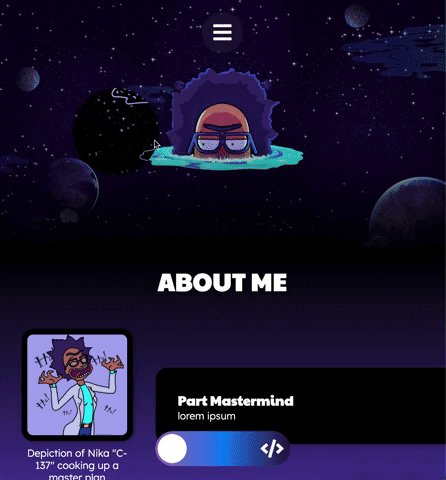
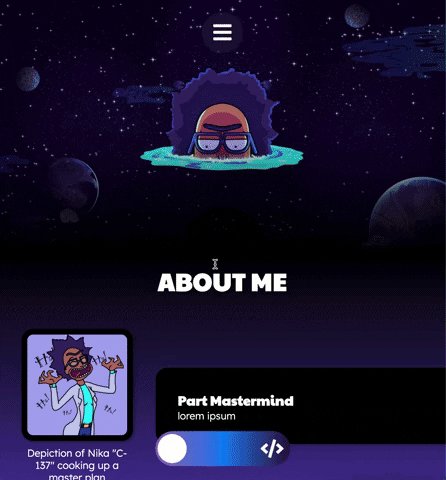
A website to showcase past and current projects.
- To navigate to a specific section in the site, tap on the burgermenu at the top of the screen and then tap on the desired section.
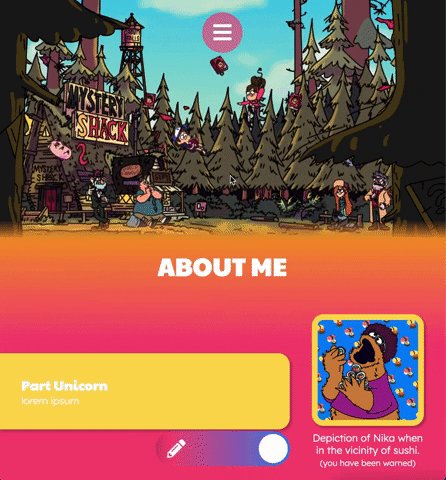
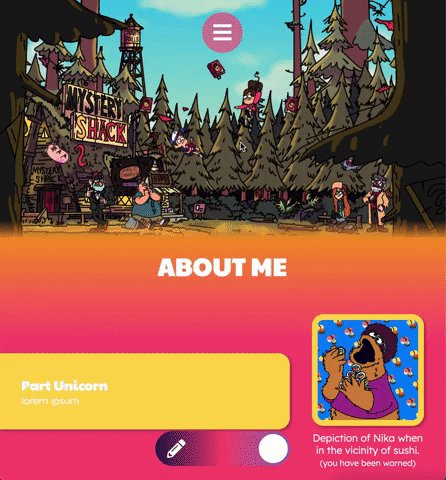
- To toggle between "designer" and "developer" mode, tap on the togglebar at the bottom of the screen
- To include or exclude specific types of projects tap on the desired words from the filtermenu above the projects
- To view more info on a specific project hover over the project and click on any desired links
- To connect or contact me on w specific social site, tap on the desired social icon in the contact section
For the second homepage (Design homepage) i make use of Matthew Wagerfield's parallax.js library.