A command line tool for creating design systems with Dash and Storybook
# Using npx
npx @dash-ui/design-system my-design-system
# OR using a global install
yarn global add @dash-ui/design-system
create-design-system my-design-system
# Start Storybook in the design system directory
cd my-design-system
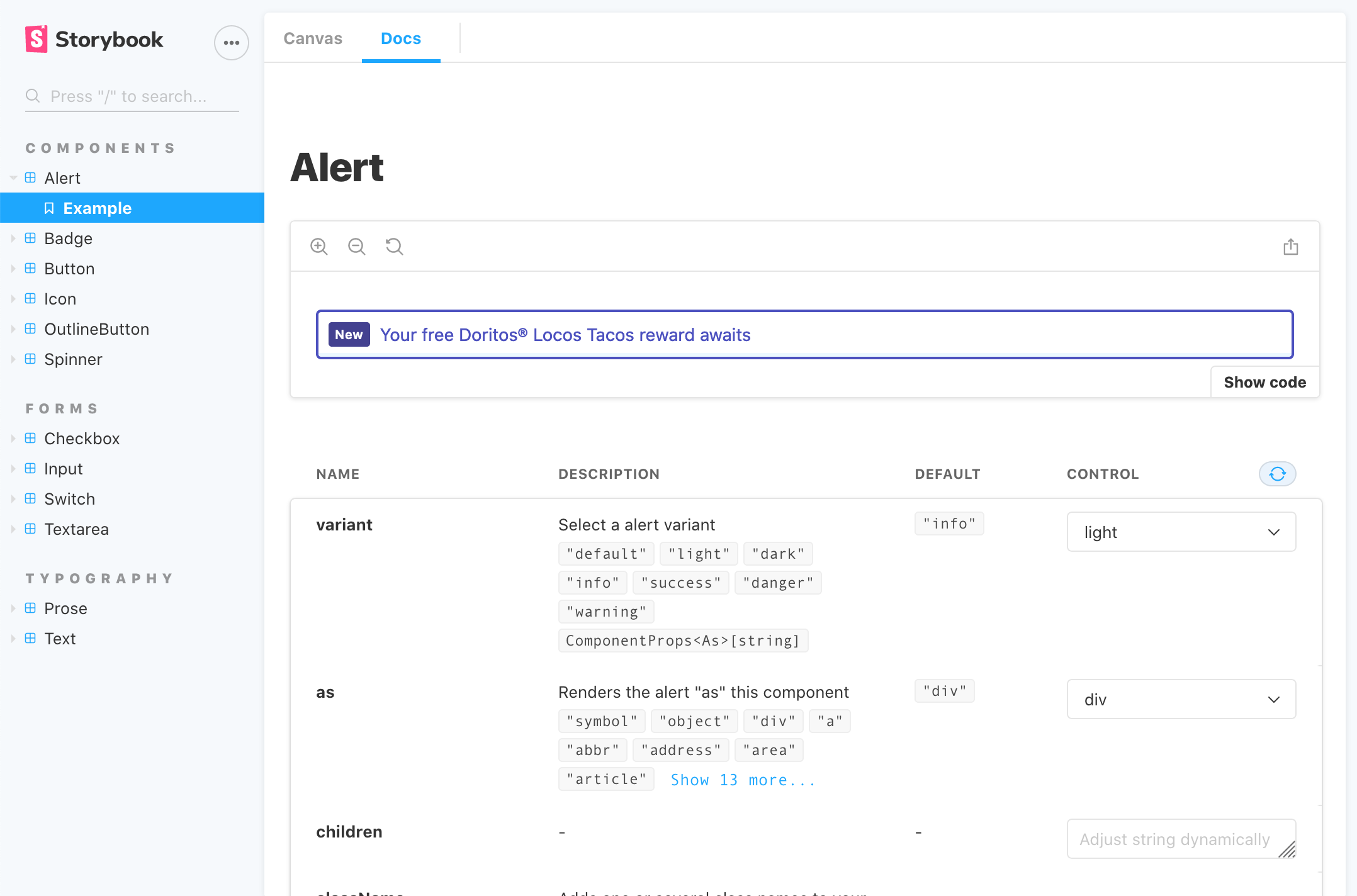
yarn storybook- Check out the Storybook stories generated by the default design system created by this command
- View an example of the library created by this command
- UI component starter pack Alerts, badges, buttons, checkboxes, switches, and spinners, inputs, textareas, and icons.
- Layout components exported from
@dash-ui/react-layout: Box, Grid, Row, Column, and more! - Tailwind design tokens
- Beautiful typography out of the box
- Responsive props and styles from
@dash-ui/responsive - Modern CSS reset
- Accessibility
- Auto-documentation with Storybook
- Semantic versioning
- Strongly typed with TypeScript
- Modern build system automatically generates ESM, UMD, CJS, modules, and types based
upon the
"exports"field in the package.json
The design system comes with a variety of build tools that allow you to release with confidence
| Tool | Description |
|---|---|
| React | This starter pack is built in React |
| TypeScript | Your design system should have strong types and autocomplete |
| Storybook | Write your documentation as you code and build bulletproof UI components |
| Yarn | Because I said so |
| Jest + @testing-library | For testing components and hooks |
| Prettier | For formatting code, READMEs, and configs |
| ESLint | For linting the design system |
| Standard Version | Semantic releases made easy |
| Commitlint | Lints your commit messages |
| Lundle | A build tool that automatically generates UMD, ESM, CJS, modules, and types based upon the "exports" field in the package.json |
| Travis CI | (Optional) For continuous integration |
| Argument | Type | Required | Description |
|---|---|---|---|
| name | string |
Yes | The name of the package you're creating. This is also the name of the directory the package will be created in. |
| user | string |
No | Your GitHub username |
| org | string |
No | A GitHub organization name where the repo should live |
| scope | string |
No | An npm organization |
| no-git | boolean |
No | Create the package without initializing a git repo |
MIT