Super Natives is a sample app that showcases the use of MVP architecture to build maintainable & scalable Android apps.
It is a very straightforward app with two screens.
The first screen displays a list of superheroes & clicking on a superhero opens up a details screen that displays the details of that superhero.
This app follows the Model-View-Presenter architecture. If you are not familiar with this architectural pattern or aren't aware of its specifics then read this to quickly get an overview of MVP and how it fits in the Android world.
app
heroes_list
model
view
presenter
contract
repo
di
This app uses a combination of package-by-feature and package-by-layer. The top level packages are feature based. Inside each feature-package, the code is split into different packages based on the layer. Common code shared between multiple features is present at the top most level with feature-packages. This structure has worked for me and I have been using it for some time now. Read this blogpost to know more about packaging structures.
All of the SuperHero data is fetched from SuperHeroAPI. Surprisingly, they don't have a listing API and only provide a details API which returns details of a SuperHero based on the character_id. But, they do have the list of SuperHeroes here. As the list is present in an HTML format, I had to convert it into JSON format and host it on GitHub. You can get the list of SuperHeroes with their character_ids here.
This app adheres to the offline-first principles. It uses ObjectBox to cache all of the network responses to minimise server trips. A network call is made to get the required data only when it isn't already available locally. This makes the app usable even when the device isn't connected to the INTERNET. Checkout http://offlinefirst.org/ to know more about offline-first architecture.
Alright. You know the drill.
$ git clone https://github.com/cyrilpillai/SuperNatives.git
Get an API key to access the SuperHeroAPI from here.
After cloning the repo:
-
Open the project in Android Studio.
-
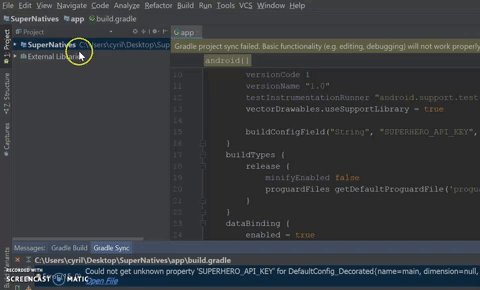
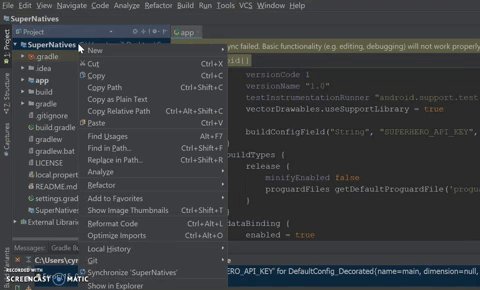
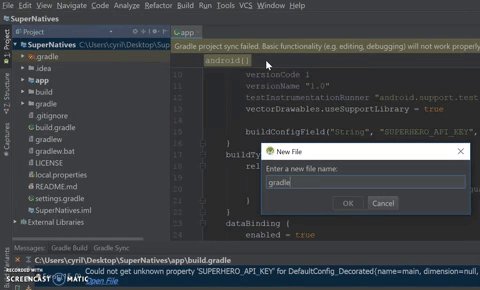
Create
gradle.properties, if it doesn't exist.
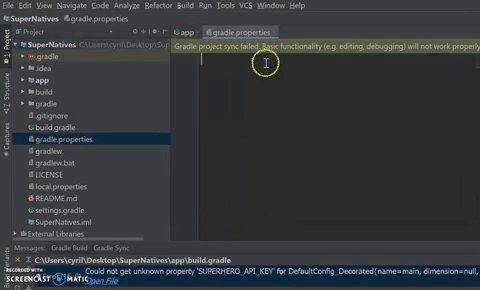
- Add the API key to
gradle.propertiesasSUPERHERO_API_KEYto access it in the codebase while making sure you DON'T REVEAL it to the outside world.
Copy the snippet and change"YOUR_API_KEY"to the actual API key.
# API Keys
SUPERHERO_API_KEY = "YOUR_API_KEY"
- ObjectBox - It is an alternative to
SQLiteand the best part about ObjectBox isMigrationsare handled automatically. - ObjectBox Browser - I used ObjectBox as it is the new kid on the block and I wanted to try it out.
DEBUGGINGa database is really helpful when building apps. ObjectBox Browser is something that makes this possible. - Dagger2 -
Android Injectorreally reduces the boilerplate you had to write previously. - AdapterDelegates - Really helps in building complex RecyclerViews while also ensuring the code is clean and modularized.
- Stetho - This is one of the libraries I add to every new project I create. Stetho makes
DEBUGGINGsuper simple. - Data Binding - If you are still writing boilerplate code to bind views yourself, you need to checkout DataBinding right now. Personally, I use it to just bind the views as I am against the idea of adding logic to
XMLs, but DataBinding can do a lot more than just bind views. - Starter Pattern - This is pretty useful in non trivial apps. Read this to know about it.
- Vector Drawables -
STOPusing multiple versions of the same image to support the different density buckets. Enable Vector Drawables in your app-levelbuild.gradleand start using them to reduce the size of theAPKand also your work of creating/managing versions of the same image. - Screener - Create wonderful screenshots with just a few clicks on your Android phone. Click here to download the app.
Copyright 2017 Cyril Pillai
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.