During the workshop, we'll have fun with:
We'll discuss (c - b)/a as well as a*(x^0) = 2*b*(x^1) + a*(x^2).
Before the workshop, please visit:
A question to ponder, "Is the Harmonic Series convergent or divergent, given the correct 'resonant' base?":
If we have time, we might explore how integer sequences as music relate to `a*(x^0) = (x^(y – 1))*(a*x + 2*b)`:
- For instance, https://www.instagram.com/p/B6MDtg9AJqH/
Additional resources:
-
PBS SpaceTime about Vera's Metallic Means: https://youtu.be/MIxvZ6jwTuA
-
Mathologer about visual Infinite descent: https://youtu.be/ubHVK71F01M
-
Numberphile about Golden ratio irrationality: https://youtu.be/sj8Sg8qnjOg
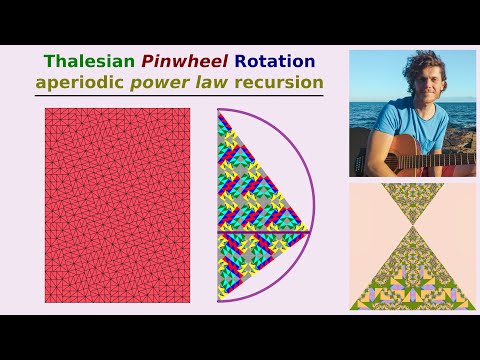
Above: a from iteration, to recursion photograph-stack stereogram use case.
!!! TIP JAR !!!
!!! MERCH !!!
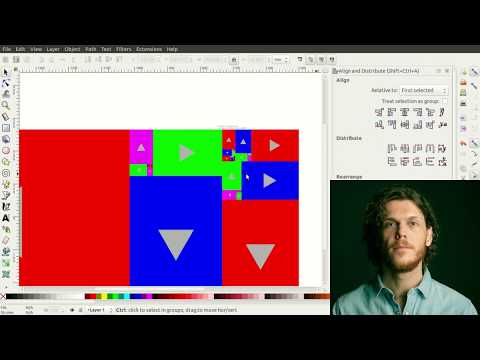
Above: a stopwatch that uses 75% of the remaining parent area to count in loops of 60 seconds, 60 minutes and 24 hours.
!!! TIP JAR !!!
contents
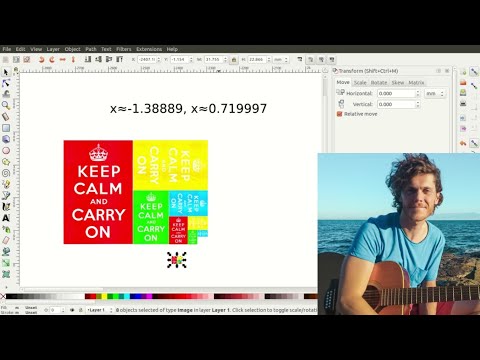
Create vanishing point cellular automata moving images like the famous Golden Ratio:
These images can be used, among other things, as a box of Infinite objects with every object observable from above.
Make Infinite copies of yourself. Super selfies!
!!! TIP JAR !!!
details
-
Have
node.jsinstalled on your machine; -
download the
app.jsandapp.jsonfiles; ensureapp.jsis executable; -
change the values in
app.jsonto your preference; -
run
./app.jsin your terminal; and -
enjoy the SVG printout!
options
Please read app.js.
The app.json file lists the options.
Change its values to the choices you want then run app.js in a terminal with Node.js installed.
| option | type | description |
|---|---|---|
| a | number | repeating rectangle's horizontal measure |
| author | string | the person who made the program |
| b2 | number | repeating rectangle's vertical measure |
| background | string | parent rectangle's colour; can be null |
| borderColour | string | parent rectangle's border colour |
| borderSize | number | parent rectangle's border size >= 0 |
| cellBorderColour | string | repeating rectangle's border colour |
| cellBorderSize | number | repeating rectangle's border size >= 0 |
| clickStart | boolean | false = auto; true = manual |
| colours | array | repeats if too short; [0] only for start |
| cork | string | remainder rectangle included if colour |
| drawPath1 | boolean | path shown if true |
| drawPath2 | boolean | path shown if true |
| drawPath3 | boolean | path shown if true |
| drawPath4 | boolean | path shown if true |
| embed | boolean | use to copy/paste code into an SVG file |
| file | string | file name and relative path |
| id | string | combine with other code; use with embed |
| images | array | repeats if too short; [0] only for start |
| lead | boolean | false = a repeat begins from the top |
| loop | boolean | animation auto restarts when finished |
| offset | object | use with embed and id to add to SVG file |
| opacity | number | between 1 (opaque) and 0 (transparent) |
| pause | string | delay until next animation starts |
| png | boolean | false = jpg |
| repeat | number | number of repeating rectangles >= 1 |
| speed | string | the time it takes to move by 1 exponent |
| vertical | boolean | repeating rectangle starts vertical |
| viewBoxAdd | object | the width and height axis canvas size |
If you need to calculate a number option:
-
open and edit
app.js; -
mute the option in the
App(){ ... }constructor function with//; and -
write the modified option below the muted option.
Please see the this.a option in App(){ ... } for an example.
example tiles
To run the following animations:
-
click on the image, it'll open in a new tab; and
-
within the new tab, click on the repeating rectangle at the top of the parent rectangle.
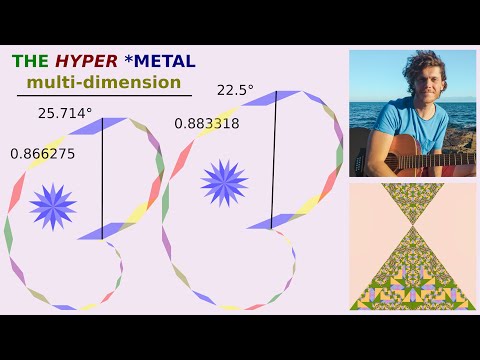
Vera's Metallic Means can be SVG printed by app.js:
-
set the
avalue inapp.jsonto 100; and -
set the
b2value inapp.jsonto 100, then 200, then 300 and so on.
As a continuum rather than a natural count, the Metallic Means are SVG printed by app.js whenever a <= b2 ( a is less than or equal to b2 ) in app.json.
Here's the first Metallic Mean natural count, the Golden Ratio:

Here's the fifth Metallic Mean natural count:

As b2 tends toward Infinity, the repeating rectangles quickly become invisible to the naked eye.
Here's the tenth Metallic Mean natural count, with a = 100; b2 = 1000 in app.json:

However, if b2 <= a ( b2 is less than or equal to a ) in app.json, the repeating rectangle takes much longer to become invisible to the naked eye, and not because of x scale exponentiation.
Here's the second natural count in the b2 <= a direction:

Here's b2 <= a when x = 99 / 100, in other words no irrational parts but still non-halting, using this formula:

As b2 approaches a magnitude Infinitely larger than a, the automation approaches a more accurate non-halting definition of 2^( 1 / 2 ). Compare the anthyphairesis of 2^( 1 / 2 ).

A natural PythagoreanMetal order measures ax with b2 unity or b2x with a unity.
ax = b2 is ISO 216, using this WolframAlpha calculation:

2ax = b2:

ax/2 = b2:

ax/3 = b2:

Using this WolframAlpha calculation:
-
b2x != a; -
b2x !> aunlessais imaginary; -
2(b2x) = ahas the same scale symmetry asax = b2,3(b2x) = ahas the same scale symmetry asax/2 = b2,4(b2x) = ahas the same scale symmetry asax/3 = b2and so on.
3ax = 2b uses x = 1/2 Geometric series scale symmetry:

technology
Please read app.js.
app.js uses a grammar structure I invented with inspiration from music and contract techniques.
app.js is a well-woven tapestry kind of script.
To make app.js without being overwhelmed by the grammar's interconnections, I built it with my patent pending Hierarchical Script Database "kernel" module.
After I was done building app.js, I removed the kernel as if it was a loom or scaffolding used to construct and then take down when finished.
In other words, I built a Hierarchical Script Database, then I threw out the database part and published the hierarchical script end product.
Here's a YouTube demo of an app that retains its Hierarchical Script Database kernel & structure during runtime:
Please visit seedtree.io for more about the kernel and Hierarchical Script Databases.
why
I define code (function, verb):
-
as data (object, noun); with
-
the potential to produce (action) an Infinite stack of unique input-output data:
-
within itself if along a positive count; and
-
beyond itself if along a negative count.
-
I do this so that I can define a module as a subject and write complete sentences -- computational prose -- in JavaScript.
This means that a torus's point-at-Infinity loop-around cannot fixate my definition of code because it repeats itself.
Instead, this repository uses a PythagoreanMetal point-at-Infinity loop-around I invented that can fixate my definition of code.
A PythagoreanMetal's point-at-Infinity loop-around has a finite modulo sequence (rotation, iteration), like a torus does.
However, unlike a torus, a PythagoreanMetal's point-at-Infinity loop-around also has a positive & negative Infinite number-line sequence (fractal, recursion).
This positive (forward) & negative (backward) number-line exists as an exponent of a scale-symmetry base and provides the Infinite stack index for my definition of unique input-output data, like a sequence generating function does.
problem & opportunity
Phenomenologically, the irrational number of a right triangle diagonal like 2^( 1 / 2 ) is not so much irrational Nature as it is a non-halting anthyphairesis process.
When measure is intended to reconcile an irrational number with a rational unit, the non-halting process of the irrational number means it's incommensurate unless approximate.
In this context, without a Euclidean algorithm greatest common divisor, an irrational number is problematic because its measure is inaccurate compared to rational numbers.
However, when measure is intended to perpetuate an ongoing sequence, an irrational number's non-halting process is an invaluable abstract perpetual motion engine.
Defining an irrational number as a number that must include an Infinite continued fraction:
-
Is this an abstraction problem, like 1/3 in base ten has Infinite numerals but a 1/three finite measure is physically the same as a 1/ten finite measure?; or
-
Is this a physical-ideal problem, like anthyphairesis suggests, in which case the non-halting property is a feature of finite continued fractions as well because:
- a finite continued fraction is an abstract simplification of a physically-ideal Infinite continued fraction?
This repository suggests it's a physical-ideal problem, not an abstraction problem.
I posit: the non-halting property of a right triangle diagonal is not limited to the diagonal.
- The finite continued fractions can be defined as the Pythagorean triples.
how
By removing the orthogonal lengths of a right triangle from its diagonal, the remaining value is the non-halting part.
This non-halting part is the scale-symmetry base & exponent recursion of a rectangle of a particular resonance.
This rectangular resonance zig-zags between positive and negative exponents.
For a ( a^2 + b^2 )^( 1 / 2 ) diagonal, the non-halting part is (c - b) / a and the resonating rectangle is ( a^2 + ( 2 * b )^2 )^( 1 / 2 ).
-
The function as an object is
( a^2 + ( b + c )^2 )^( 1 / 2 ); -
the function as an action is
( c - b ) / a; -
the input-output data as an object is
( a^2 + ( 2 * b )^2 )^( 1 / 2 ); and -
the unique identifier of an input-output data object is
( ( c - b ) / a )^n.
next
This Wolfram blog post explores other potential uses of the non-halting property, including many beyond the scope of this repository.
These YouTube videos also explore other potential uses of the non-halting property, including:
This Instagram profile explores some of the artistic values of the non-halting property, including:

If you'd like to chat with a community about this, please join the discussion on reddit at r/powerlawgeometry.
app.js
Action-sequence along the main level:
-
./app.js -
pythagMetal() -
header() -
dynamicObjectLoop() -
part1Loop() -
part2Loop() -
part3Loop() -
part4Loop() -
repeat
5, 6, 7, 8until cycle satisfied -
footer()
part1Loop() to part4Loop() (a "part#Loop()") cycles in rounds until the repeat option in app.json is met and then footer() is called.
Within a part#Loop() round, the action-sequence runs (sans cork or path options):
-
runPart() -
RecordPoints() -
animateSize() -
animateMotion() -
animateShrink() -
repeat
1, 2, 3, 4, 5until round satisfied -
endParts()
Text-sequence function-object structure:
-
app.js-
animateMotion( ... ) { ... }-
printCurve() { ... } -
printLine() { ... } -
printRotate( ... ) { ... } -
printScale( ... ) { ... } -
instructions
-
AnimateMotion( ... ) { ... }
-
-
animateShrink( ... ) { ... }-
printFromTo( ... ) { ... } -
printPause( ... ) { ... } -
instructions
-
AnimateShrink( ... ) { ... }
-
-
animateSize( ... ) { ... }-
printValue( ... ) { ... } -
instructions
-
AnimateSize( ... ) { ... }
-
-
drawPath( ... ) { ... }-
printCurve( ... ) { ... } -
printLine( ... ) { ... } -
instructions
-
DrawPath( ... ) { ... }
-
-
dynamicObjectLoop( ... ) { ... }-
next() { ... } -
printCork() { ... } -
printObjectEnd() { ... } -
readNext( ... ) { ... } -
writeNext( ... ) { ... } -
instructions
-
DynamicObjectLoop( ... ) { ... }
-
-
endParts() { ... } -
footer() { ... }-
printPause() { ... } -
printReset( ... ) { ... } -
writeNext( ... ) { ... } -
instructions
-
Footer() { ... }
-
-
header() { ... }-
CorkMeasure() { ... } -
next() { ... } -
printCanvas() { ... } -
printCork() { ... } -
printParentStart() { ... } -
printTailEnd() { ... } -
printTailStart() { ... } -
readNext( ... ) { ... } -
writeNext( ... ) { ... } -
instructions
-
Header() { ... }
-
-
part1Loop() { ... }-
CorkPointC() { ... } -
firstLastCorkRecord() { ... } -
firstLastRecord() { ... } -
PointC() { ... } -
PrintValue() { ... } -
VerticalCorkPointC() { ... } -
VerticalPointC() { ... } -
writeNext( ... ) { ... } -
instructions
-
Part1Loop() { ... }
-
-
part2Loop() { ... }-
CorkPointC() { ... } -
PointC() { ... } -
VerticalCorkPointC() { ... } -
VerticalPointC() { ... } -
writeNext( ... ) { ... } -
instructions
-
Part2Loop() { ... }
-
-
part3Loop() { ... }-
CorkPointC() { ... } -
PointC() { ... } -
VerticalCorkPointC() { ... } -
VerticalPointC() { ... } -
writeNext( ... ) { ... } -
instructions
-
Part3Loop() { ... }
-
-
part4Loop() { ... }-
CorkPointC() { ... } -
PointC() { ... } -
VerticalCorkPointC() { ... } -
VerticalPointC() { ... } -
writeNext( ... ) { ... } -
instructions
-
Part4Loop() { ... }
-
-
pythagMetal() { ... }-
instructions
-
PythagMetal() { ... }
-
-
RecordCorkPoints( ... ) { ... } -
RecordPoints( ... ) { ... } -
runPart( ... ) { ... } -
instructions
-
App() { ... }
-
paths
Other paths are possible. This path is very simple. SVG paths are difficult to write with so what's possible isn't easy.
Click on the image to run it. See example tiles for detailed instructions.
Here's the path for the Golden ratio, a = 2b:

Here's Silver, a = b:

And in the other direction, a = 4b:

to do
:0) :O) :o)
Feel free fork this repo and hack away at some of these to dos.
Or, do your own thing with it! 💖
(o: (O: (0:
Write and open source publish code that animates SVG with JavaScript, HTML and CSS.
Write and open source publish code that includes a Hierarchical Script Database runtime object-tree.
A layperson-cloud UX of this repo.
Write and open source publish code that prints the following SVG-SMIL animations:
-
Reduce
part#Looplogic inapp.js, if possible without sacrificing clarity. -
Label the repeating rectangles.
-
Images as repeating rectangles, YouTube example:
-
x^( odd )natural count along the horizontal; andx^( even )natural count along the vertical.
-
x^( even )natural count along the horizontal; andx^( odd )natural count along the vertical, YouTube example:
-
All the spin starts:
-
starting at
aas the horizontal:-
left-down (counter-clockwise); -
left-up (clockwise);
-
right-down (clockwise); and
-
right-up (counter-clockwise).
-
-
starting at
aas the vertical:-
left-down (clockwise);
-
left-up (counter-clockwise);
-
right-down (counter-clockwise); and -
right-up (clockwise).
-
-
-
Use "AC" logic rather than "DC" logic for the
"lead" = falseoption.- Improve the image animation for the
"lead" = falseoption.
- Improve the image animation for the
-
Each square within a natural count rectangle colourable, stereogram example:

- Curved lines rather than rectangles, example:

- With Eisenstein coordinates, example:

- The Fibonacci approximation, example:

- A repeating rectangle that's also a parent rectangle, YouTube example:
- Add parents together, example:

- The right triangle rather than rectangle tiling system, example:

- Pi/(natural count) parallelograms beyond Pi/2 rectangles, YouTube example:
!!! TIP JAR !!!
Copyrighted by bestape, 2020.
Licensed under the ./LICENSE.txt file included in this repository.
./LICENSE.txt is an Attribution-ShareAlike 4.0 International Creative Commons license with Section 2 Clause b Subclause 3 removed.