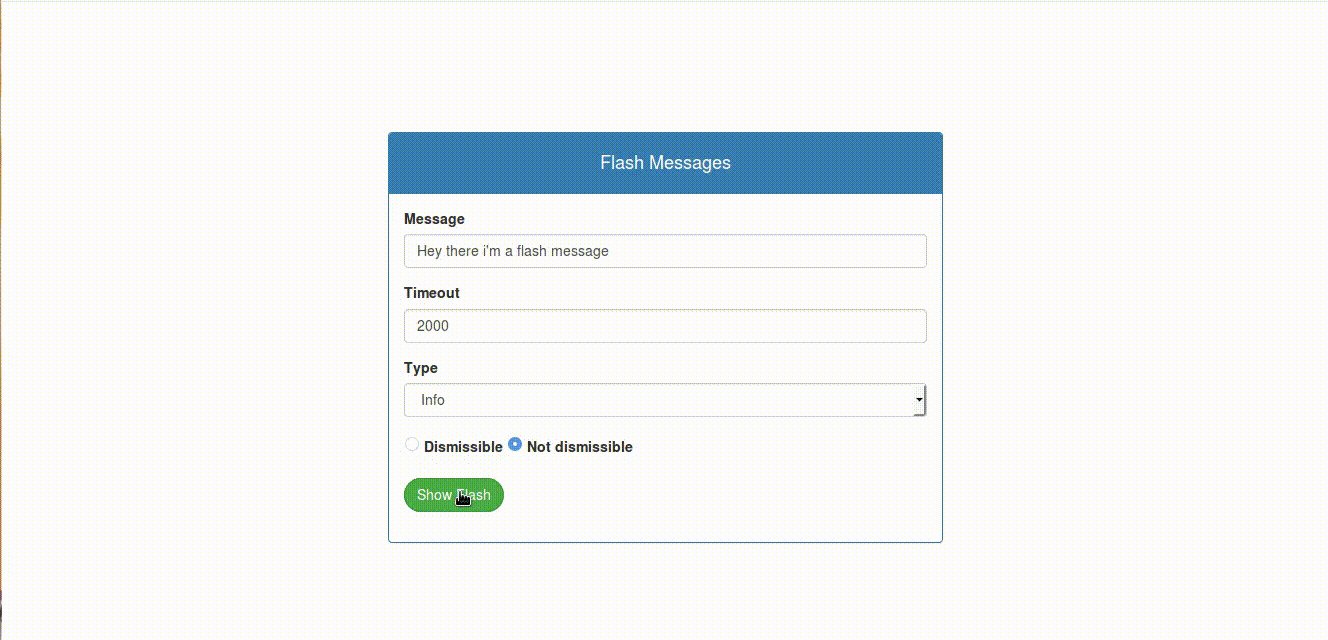
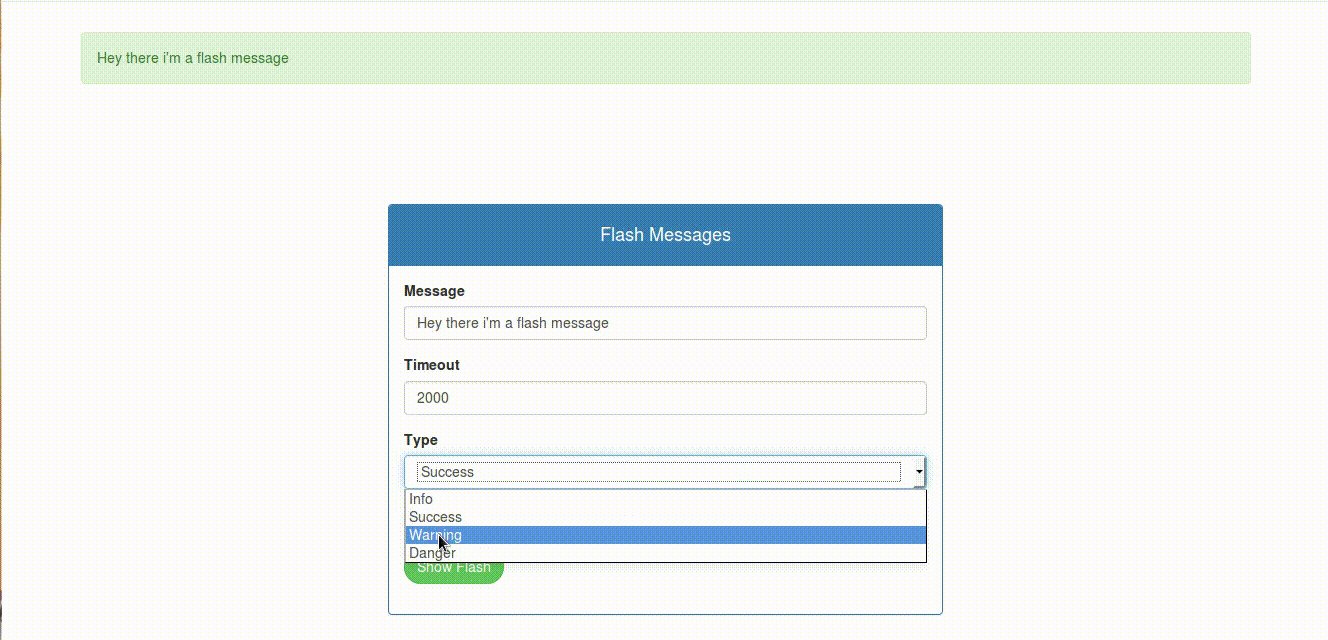
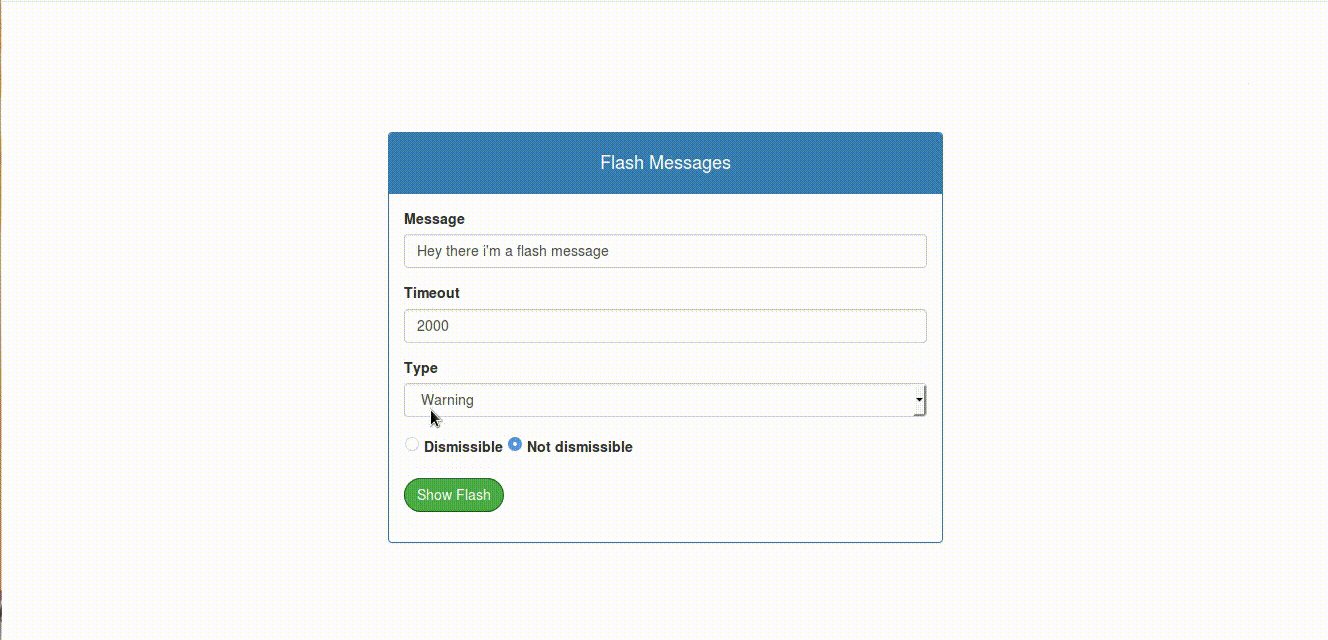
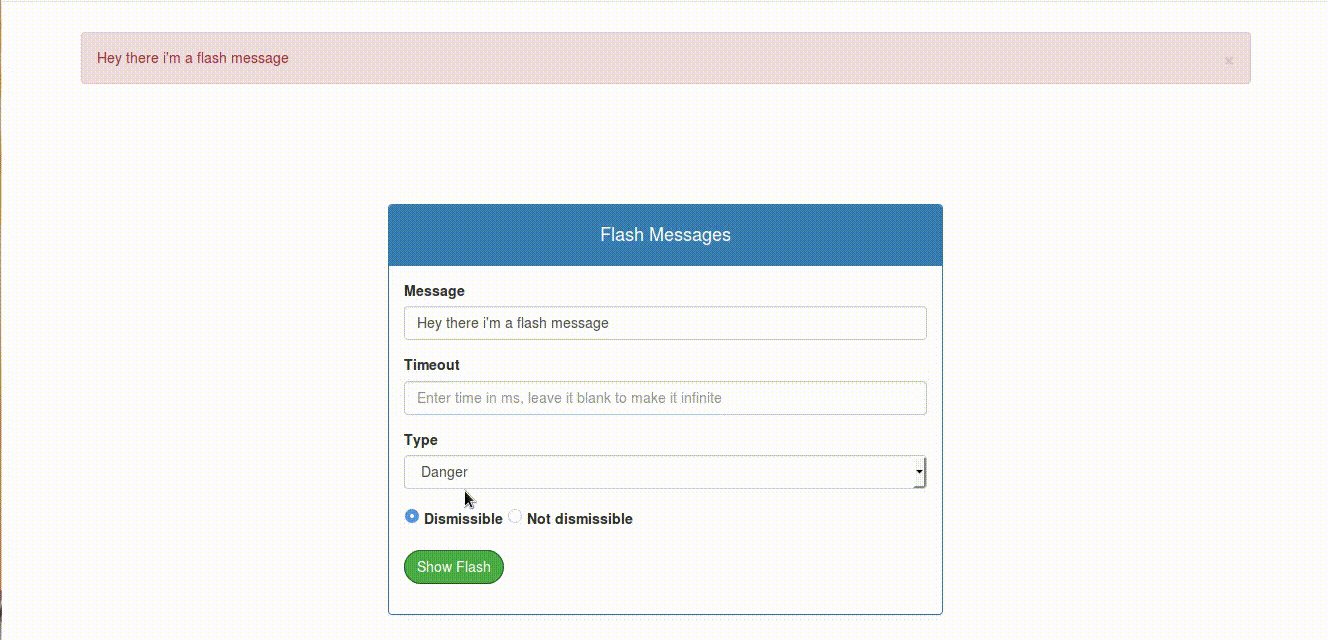
It is an angular2+ flash message library with bootstrap styling and native angular animation Demo.
To install this library, run:
$ npm install ng-flash-messages --saveOnce you have installed the library with npm, you can import the library in your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import the library
import { NgFlashMessagesModule } from 'ng-flash-messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
// Specify the library as an import
NgFlashMessagesModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once the library is imported, you can use ng-flash-message components anywhere in the app:
<h1>
{{ title }}
</h1>
<ng-flash-message></ng-flash-message>In any of your component inject the NgFlashMessageService:
import { Component, OnInit } from '@angular/core';
import { NgFlashMessageService } from 'ng-flash-messages';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app';
constructor(private ngFlashMessageService: NgFlashMessageService) {
}
ngOnInit() {}
}Then call the showFlashMessage method in the service to show the flash message:
import { Component, OnInit } from '@angular/core';
import { NgFlashMessageService } from 'ng-flash-messages';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'app';
constructor(private ngFlashMessageService: NgFlashMessageService) {
}
ngOnInit() {
this.ngFlashMessageService.showFlashMessage({
// Array of messages each will be displayed in new line
messages: ["Yah! i'm alive"],
// Whether the flash can be dismissed by the user defaults to false
dismissible: true,
// Time after which the flash disappears defaults to 2000ms
timeout: false,
// Type of flash message, it defaults to info and success, warning, danger types can also be used
type: 'danger'
});
}
}MIT © Ameer Jhan