-
-
Notifications
You must be signed in to change notification settings - Fork 46.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: ConfirmDialog passing wrong footer prop #41173
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
don't forget to supplement test cases Svudec#1
chore: add test
Codecov ReportPatch coverage has no change and project coverage change:
Additional details and impacted files@@ Coverage Diff @@
## master #41173 +/- ##
===========================================
- Coverage 100.00% 99.99% -0.01%
===========================================
Files 610 610
Lines 10488 10452 -36
Branches 2867 2849 -18
===========================================
- Hits 10488 10451 -37
- Misses 0 1 +1
... and 4 files with indirect coverage changes Help us with your feedback. Take ten seconds to tell us how you rate us. Have a feature suggestion? Share it here. ☔ View full report in Codecov by Sentry. |
* fix: ConfirmDialog passing wrong footer prop * test: add case * fix: fix modal accidental rendering of footer * test: update snapshot * Revert "style(InputNumber): Fixed font highlighting when disabled (ant-design#41167)" This reverts commit 38b47f6. * test: update snapshot * Align components/input-number/style/index.ts with master --------- Co-authored-by: Karlo Sudec <karlo.sudec@brainit.agency> Co-authored-by: wuxh <wxh1220@gmail.com>
* fix: ConfirmDialog passing wrong footer prop * test: add case * fix: fix modal accidental rendering of footer * test: update snapshot * Revert "style(InputNumber): Fixed font highlighting when disabled (ant-design#41167)" This reverts commit 38b47f6. * test: update snapshot * Align components/input-number/style/index.ts with master --------- Co-authored-by: Karlo Sudec <karlo.sudec@brainit.agency> Co-authored-by: wuxh <wxh1220@gmail.com>
* fix: ConfirmDialog passing wrong footer prop * test: add case * fix: fix modal accidental rendering of footer * test: update snapshot * Revert "style(InputNumber): Fixed font highlighting when disabled (ant-design#41167)" This reverts commit 38b47f6. * test: update snapshot * Align components/input-number/style/index.ts with master --------- Co-authored-by: Karlo Sudec <karlo.sudec@brainit.agency> Co-authored-by: wuxh <wxh1220@gmail.com>

[中文版模板 / Chinese template]
🤔 This is a ...
🔗 Related issue link
Fixes #41170
💡 Background and solution
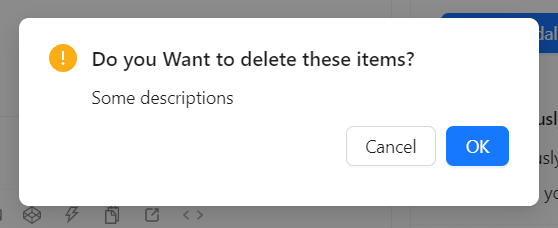
<ConfirmDialog>component was passing an empty string as afooterprop to the<Dialog>component.That was wrong as
<Dialog>component is rendering that empty string in a<div>element wrapper that has a margin-top attribute as shown in the screenshot in the referenced issue.<ConfirmDialog>should pass anullvalue for footer prop. That way a footer wrapperdivwon't be rendered.BEFORE CHANGE:

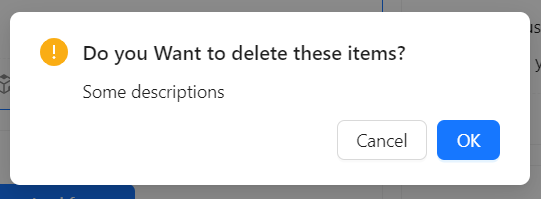
AFTER CHANGE:

📝 Changelog
confirm()to open a Modalconfirm()打开 Modal 时下边距过大的问题☑️ Self-Check before Merge