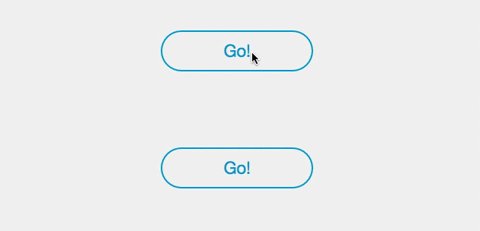
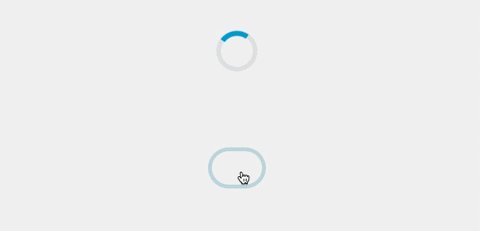
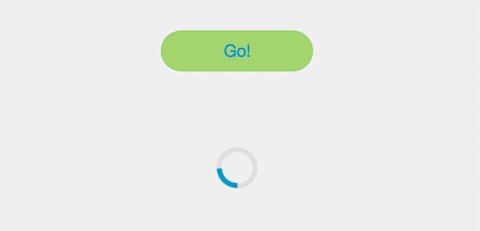
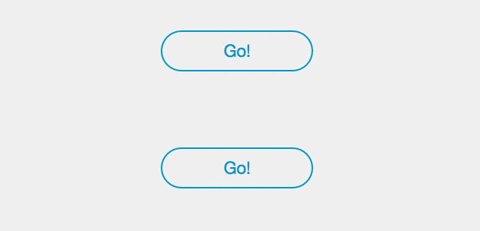
Simple React component for a circular Progress Button.
npm install react-progress-button --saveor
bower install react-progress-button --saveControlled usage:
var ProgressButton = require('react-progress-button');
var App = React.createClass({
render() {
return (
<div>
<ProgressButton ref='button' onClick={this.handleClick}>
Go!
</ProgressButton>
</div>
);
},
handleClick() {
this.refs.button.loading();
//make asynchronious call
setTimeout(function() {
this.refs.button.success();
}.bind(this), 3000);
}
});All props are optional. All props other than that will be passed to the top element.
Namespace for CSS classes, default is pb- i.e CSS classes are pb-button.
Duration (ms) before going back to normal state when an error occurs, default is 1200
Duration (ms) before going back to normal state when an success occurs, default is 500
Function to call onClick on the button
Function to call when going back to the normal state after an error
Function to call when going back to the normal state after a success
State of the button if you do not want to use the functions. Can be '', loading, success, error or disabled.
Type of the button (can be 'submit' for example).
Id of the form to submit (useful if the button is not directly inside the form).
Wether click event should bubble when in loading state
Put the button in the loading state.
Put the button in the disabled state.
Put the button in the normal state.
Put the button in the success state. Call the callback or the onSuccess prop when going back to the normal state.
Put the button in the error state. Call the callback or the onSuccess prop when going back to the normal state.
Look at react-progress-button.css for an idea on how to style this component.
MIT Licensed