Automatically renders a template, either to the <html> or <body> elements.
Install with NPM and use with StealJS:
npm install done-autorender --save
done-autorender enables you to use a Stache template as your application entry-point (the main). done-autorender will wait for your page to be fully loaded (including all dependencies) and then will insert the template into the <head> and <body>. For example:
<script src="node_modules/steal/steal.js"
main="app/index.stache!done-autorender" main></script>Then load index.html in a browser. After all dependencies are loaded your index.stache will be rendered and inserted into the page.
If you do not use SSR but still want to use done-autorender to bootstrap your application you can use the no-zone module:
<script src="node_modules/steal/steal.js"
main="app/index.stache!done-autorender/no-zone" main></script>Each done-autorender application is backed by a ViewModel (such as a DefineMap) that represents the state of the entire application.
To import this View Model into your application use a can-import tag like so:
<can-import from="todo-app/app" export-as="viewModel" />The export-as attribute specifies that this module represents the viewModel. The todo-app module might look like:
import DefineMap from "can-define/map/map";
import route from "can-route";
import RoutePushstate from "can-route-pushstate";
route.urlData = new RoutePushstate();
route.register("{page}", { page: "home" });
const AppViewModel = DefineMap.extend("AppViewModel", {
page: "string"
});
export default AppViewModel;Internally done-autorender will create a new instance of this DefineMap and set it as the route.data.
Specifies an alternative property on the ViewModel to use as the route data.
Starting in can-route 4.4.0 you can more easily use the default route.data, as it is a DefineMap.
To use this pattern, first add a property on your ApplicationViewModel that is the route.data property:
import DefineMap from "can-define/map/map";
import route from "can-route";
import RoutePushstate from "can-route-pushstate";
route.urlData = new RoutePushstate();
route.register("{page}", { page: "home" });
const AppViewModel = DefineMap.extend("AppViewModel", {
routeData: {
default: () => route.data
}
});
export default AppViewModel;Now, in your index.stache, set the route-data attribute to this property name:
From here you can you use the properties on route.data the same way you can any other ViewModel. Here's a fuller example template:
Since route-data allows you to specify any property on your ViewModel, one option is to use a custom type, such as a DefineMap. This allows you to separate properties that you want attached to the route from other properties on the ViewModel that you do not.
Below is an example AppViewModel module:
import DefineMap from "can-define/map/map";
import route from "can-route";
import RoutePushstate from "can-route-pushstate";
route.urlData = new RoutePushstate();
route.register("{page}", { page: "home" });
const MyRouteData = DefineMap.extend("MyRouteData", {
page: "string"
});
const AppViewModel = DefineMap.extend("AppViewModel", {
routeData: {
Default: MyRouteData
}
});
export default AppViewModel;And then to use it, set it as the route-data attribute:
In development mode, can-zone/debug is enabled to provide debugging information in the case where the Zone times out and the app is never attached to the page.
You can control the timeout by setting the data-autorender-timeout attribute on the steal script tag (note that data- is optional here) like so:
<script src="./node_modules/steal/steal.js"
data-autorender-timeout="1000"></script>The timeout is specified in milliseconds; in the above example it is 1 second. By default the zone will timeout after 5000 milliseconds (5 seconds).
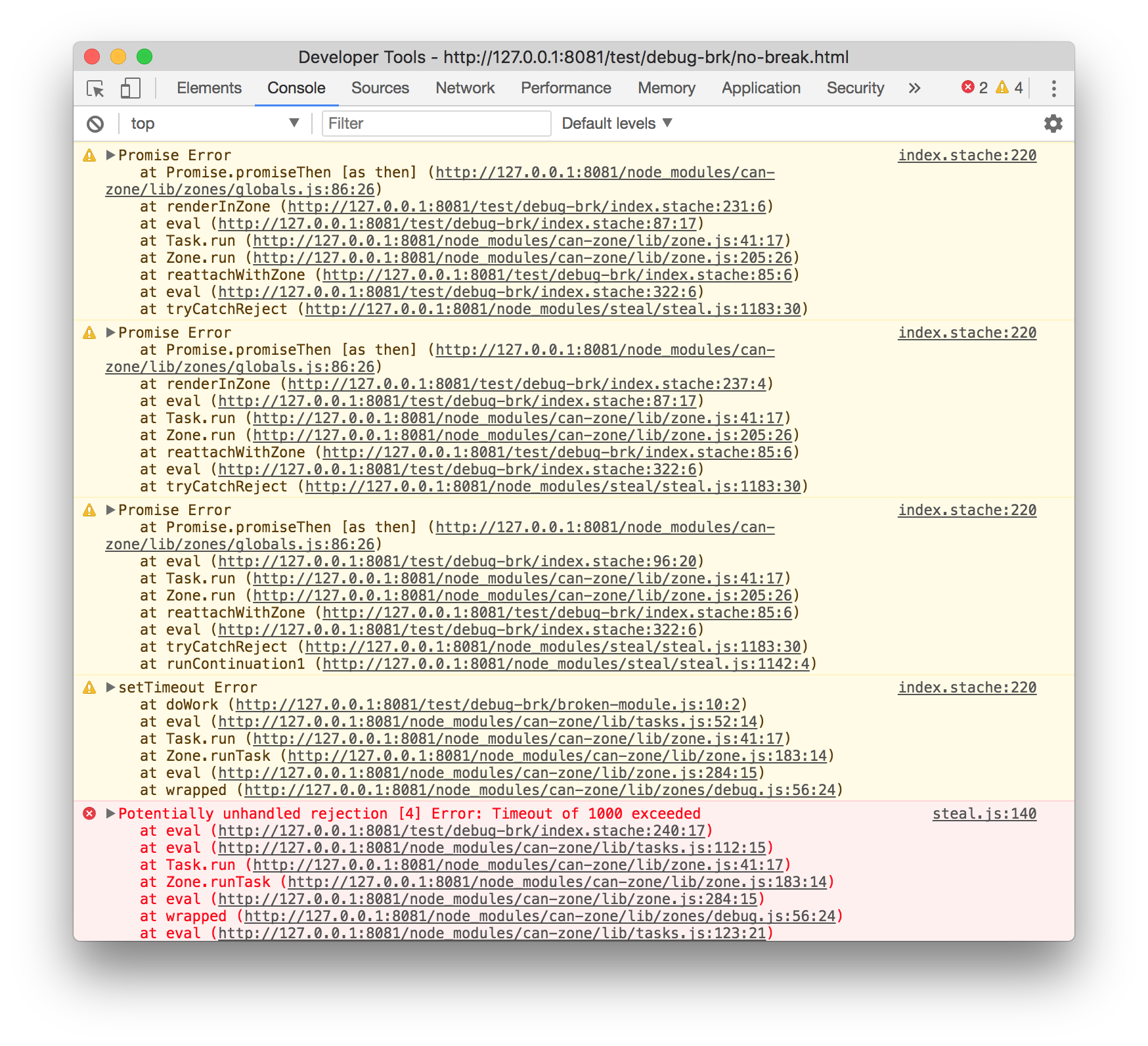
After the Zone has timed out the console will print out stack traces of code that failed to complete. Use these stack traces to figure out what caused reattachment to fail and fix anything that can be fixed (by, for example, using Zone.ignore). These information looks like:
Additionally you can choose to have a debugger; breakpoint that is hit after the Zone times out. This allows you to more easily figure out which code is still running and see if something can be done about it.
Enable this by setting the data-autorender-debug-break option on the steal script tag like so:
<script src="./node_modules/steal/steal.js"
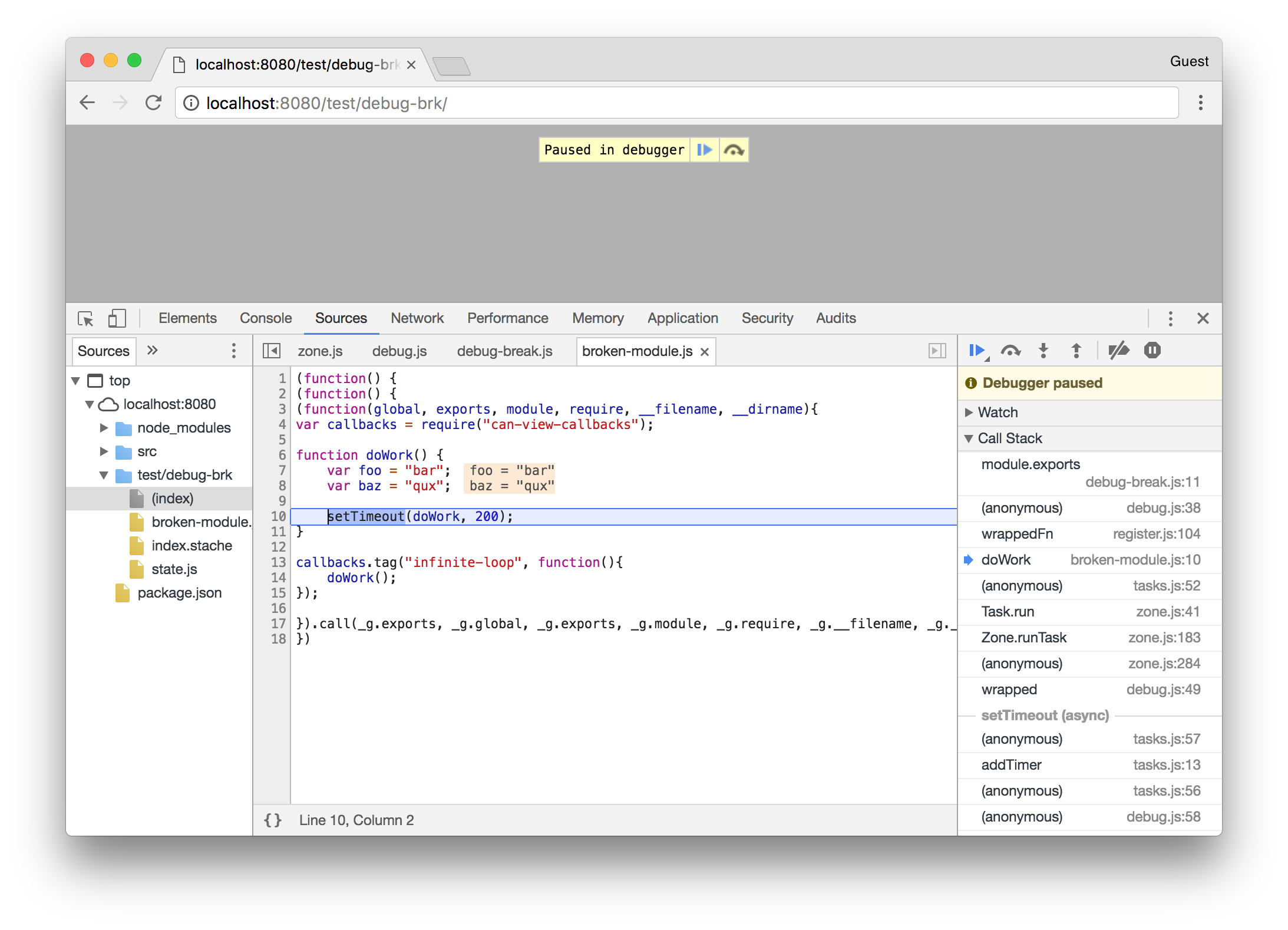
data-autorender-debug-break></script>This is a boolean attribute and doesn't need a value. Instead of logging stack traces you will get a breakpoint from which you can look back in the call stack and inspect the reason why the code continued to run past the timeout.
If you install can-view-model you can use it to access the Application ViewModel like so:
var canViewModel = require("can-view-model");
var appVM = canViewModel(document.documentElement);By default done-autorender removes all elements from the <head> and <body> and replaces them with the elements from the template. This is to facilitate use with done-ssr which will have duplicated content.
Some times, especially if not using done-ssr, you might want to keep some elements that are in your HTML but not your stache template. Use the data-keep property and done-autorender will leave them alone:
<html>
<head>
<meta name="some-prop" content="some-value" data-keep>
</head>
</html>done-autorender supports the connectedCallback lifecycle hook, and it works the same way as in can-component.
The callback function receives the document.documentElement (aka the <html> element) as its only argument. You can use this.listenTo to listen to changes in the DefineMap's properties, or to listen to events in the DOM.
The callback should return a function that will be called when the document is torn down, where cleanup should be done.
The following is an example counter that is implemented using connectedCallback:
import DefineMap from "can-define/map/map";
import route from "can-route";
export default DefineMap.extend({
count: {
type: 'number',
default: 0,
serialize: false
},
connectedCallback(el) {
const button = el.querySelector("#increment");
this.listenTo(button, "click", () => {
this.count++;
});
return () => this.stopListening();
}
});