Font picker component to be used in ctx.fillText() on @flyskywhy/react-native-gcanvas or just in <Text/> of react-native.
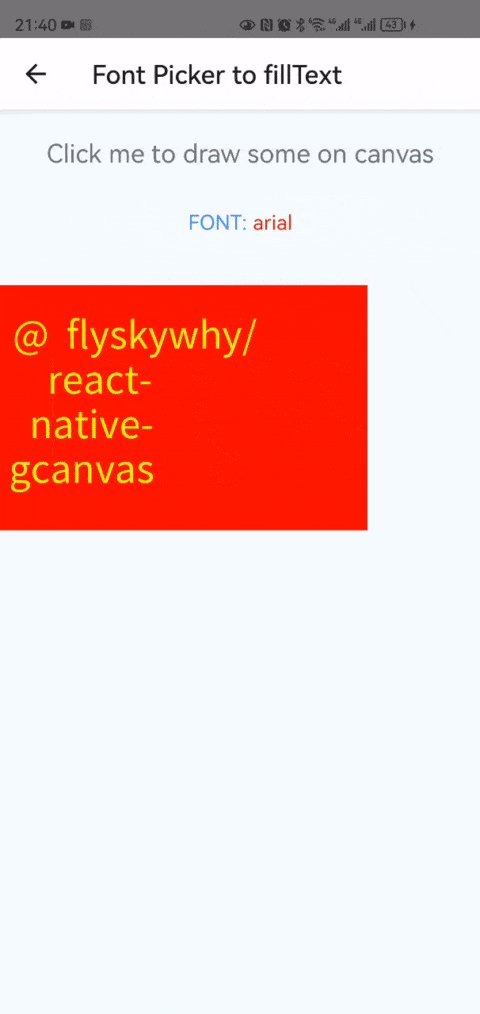
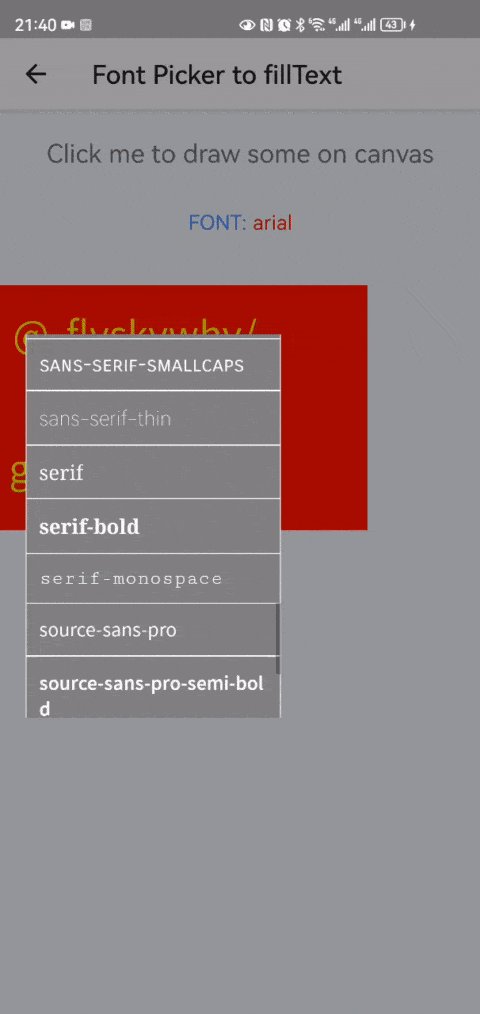
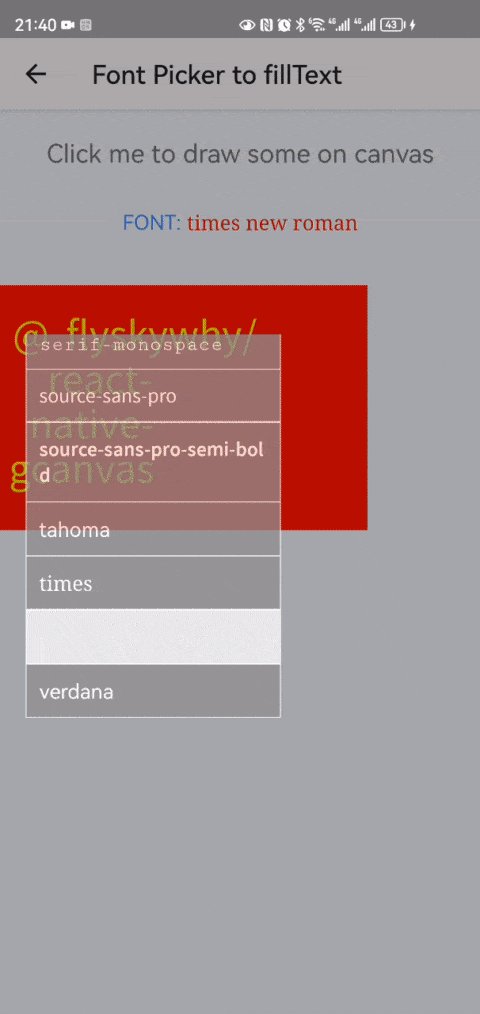
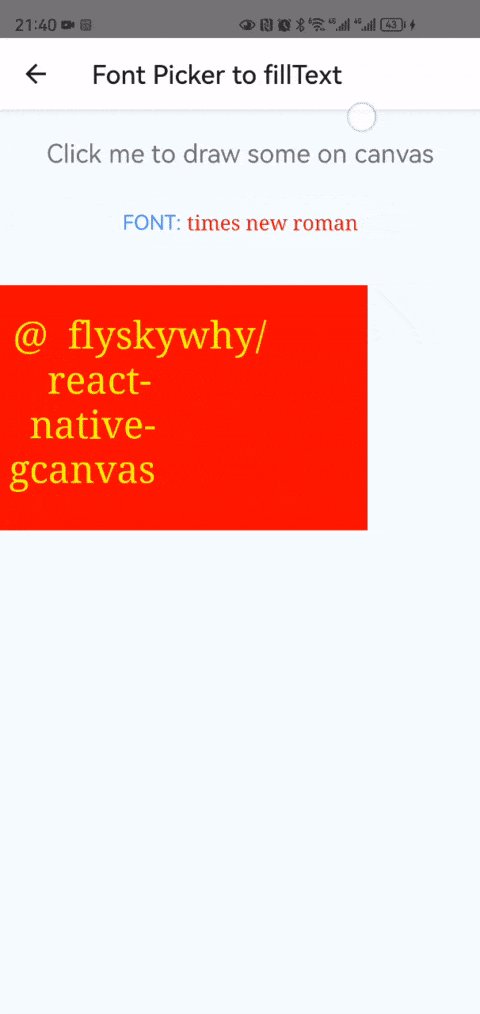
Here is the result of Font Picker to fillText on @flyskywhy/react-native-gcanvas.
npm install react-native-font-picker --save
import {getFontNames} from '@flyskywhy/react-native-gcanvas';
...
constructor(props) {
super(props);
this.fontNames = getFontNames(); // or just `[]` or `undefined` to display defaultFonts in react-native-font-picker
this.state = {
fontName: 'arial',
};
}
render() {
const {fontName} = this.state;
...
<View
style={{
width: 200,
height: 70,
}}>
<FontPicker
fieldPlaceholderText={'FONT'} // default is 'Pick a font...'
fieldIndiText={'FONT: '}
styleFieldContainer={{
height: 40,
backgroundColor: 'rgba(255, 255, 255, 0.1)',
}}
styleFieldPlaceholderText={{paddingLeft: 20, color: '#4489FF'}}
styleFieldIndiText={{color: '#4489FF'}}
styleFieldFontText={[
{color: 'red'},
fontName && {fontFamily: fontName},
]}
fonts={this.fontNames}
previews={true} // style fontFamily on option font text automatically
styleModalContainer={{width: 200, height: 300}}
styleOptionContainer={{backgroundColor: 'grey'}}
styleOptionFontText={{color: 'white'}}
styleOptionActiveContainer={{backgroundColor: 'white'}}
styleOptionActiveFontText={{color: 'grey'}}
value={fontName}
onChange={value => this.setState({fontName: value})}
/>
</View>
If want install custom fonts into APP, please ref to "custom fonts" in README.md of @flyskywhy/react-native-gcanvas.
To support my work, please consider donate.