Version 5.9 is here Check out What's New
Build awesome .NET applications that supports more than 69+ languages with just a few lines of code, in addition to an easy translation tool that helps you translate all your content to any language you want with just one click
Could be used for all type of .NET Apps (Blazor, UWP, Xamarin, Windows, ASP.NET Core MVC, Razor Pages ....)
https://akmultilanguages.azurewebsites.net
Build with Love by Ahmad Mozaffar
Version 5.9.0 with two big achievements:
- The performance of the library has been improved by 5x especially while retrieving nested keys, due to eliminate the usage of JSON in some places and depend efficiently on the YAML library.
- The ability to store the Resources in an external folder with a specified path that you can define To use this feature without using Dependency Injection You can refer to this sample file here: Program.cs sample to fetch keys from folder
If you are using dependency injection you can use the newly used method:
// For .NET projects consider the following method
services.AddLanguageContainerFromFolder("Resouces", CultureInfo.GetCultureInfo("en-US"));
// For Blazor Server
services.AddLanguageContainerFromFolderForBlazorServer("Resouces", CultureInfo.GetCultureInfo("en-US")); Keep in mind, the folder of the resources has to be shipped with your project
Finally Blazor Server is here you can get started now. The only change that you need to do that is different from others is in your program.cs file make sure to use the following function to register the Language Container
...
// Register the language container for Blazor Server
builder.Services.AddLanguageContainerForBlazorServer<EmbeddedResourceKeysProvider>(Assembly.GetExecutingAssembly(), "Resources");
...Check out the following Blazor Server Sample
Special thanks for the contributor Michael Gerfen for updating the library to add support to the UWP.
This version contains a major update that adds support for a new package under the name AKSoftware.Localization.MultiLangauges.UWP you can install it from Nuget with the following command
Install-Package AKSoftware.Localization.MultiLangauges.UWP
In the latest version of the library because right it started to support UWP and not only Blazor a new interface and abstract type has been introduced that allows you to easily create a keys provider to fetch your keys not only from the embedded resources, also from any source you would like (External folder, FTP, Azure Blob Storage ...etc)
By default there is the EmbeddedResourceKeysProvider to fetch the files from the resources and you can create your own by inhereting from the interface IKeysProvider
More about the implementation in the Wiki soon
For Nuget Package Manager install the package
(Nuget Package Manager Console)
Install-Package AKSoftware.Localization.MultiLanguages
(Using dotNet CLI)
dotnet add package AKSoftware.Localization.MultiLanuages
For Blazor additional package is required that helps managing the state of the component when changing the language
(Nuget Package Manager Console)
Install-Package AKSoftware.Localization.MultiLanguages.Blazor
(Using dotNet CLI)
dotnet add package AKSoftware.Localization.MultiLanuages.Blazor
Inside your project create a folder called "Resources"
and inside it create a file called "en-US.yml" which is a YAML file
then set your keywords inside the file like this
HelloWorld: Hello World
Welcome: Welcome
...
We chose YAML files because it's very light comparing it to XML or JSON and make the output dll very small, in addition to that it's much way faster in serialization and deserialization
Select the file in the Solution Explorer window and from the properties window set the build action property to "Embeded Resources"
Visit the online translation tool on the following link
https://akmultilanguages.azurewebsites.net
Go to translate app page
Upload your YAML file and click submit
All the languages will be available with just one click - install all the languages you want to support in your application
Import the files to the resources folder you have just created and set the build action property for them as Embedded Resources also
Go to program.cs and register the Language Container Service in the Dependency Injection container
Import the library
using AKSoftware.Localization.MultiLanguagesRegister the service
// Specify the assembly that has the langauges files, in this situation it's the current assembly
builder.Services.AddLanguageContainer<EmbeddedResourceKeysProvider>(Assembly.GetExecutingAssembly());
// You can specify the default culture of the project like this
// builder.Services.AddLanguageContainer(Assembly.GetExecutingAssembly(), CultureInfo.GetCultureInfo("fr-Fr"));Note:
If you don't specify a default culture the library will try to find the file that matches the culture of the current user, if it's not existing it will try to find any file that matches the same language, then if it's not there it will try to find the English file then the first file in the folder, otherwise it will throw an exception
In the _imports.razor file make sure to add the following namespaces
using AKSoftware.Localization.MultiLanguages
using AKSoftware.Localization.MultiLanguages.BlazorWith in your components that you want to localize inject the service
@inject ILanguageContainerService languageContainerAnd start getting the values from your files just like this
<h1>@languageContainer.Keys["HelloWorld"]</h1>
And to be able to get the state updated for each component that contains localized text call the extension method in the OnInitialized or OnInitializedAsync overriden methods for each component as following
protected override void OnInitialized()
{
// This will make the current component gets updated whenever you change the language of the application
languageContainer.InitLocalizedComponent(this);
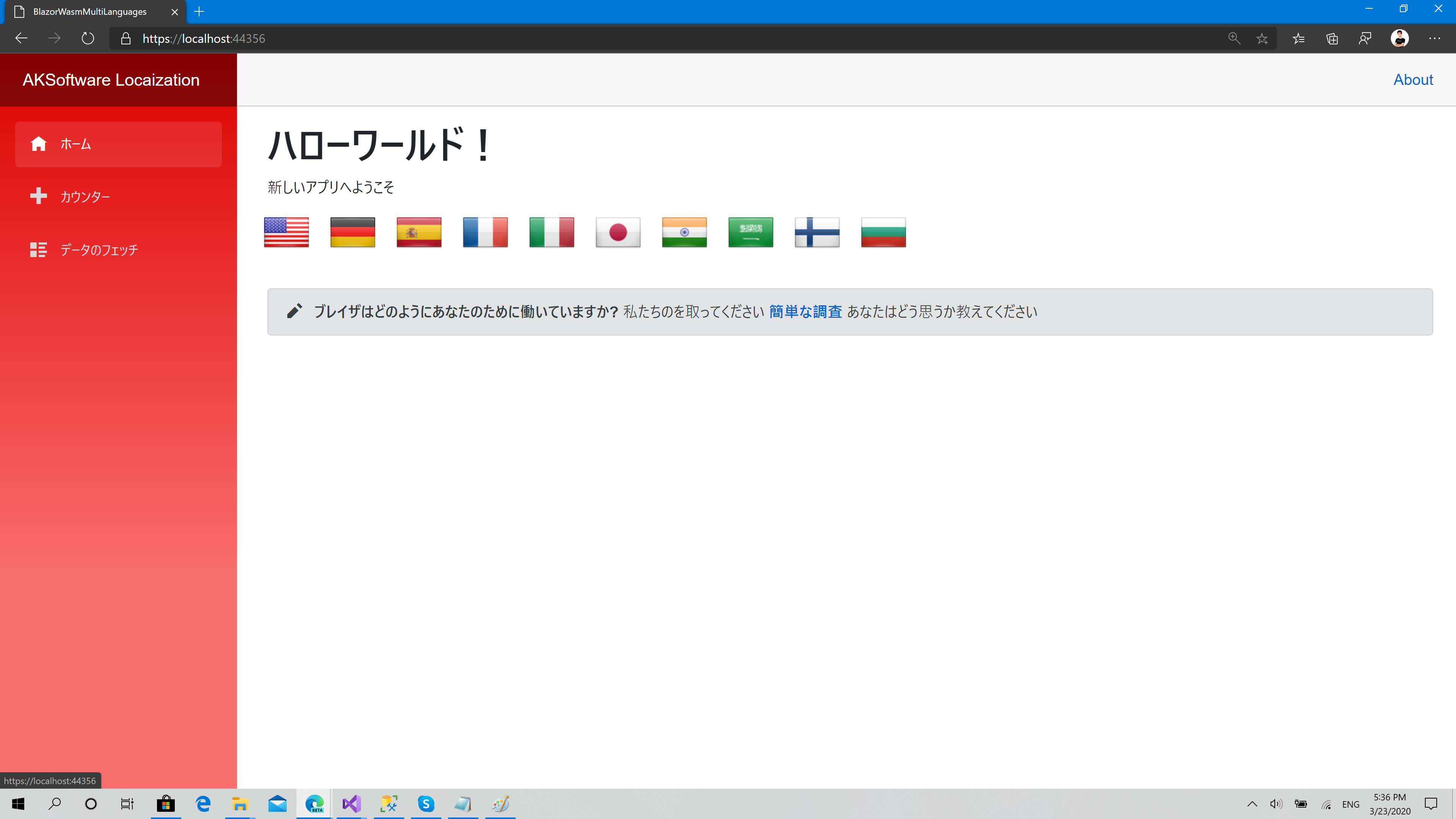
}You are able to change the language and choose any language you have added from the UI like this
Inject the service in the component
@inject ILanguageContainerService languageContainerAdd a button and set the @onclick method
<button @onclick="SetFrench">French</button>
@code
{
void SetFrench()
{
languageContainer.SetLanguage(System.Globalization.CultureInfo.GetCultureInfo("fr-FR"));
}
}
Starting from version 4.0 now there is the ability to create dynamic values to replace their values at runtime using Interpolation feature:
Following you can see how to use this feature
Language File en-US:
Welcome: Welcome {username} to our system {version}
In C# to replace the value of username and version parameters at runtime you can use the new indexer that allows to pass an object for with these values as following:
_language["Welcome", new
{
Username = "aksoftware98",
Version = "v4.0"
}]Check the sample project here to see how to develop a full Blazor WebAssembly project with storing the last selected language with more than 8 languages available for one UI:
Thanks for the awesome contributors