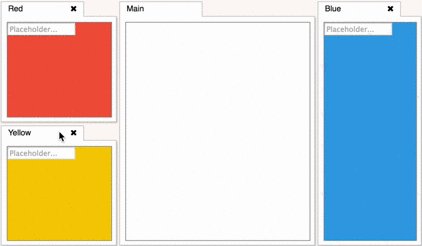
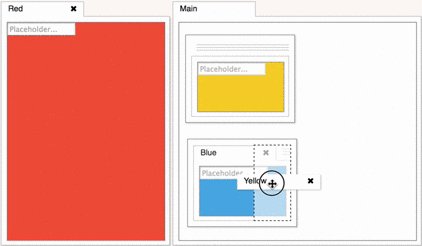
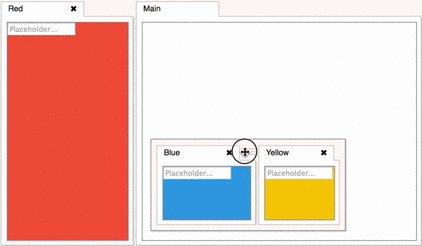
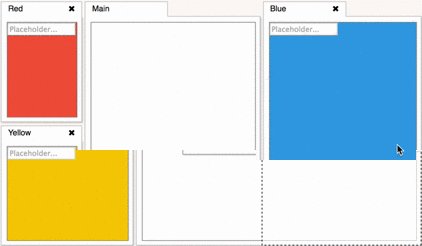
Draggable, dockable, resizable, floating, tabbed Dialog and FloatArea widgets:
100% Virtual DOM, TypeScript, PhosphorJS based modern JavaScript goodness 🍰
Alternatively, run the following commands and then open localhost:8080 to see it in action:
git clone https://github.com/charto/phosphor-float-area.git
cd phosphor-float-area
npm install
npm run prepublish
npm start
The demo uses SystemJS.
Works directly from the public directory of any HTTP server.
With compileOnSave (eg. atom-typescript or
TypeScript for VS Code)
the demo page always stays up to date while editing TypeScript source code.
- Install:
npm install --save phosphor-float-area- Use:
import '@phosphor/dragdrop/style/index.css!';
import '@phosphor/widgets/style/index.css!';
import 'phosphor-float-area/style/index.css!';
import { Widget, DockPanel } from '@phosphor/widgets';
import { FloatArea } from 'phosphor-float-area';
const area = new FloatArea();
const dock = new DockPanel();
dock.addWidget(area);
dock.addWidget(new Widget(), { mode: 'split-left', ref: area });
dock.addWidget(new Widget(), { mode: 'split-right', ref: area });
area.addWidget(new Widget(), { placement: 'backdrop' });
Widget.attach(dock, document.body);The addWidget method of FloatArea accepts an options object as the second argument,
with the following optional members:
placement: string,floatby default. Passingbackdropadds the widget as a non-floating backdrop, behind any floating dialogs.left,top,width,height: number. Initial pixel size and placement of the floating dialog to add.
TypeScript source code (git only).
CSS rules needed by the widgets.
Compiled JavaScript (ES5) code (npm only).
TypeScript source code of demo application (git only).
Support files for demo application (git only).
Bundler and configuration autogenerator for demo application (git only).
Required for demo application to work after referencing new NPM packages in the code.
Updates www/config-npm.js.
Usage:
cd bundler
npm install
npm run bundleAfterwards, the demo will use the static bundle for faster loading.
Remove dist/bundle.js to always load the latest code when developing.
Copyright (c) 2017 BusFaster Ltd