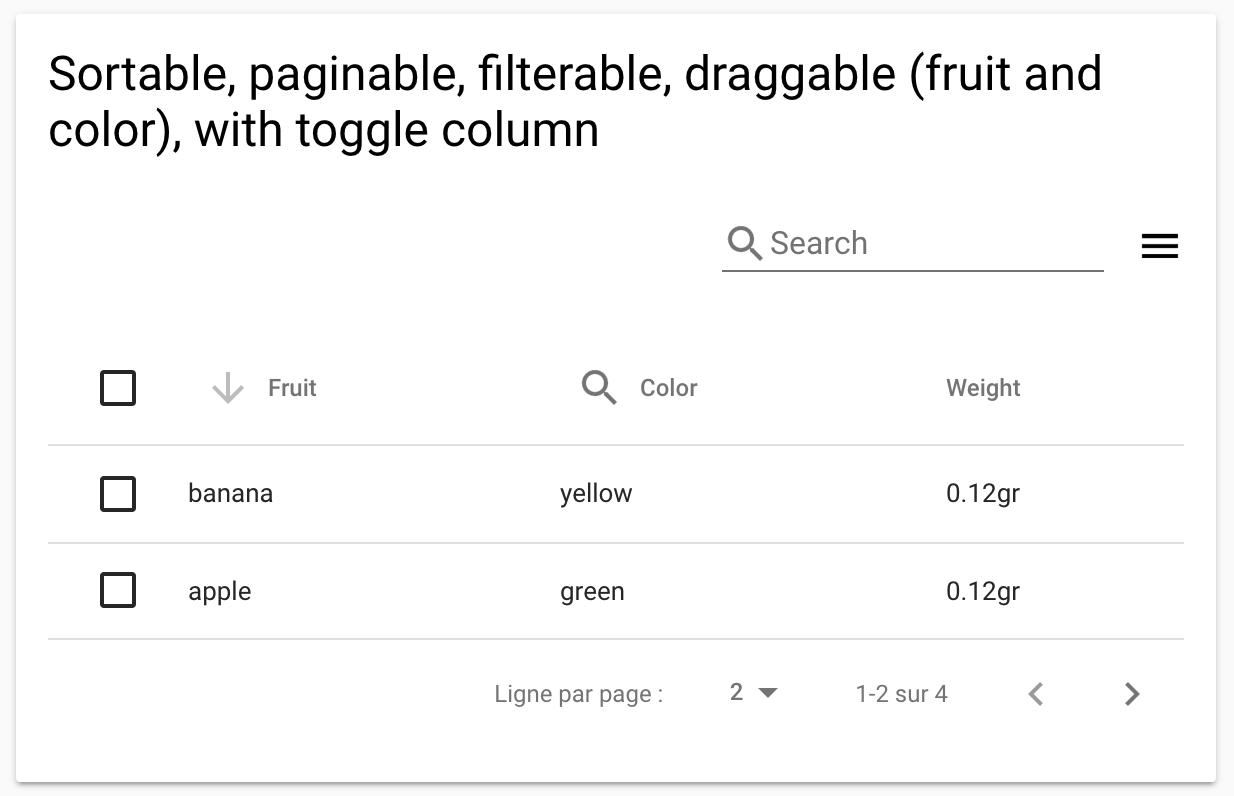
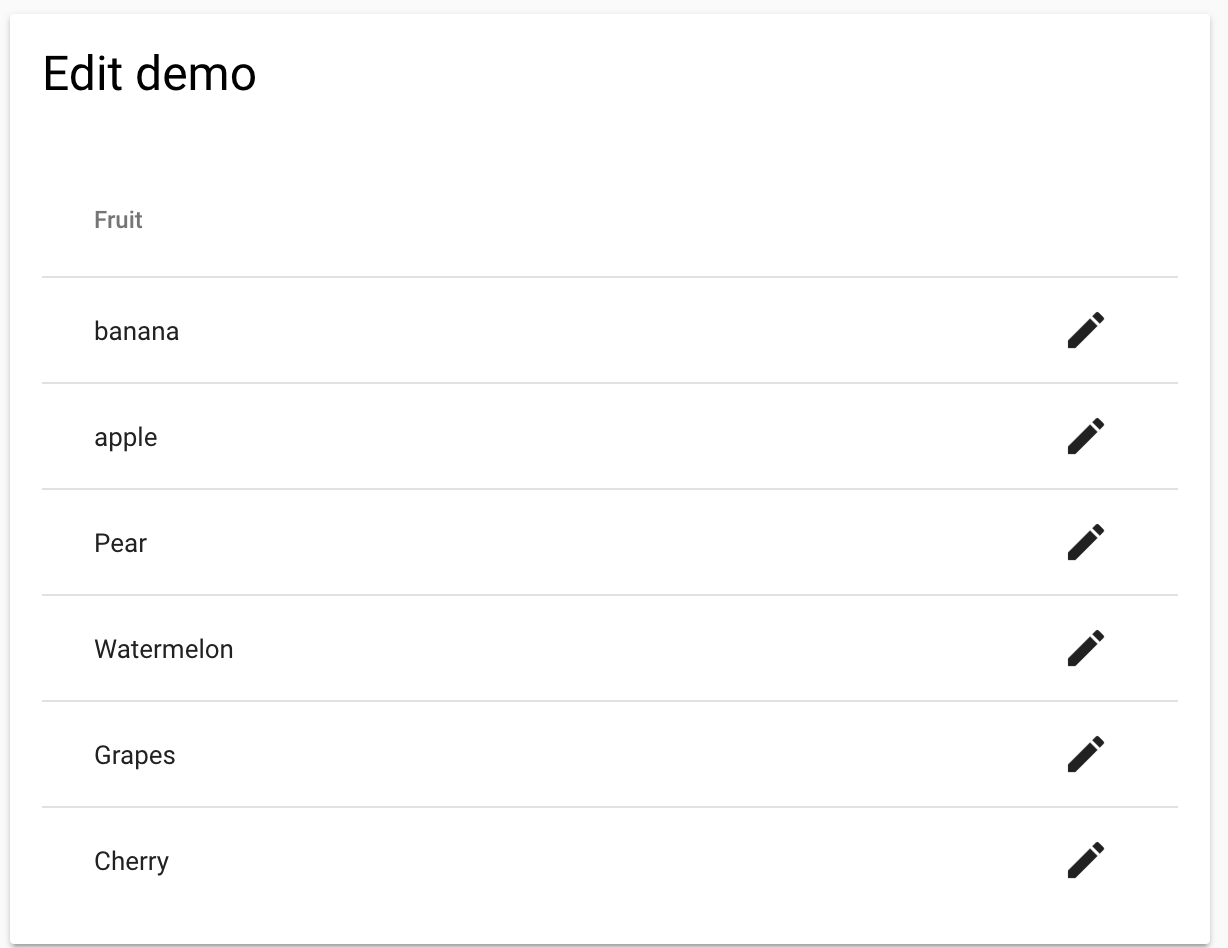
paper-datatable-api is a material design implementation of a data table.
See the component page for more information.
<link rel="import" href="bower_components/paper-datatable-api/dist/paper-datatable-api-column.html">
<link rel="import" href="bower_components/paper-datatable-api/dist/paper-datatable-api.html">
<iron-ajax auto url="data.json" last-response="{{data}}"></iron-ajax>
<paper-datatable-api data="[[data]]">
<paper-datatable-api-column draggable-column header="Fruit" property="fruit">
<template>
<span>{{value}}</span>
</template>
</paper-datatable-api-column>
<paper-datatable-api-column header="Color" property="color">
<template>
<span>{{value}}</span>
</template>
</paper-datatable-api-column>
</paper-datatable-api>- Follows the guideline of Material Design
- Hide/Show columns
- Choose which columns can be hidden or not
- Sort
- Pagination
- Checkboxes to select or manipulate data
- Keep the selected data throught the pages
- Filter a column
- Filter a column with a list of choices
- Ability to filter columns
- Drag and drop column
- Freezes a column
- Display only selected rows
$ bower install paper-datatable-api --save
$ polymer serve --open
$ polymer test
$ npm install
$ gulp build
To build the project on changes in the src folder
$ gulp watch
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License version 3 of the License as published by the Free Software Foundation.