Check if your HTML is compliant with W3C standards
Install package:
$ npm install --save-dev standard-htmlUsage example using @testing-library/react and vitest
import { expect, test } from "vitest";
import { render } from "@testing-library/react";
import { validateMarkup } from "standard-html";
import App from "./App";
test("markup is valid", async () => {
const { container } = render(<App />);
const [violations, summary] = await validateMarkup(container);
expect(violations).toEqual([]);
expect(summary.length).toEqual(0);
});
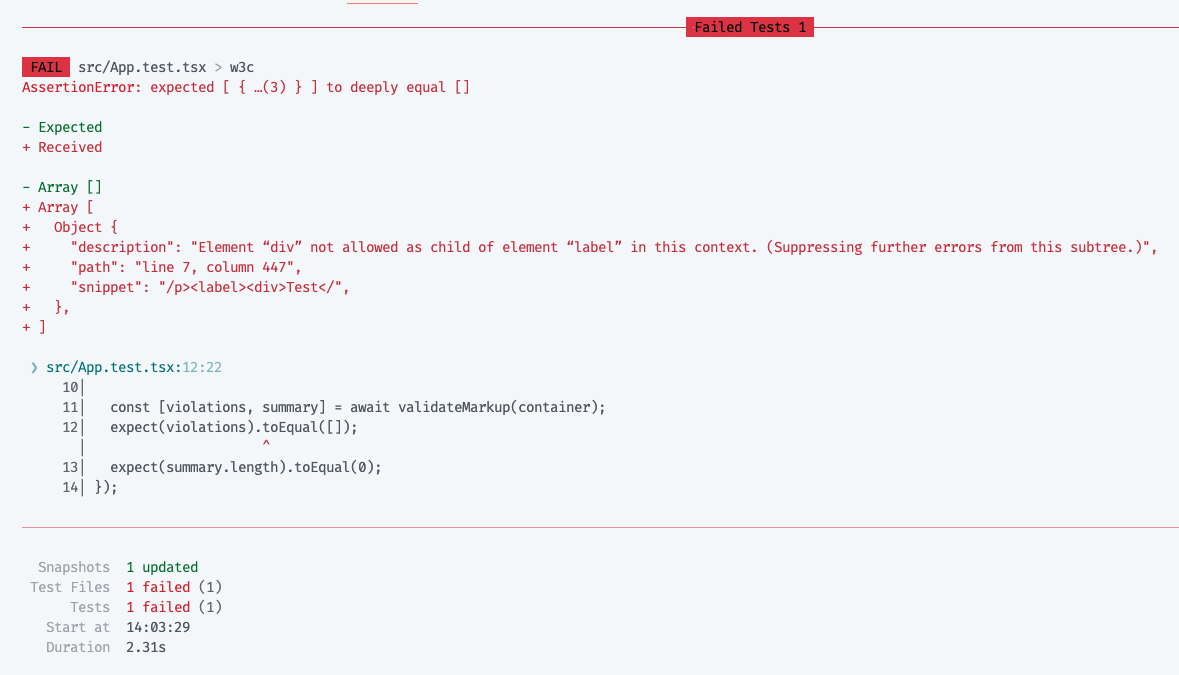
Error output example: