Translations: English (en) 日本語 (ja)
Javascript and TypeScript language support for Atom-IDE, powered by the deno language server.
This is a package produced by the community (not the deno team).
- install deno 1.6 or higher
- install this package
- install atom-ide-base package
⚠️ atom-ide-uipackage has moved toatom-ide-basepackage.
⚠️ Theatom-ide-javascriptpackage is for Node.js. It has nothing to do with this extension.
Please see here to complete setting.
Please see here for atom-IDE.
Settings > Install > search atom-ide-deno > install button
or run the following from the command line,
apm install atom-ide-deno
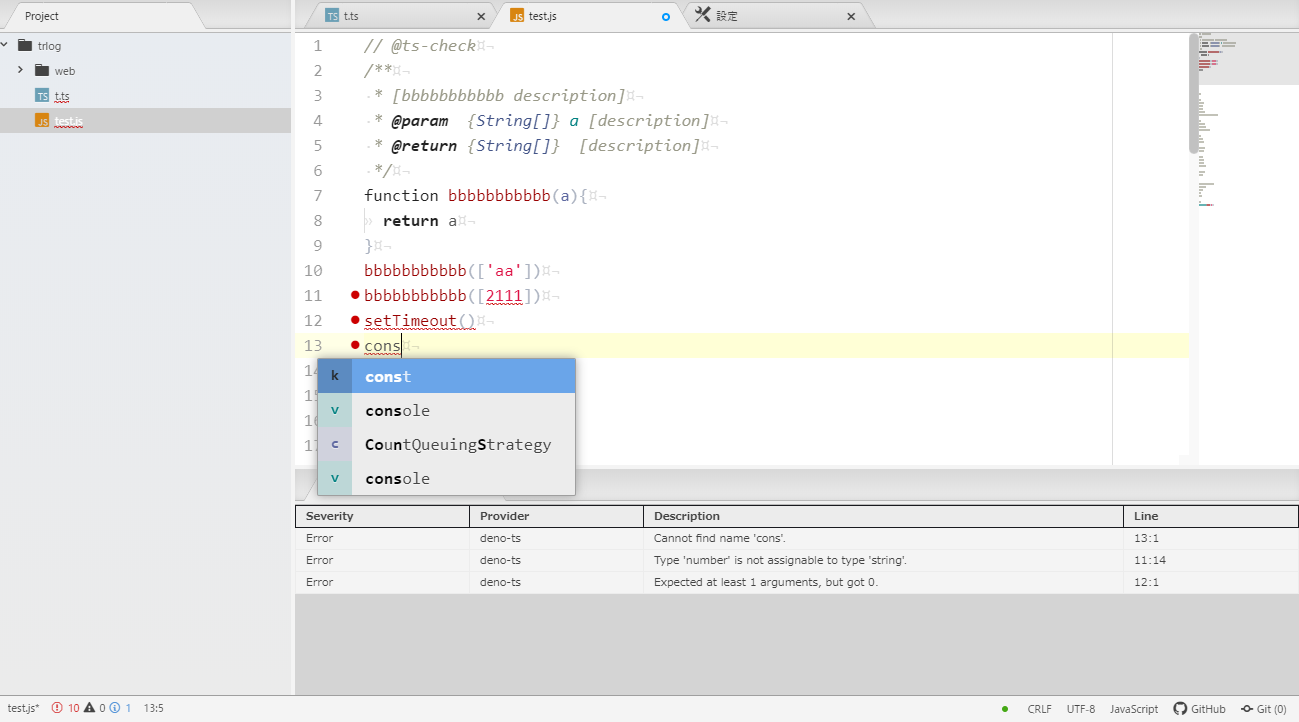
Only features available in both the atom-languageclient implementation list and the deno implementation list are available.
The configuration of the settings is similar to vscode_deno.
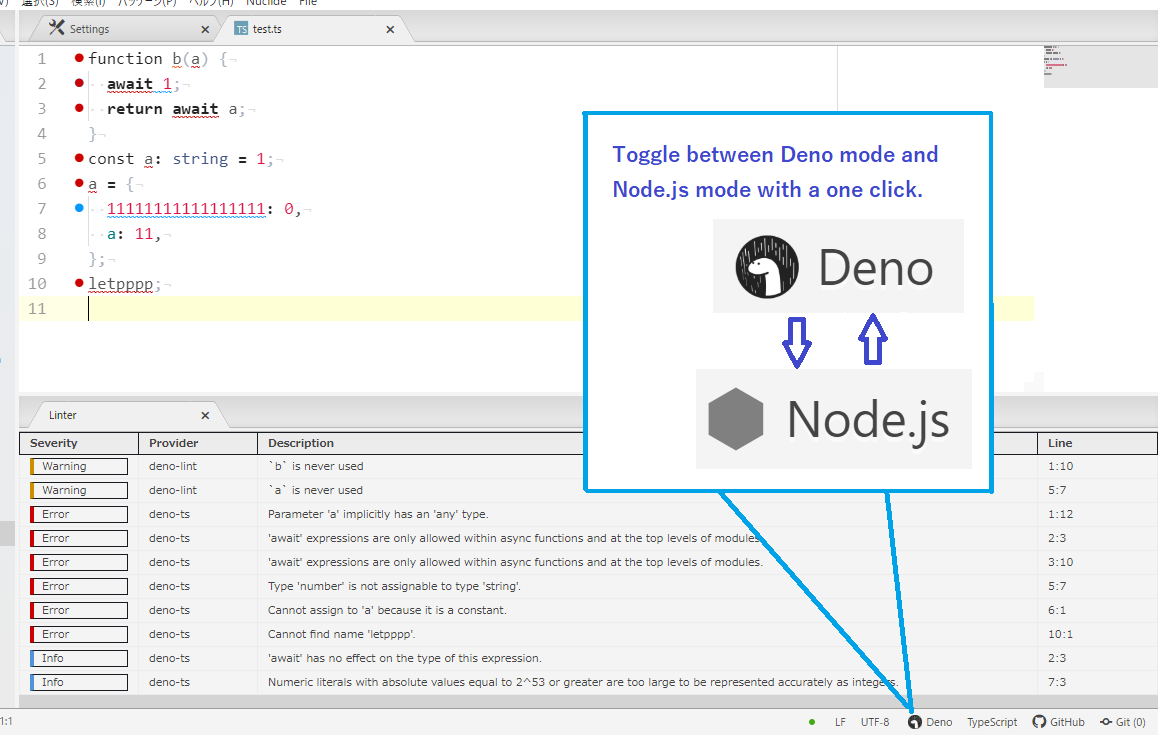
- Auto config for Deno and Node.js:
- lsp flags
- Enables language server: Whether to turn on Language Server
- Enables code lens implementations: Code lens settings (currently not supported by Atom)
- Enables code lens references: Code lens settings (currently not supported by Atom)
- Enables lint: Whether to enable lint
- Path to import-map: File path to import-map (relative path is resolved based on the project folder)
- Path to tsconfig: File path to tsconfig (relative path is resolved based on the project folder)
- Enables unstable: Whether to use unstable APIs for code type checking
- Deno path: Path to the Deno executable
{
"compilerOptions": {
"allowJs": true,
"esModuleInterop": true,
"experimentalDecorators": true,
"inlineSourceMap": true,
"isolatedModules": true,
"jsx": "react",
"lib": ["deno.window", "dom", "esnext"],
"module": "esnext",
"strict": true,
"target": "esnext",
"useDefineForClassFields": true
}
}
How to write an importMap that matches the root to the project folder (place it directly under the project folder)
{
"imports": {
"/": "./",
"./": "./"
}
}
Please use external packages such as project-config and atomic-management.
Open the console with ctrl-shift-i and enter the following command.
atom.packages.activePackages['atom-ide-deno'].mainModule.isDebug = true
⚠️ After editing the importMap or tsconfig, either manually restart the editor or edit the options and restart the LSP.
Feel free to contribute. Feel free to contact us if you would like to take over the development of this package.
It is an MIT license.