Inspired by the AspectJ java framework, AspectJS leverages ES Decorators to bring Aspect Oriented Programming to Javascript and Typescript.
-
Install the package
npm i @aspectjs/core @aspectjs/common
-
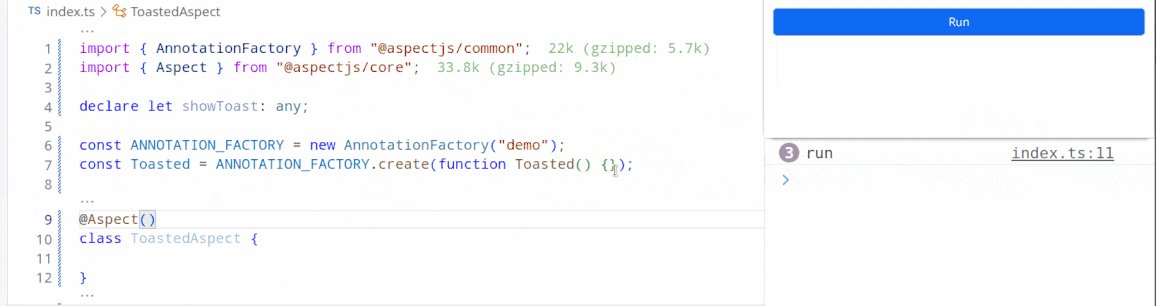
Create an annotation:
import { AnnotationFactory, AnnotationType } from '@aspectjs/common'; const ANNOTATION_FACTORY = new AnnotationFactory('demo'); const Toasted = ANNOTATION_FACTORY.create( AnnotationType.METHOD, function Toasted() {}, );
-
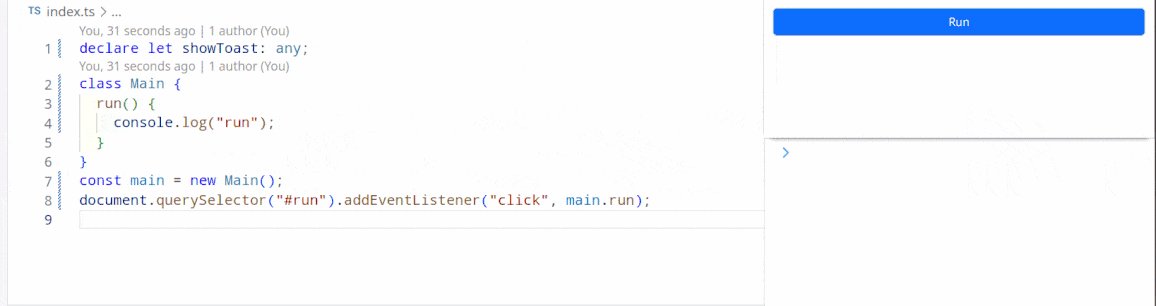
Use that annotation on a class, a method, a property or a parameter
class Main { @Toasted() run() { console.log('run'); } }
-
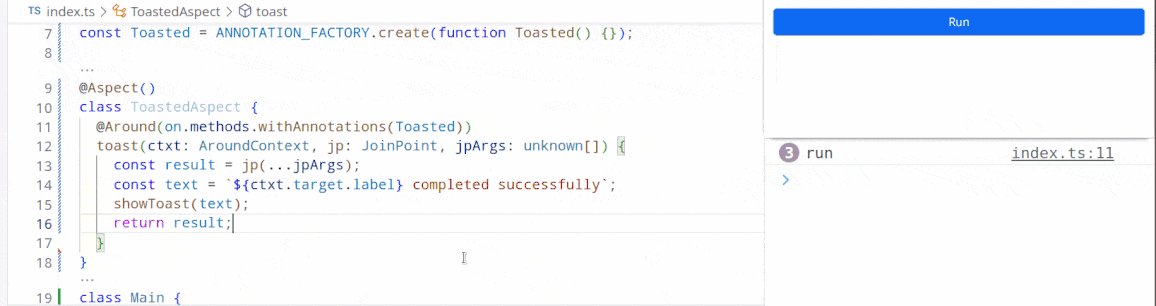
Declare an aspect triggered by the annotation:
import { Around, AroundContext, Aspect, JoinPoint, on } from '@aspectjs/core'; @Aspect() class ToastedAspect { @Around(on.methods.withAnnotations(Toasted)) toast(ctxt: AroundContext, jp: JoinPoint, jpArgs: unknown[]) { const result = jp(...jpArgs); const text = `${ctxt.target.label} completed successfully`; showToast(text); return result; } }
-
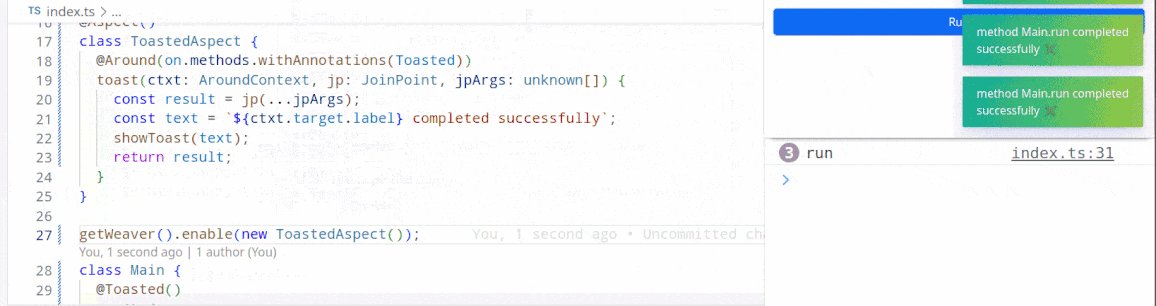
Enable the aspect
import { getWeaver } from '@aspectjs/core'; getWeaver().enable(new ToastedAspect());
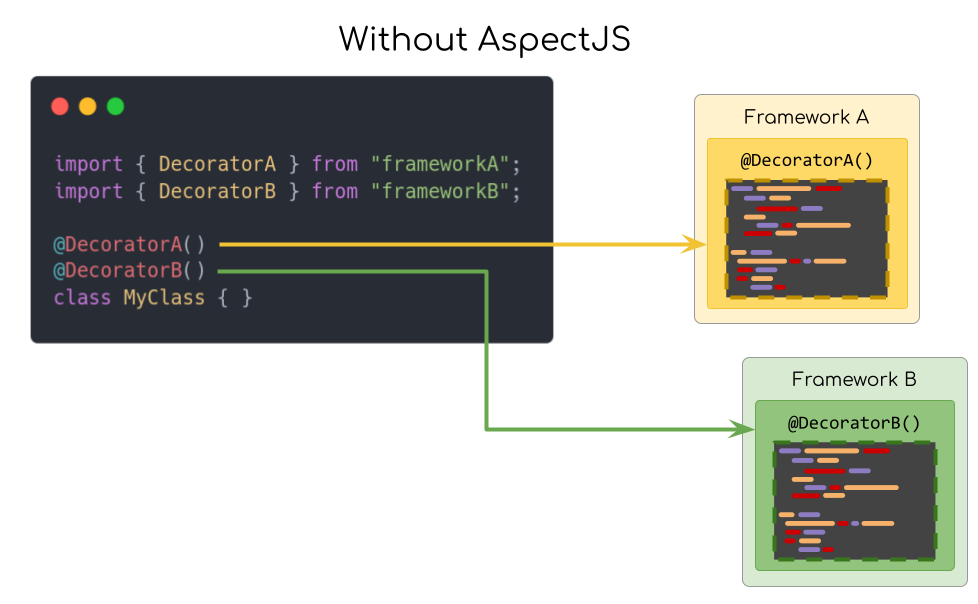
AOP is a core concept of popular frameworks such as Angular, Nest.js or TypeORM. All these frameworks use ECMAScript Decorators to add behavior to classes and methods with a simple @ sign, and it works fairly well; However, a decorator ships with the additional behavior built-in, making it hard to extend and impossible to seamlessly integrate with other third party libs.
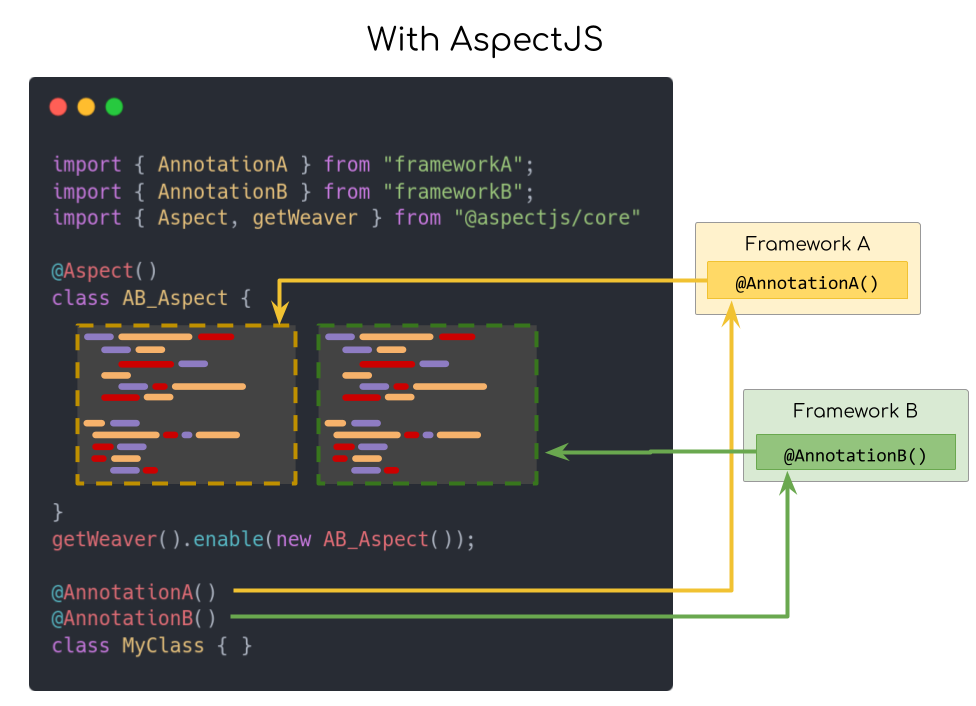
AspectJS introduces the concept of annotations for Javascript. Simply put, an AspectJS annotation is an ECMAScript decorator with no implementation. The actual behavior is added later through the introduction of Aspects.
For more advanced usage, please read the documentation: https://aspectjs.gitlab.io/.
MIT Licensed