Este projeto utiliza Vue Js.
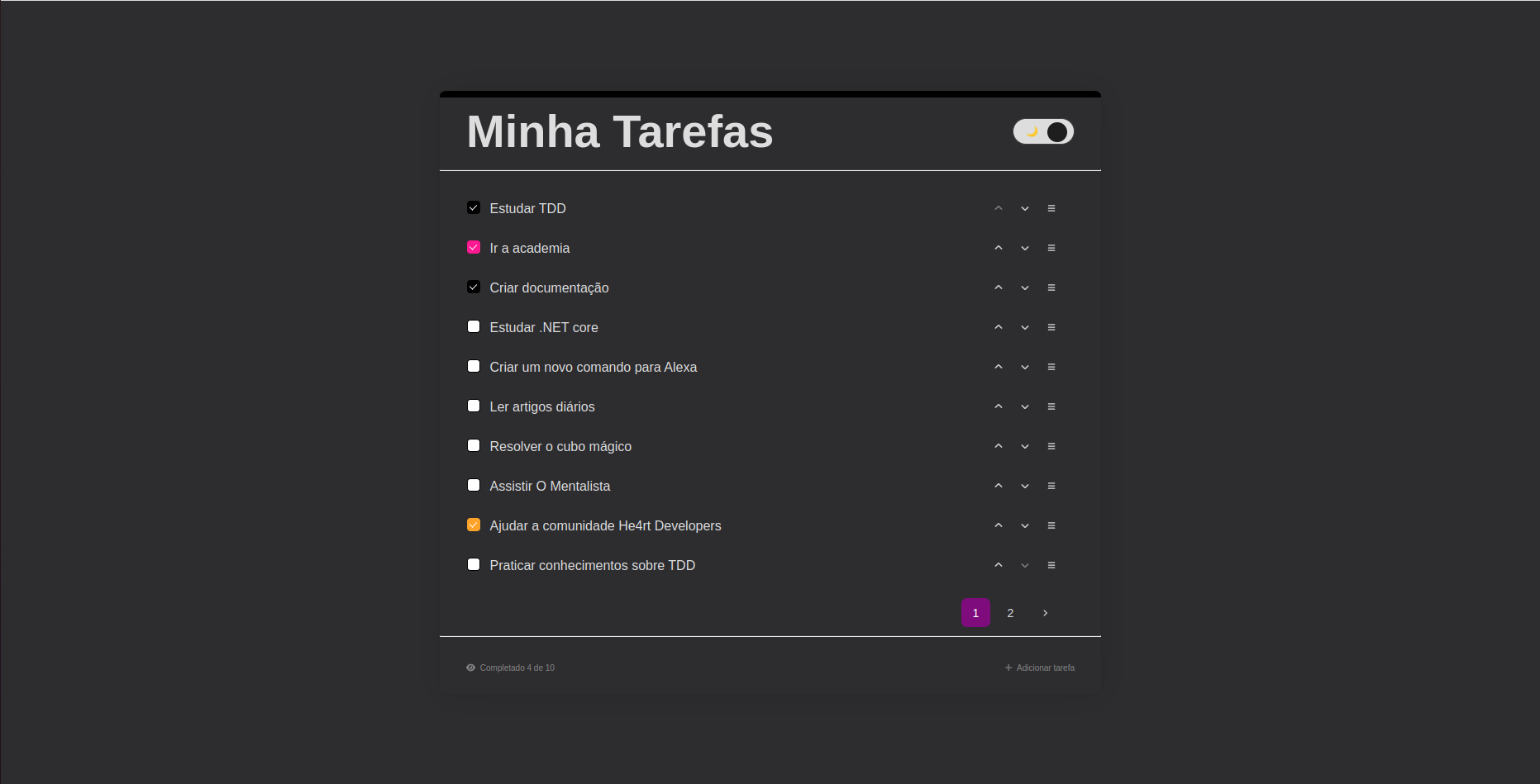
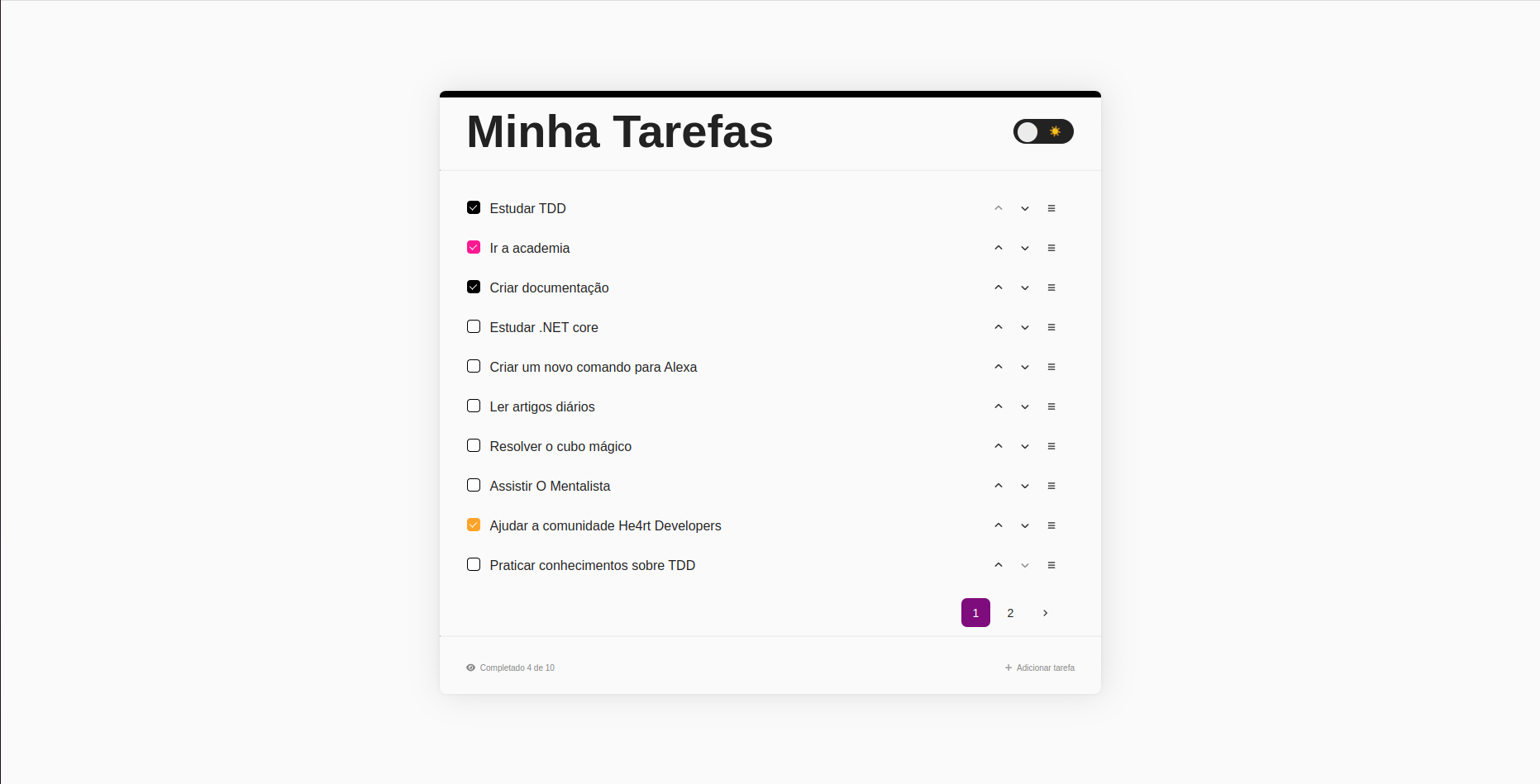
Este projeto tem como foco criar e gerenciar tarefas diárias
- TypeScript.
- SASS.
- LocalStorage.
- Dark/Light theme.
- Vue 3 Composition Api.
- ViTest.
- Testes básicos de componentes incluido.
| Nome | Descrição |
|---|---|
| public/ | Static assets (fonts, css, js, img). |
| src/ | Arquivos Fonte. |
| src/components | Vue components. |
| src/styles | Layouts. |
| src/common | Arquivos reutilizavéis. |
| src/plugins | Objetos expostos para aplicação. |
| src/views | Páginas do app. |
- Node.js v18 ou mais atual.
- Clone the repo -
git clone https://github.com/fernanduandrade/check-list. - Instale as dependencias do projeto
npm install. - Inicie o app —
npm run dev, ficará disponível no host http://localhost:4000.
devbuildunit:test
MIT.
Criado com 💜 por Fernando Andrade (@fernanduandrade).